Push notifications are an integral part of mobile applications, serving as a direct channel of communication between the app and its users. SwiftSpeed Appcreator offers a robust push notification feature that not only allows you to send updates but also enables your users to subscribe to specific topics. This guide will walk you through the process of setting up and using the Topics and Push Notifications feature on SwiftSpeed Appcreator.
In order to configure the new OneSignal push for Swiftspeed Appcreator
- You will require a Firebase account for Android & an Apple developer account for iOS
Add a new app to your One Signal account, and give it the same name as your application in Swiftspeed Appcreator
STEP 1: Create A One Signal Account
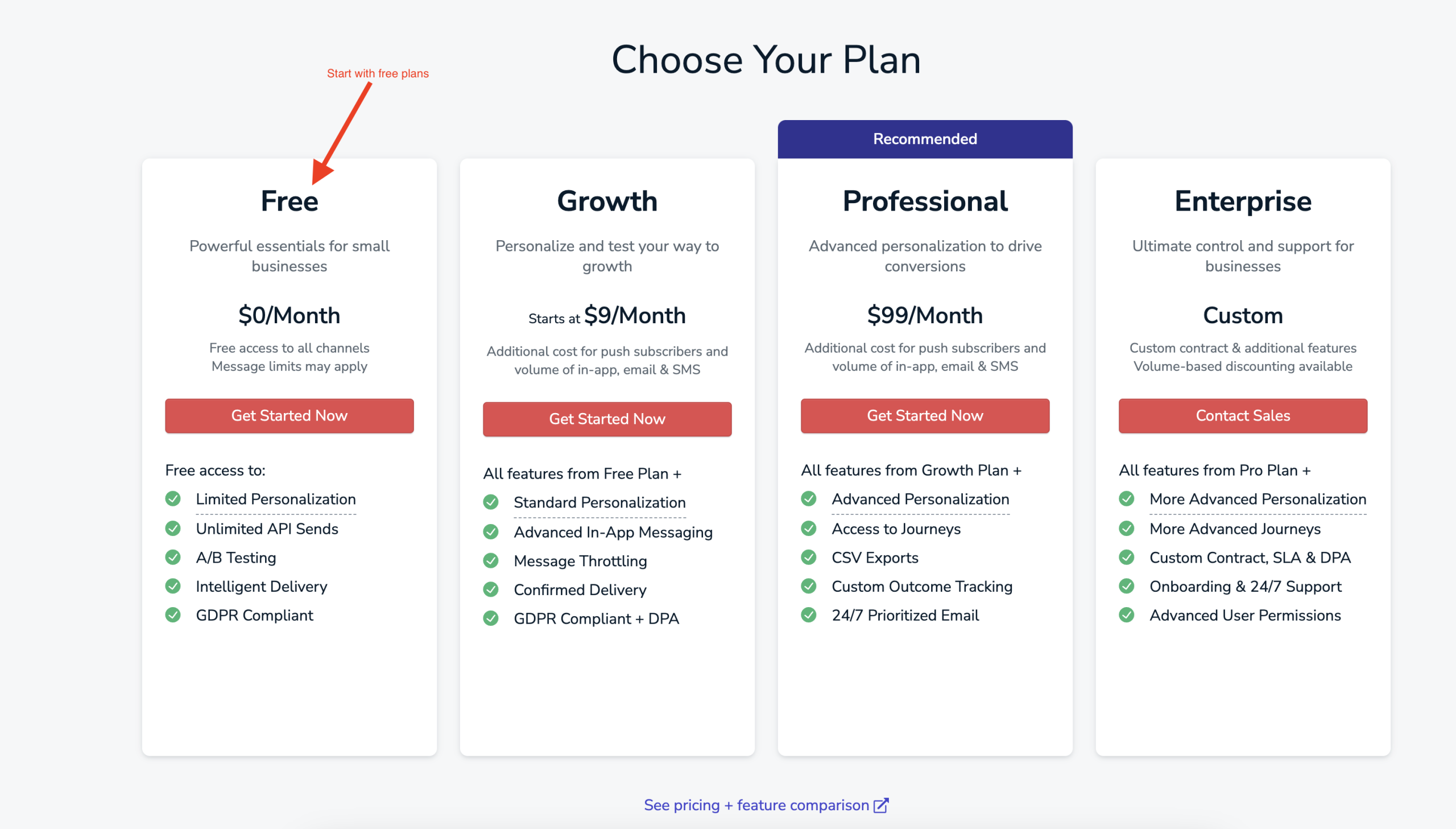
Click here to create one signal account select a free plan for starters
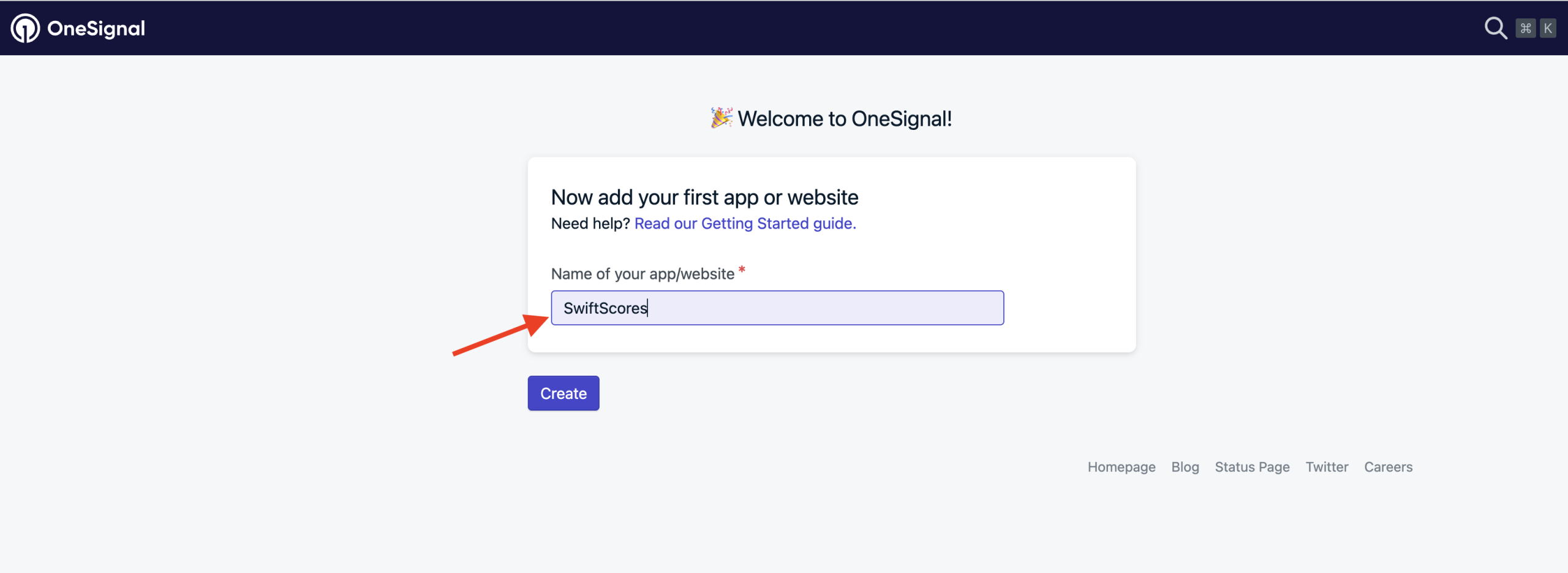
Then create a new app, you can enter the same name as the name of your Swiftspeed Appcreator App you intend to set push notifications for
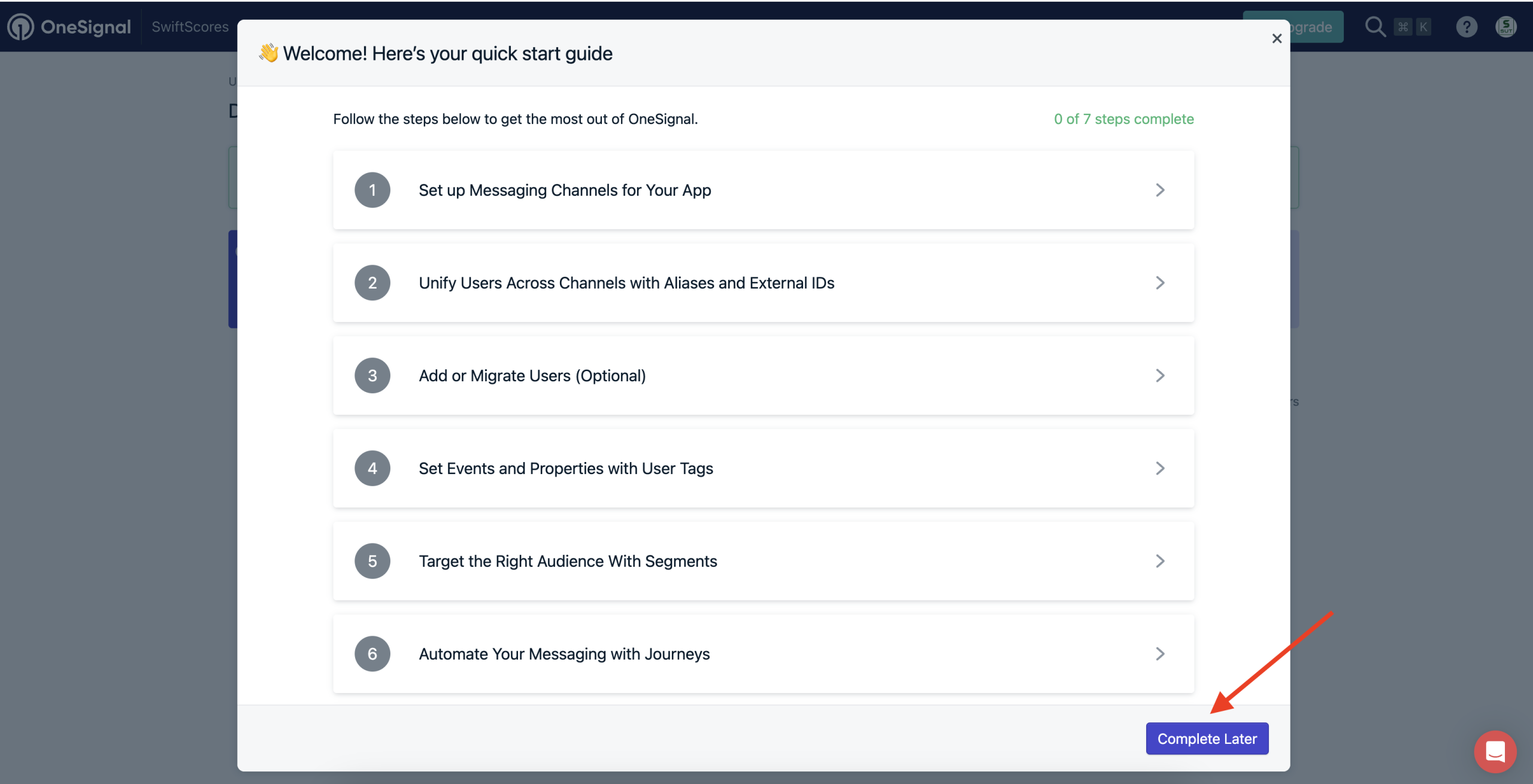
Click complete Later, we will come back to this soon
Now go to your Firebase console and if not done yet, create a new application
STEP 2: Set Up A New App on Firebase
Login to Firebase and click Add Project, you can enter the same name as the name of your Swiftspeed Appcreator App you intend to set push notifications for
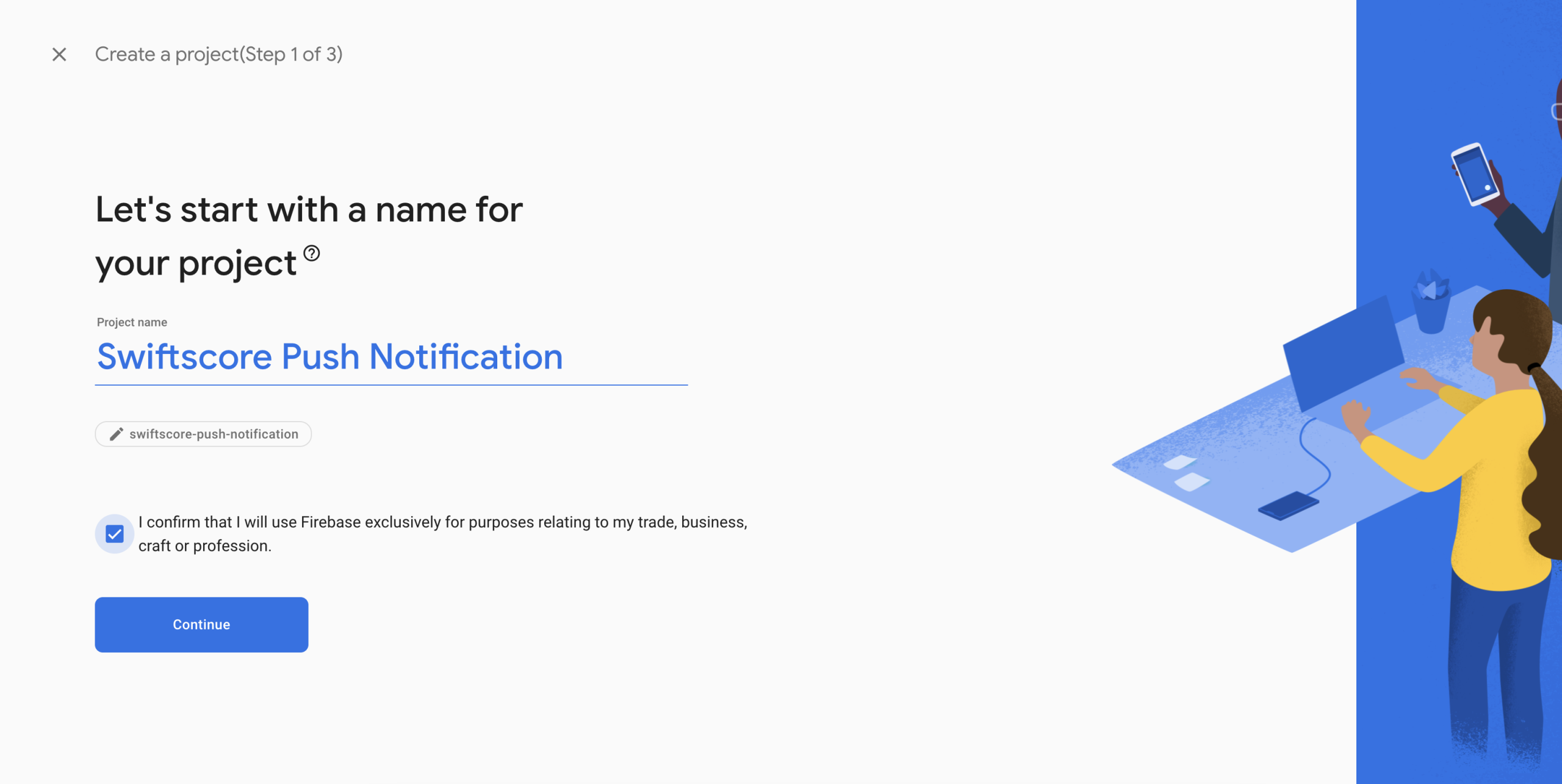
Enter Your App Name, for proper identification, you can still enter your Swiftspeed Appcreator app name if you so wish. You can also leave the rest of the optional fields empty
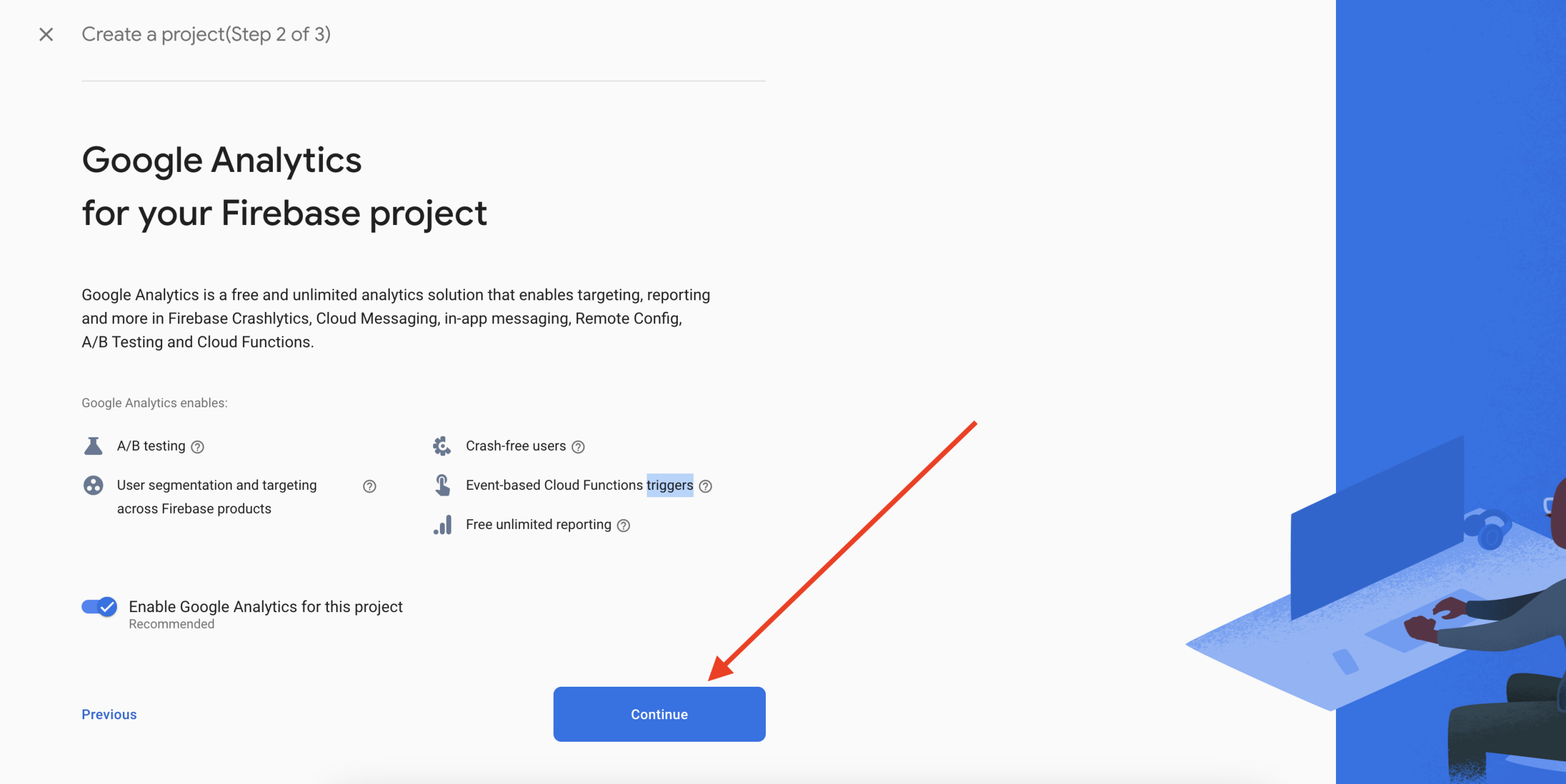
Depending on your choice you can leave the analytics enabled or disabled. It can however be configured at a later time
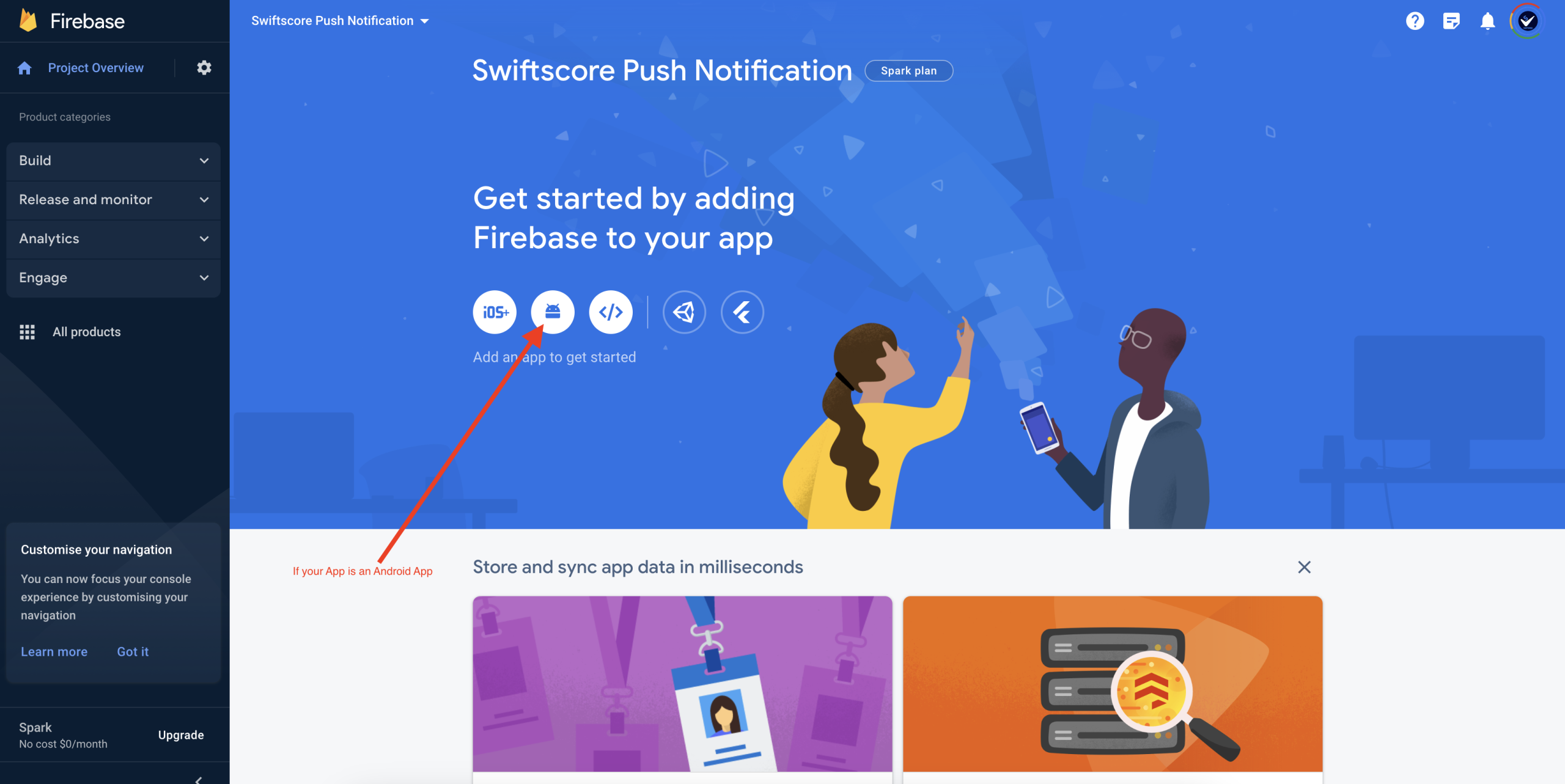
Configure a new Android app; click on the rounded Android icon in the middle of the page
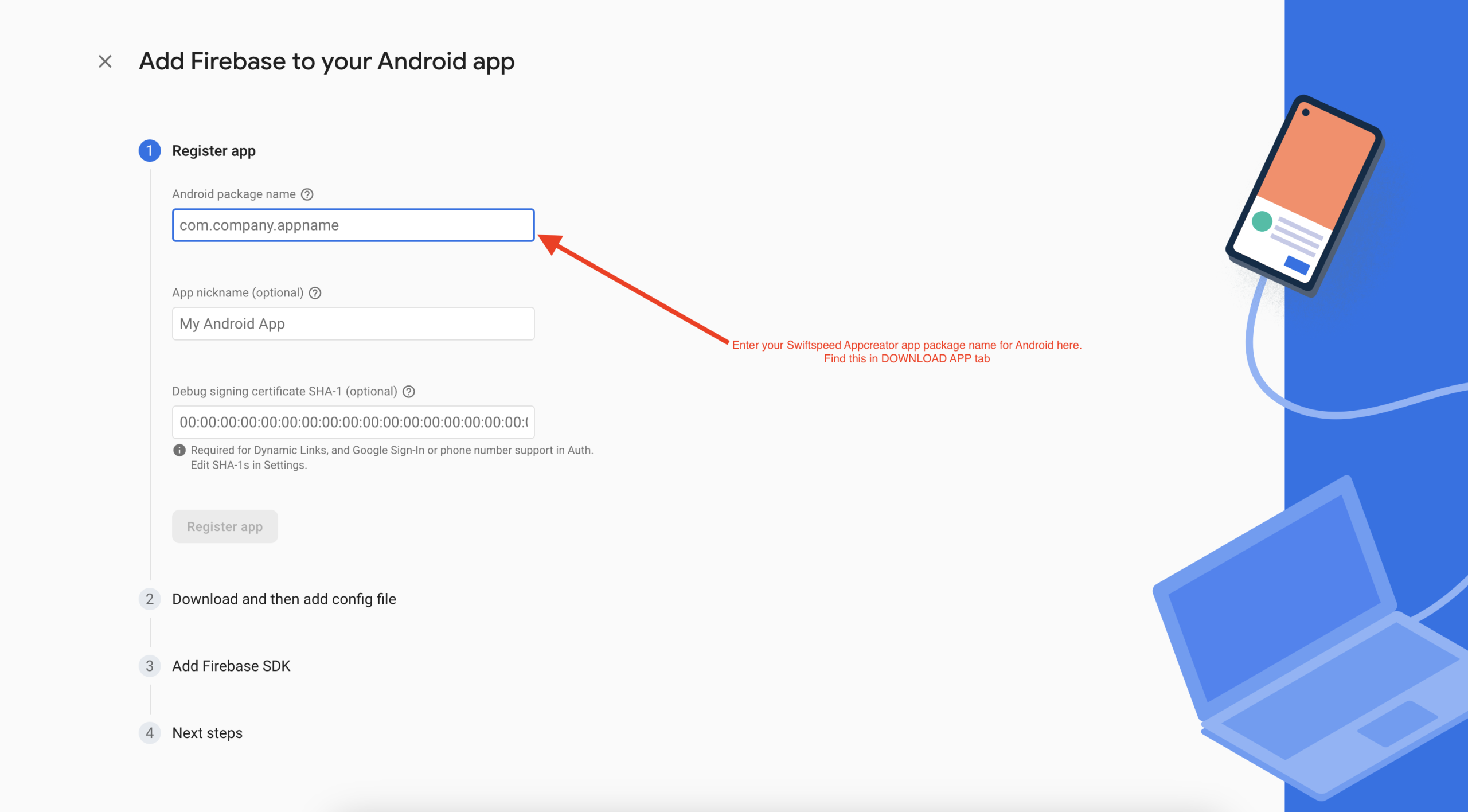
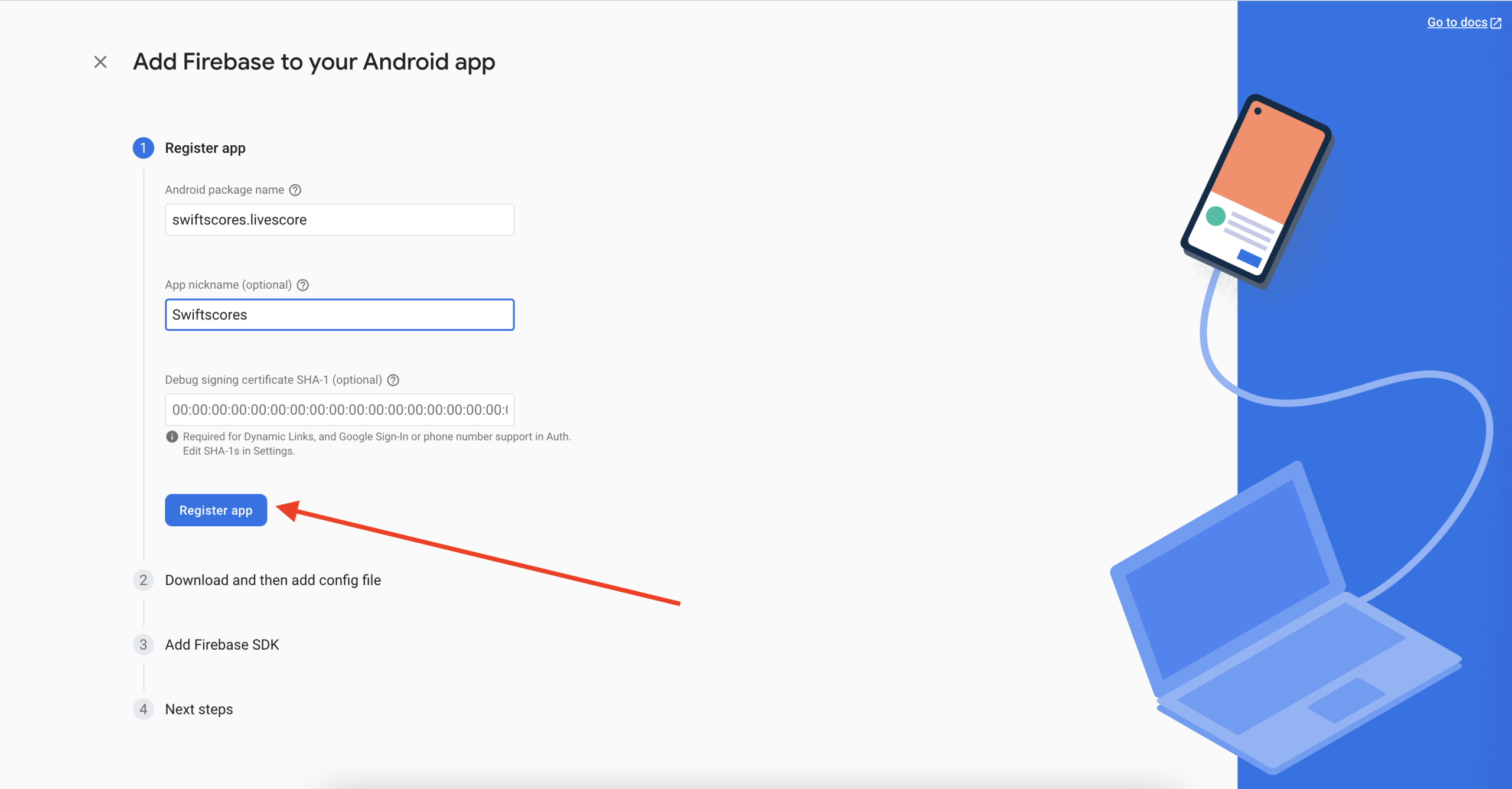
Paste your application package name from Swiftspeed Appcreator and your app name, then next/skip all other steps
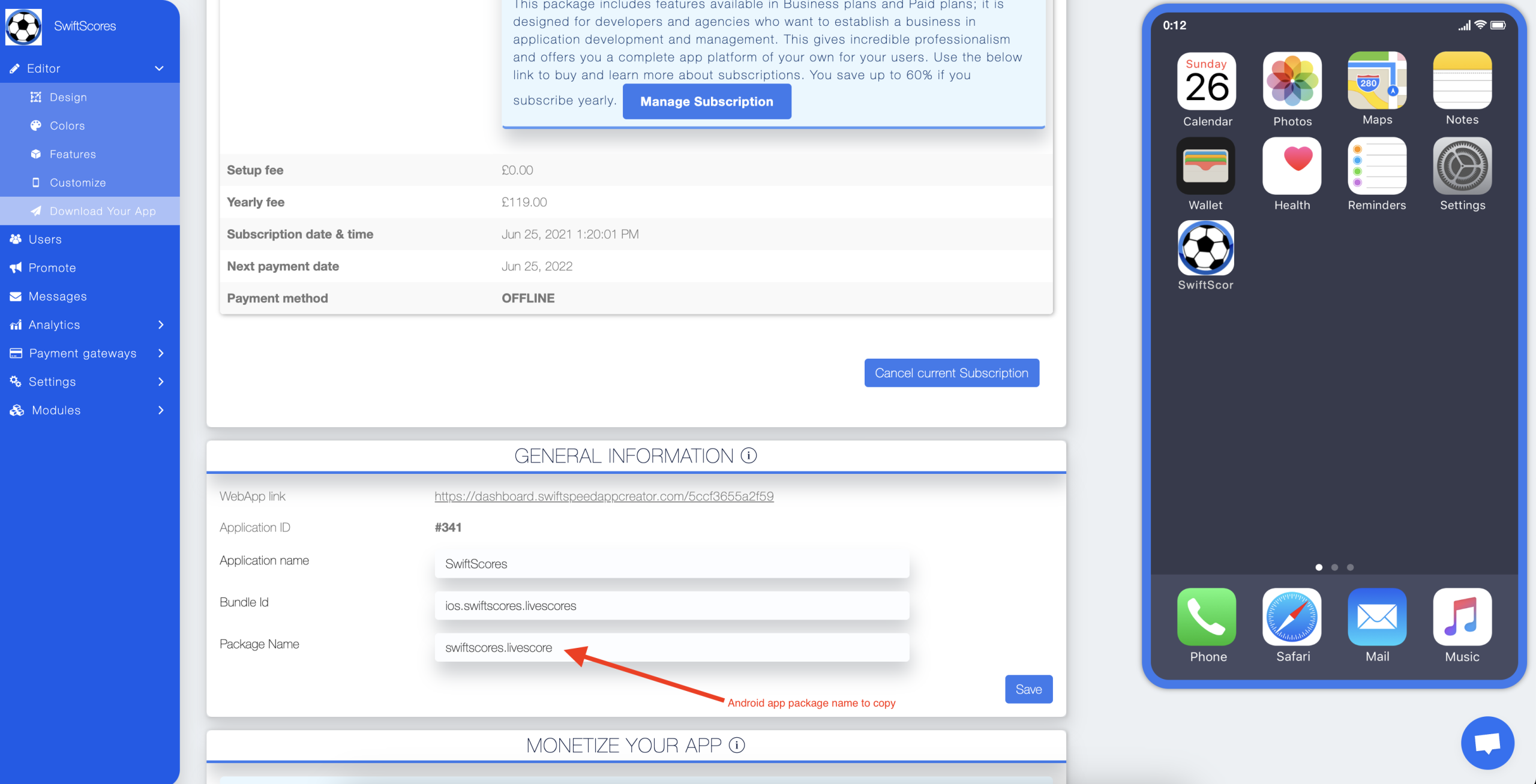
You can find this info here, Your App > Editor > Download Your App tab
Click on NEXT
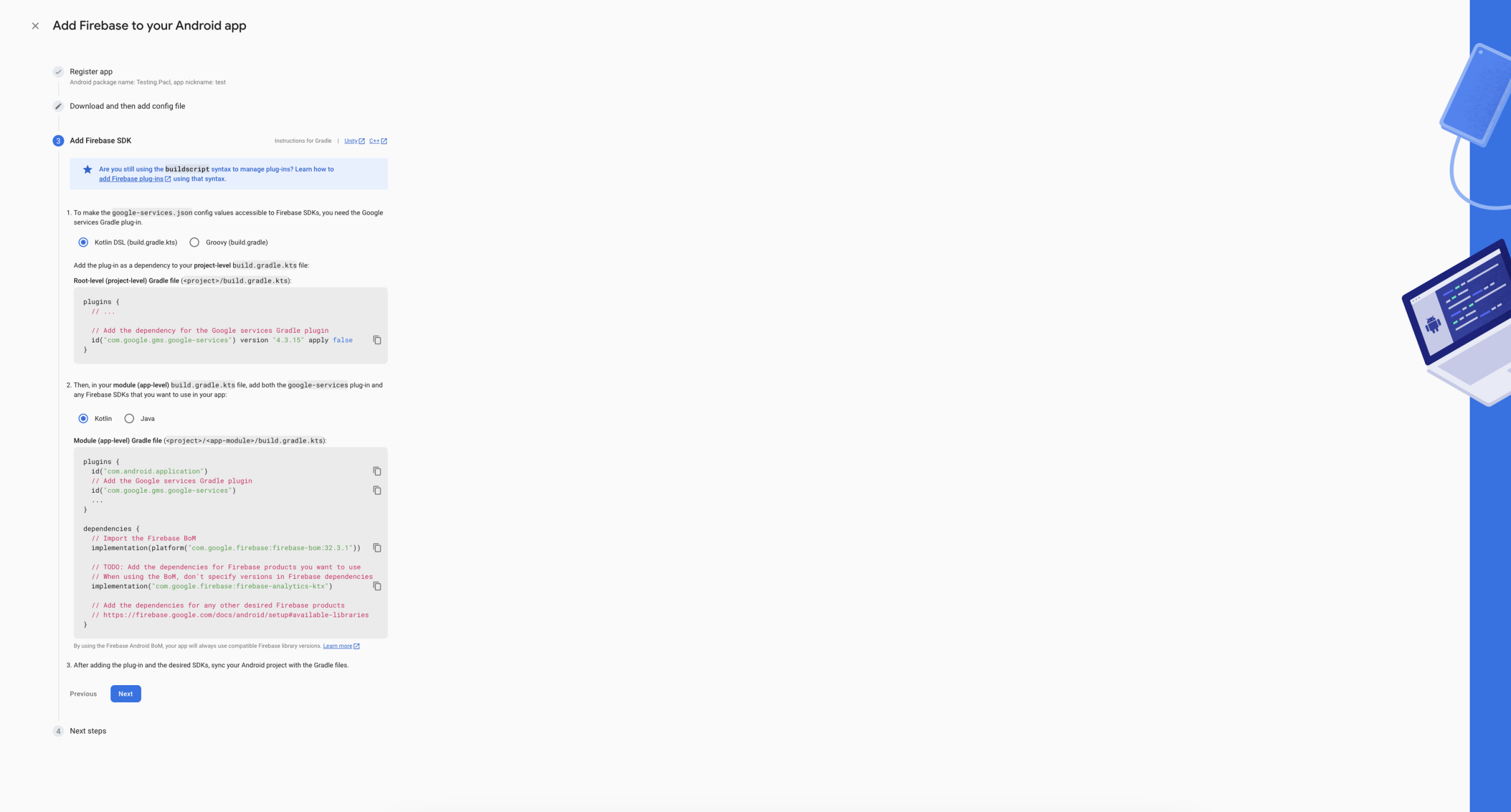
Click Next and then
- SelectKotlin DSL (build.gradle.kts)
- SelectKotlin
Click Next again
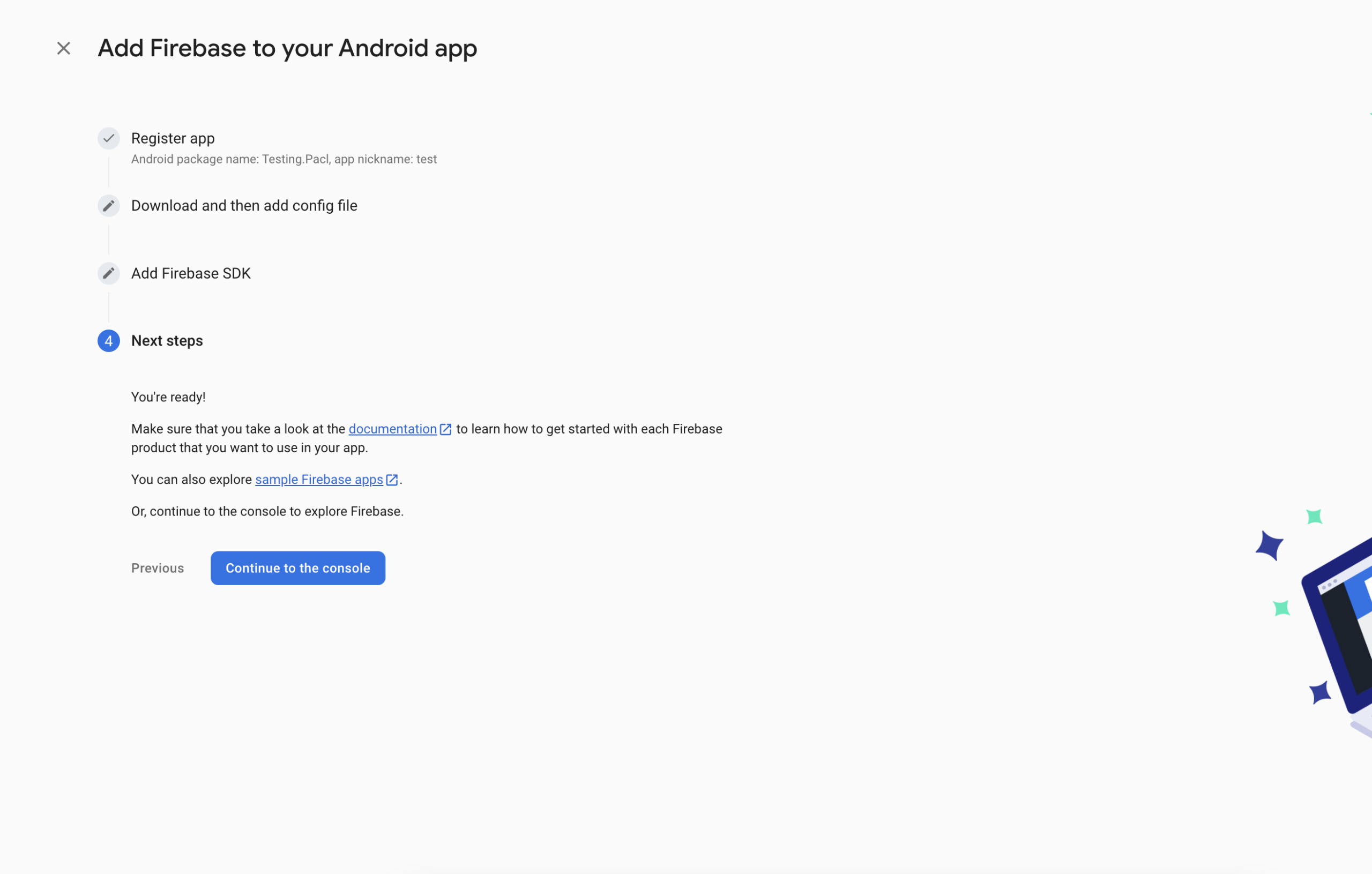
Then Click Continue to the Console
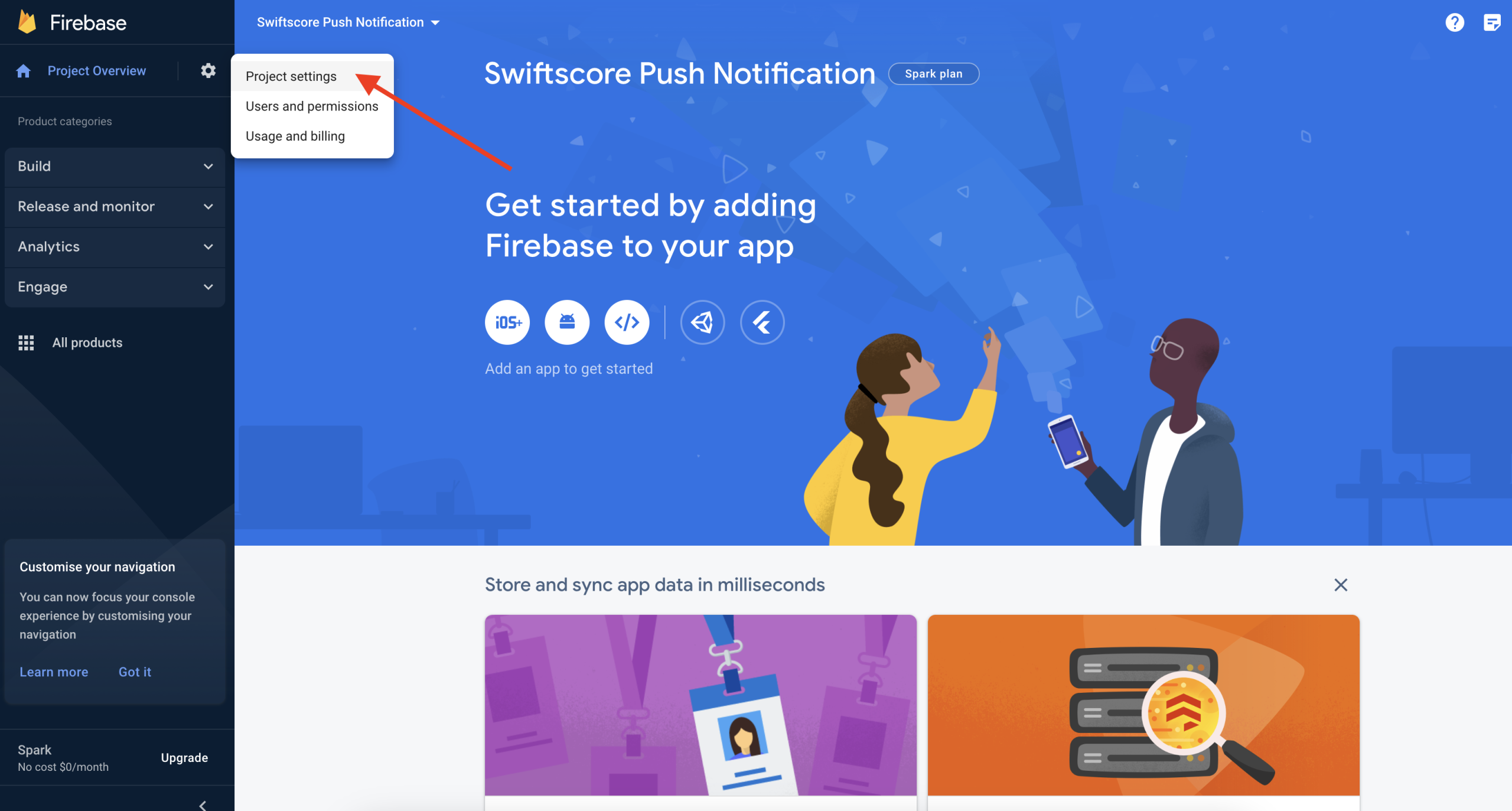
Go back to your Firebase console homepage, then click on the gear on the top left of the page,
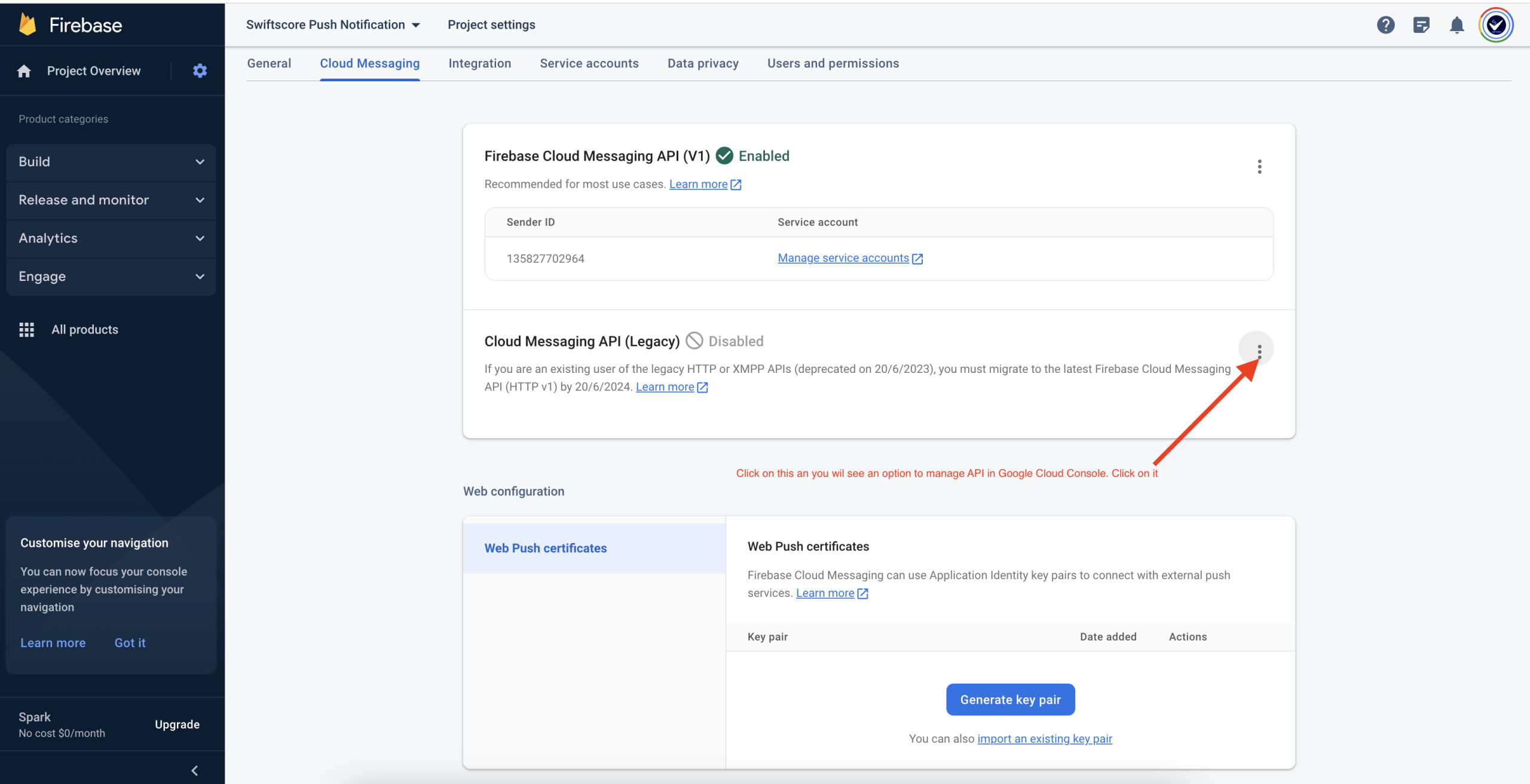
then open the Cloud Messaging tab
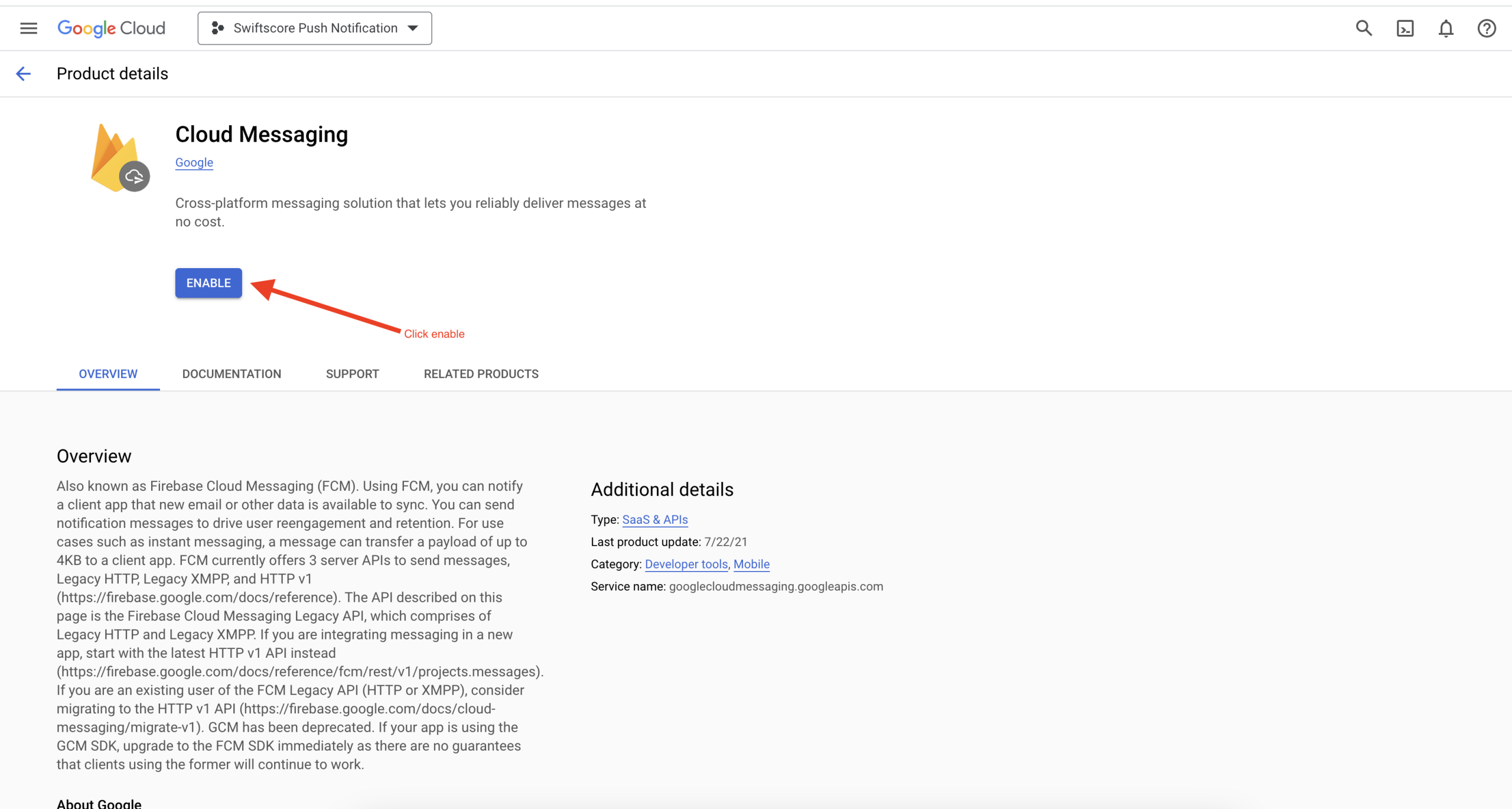
Click on the three dots beside API Cloud Messaging (old version), then activate the API
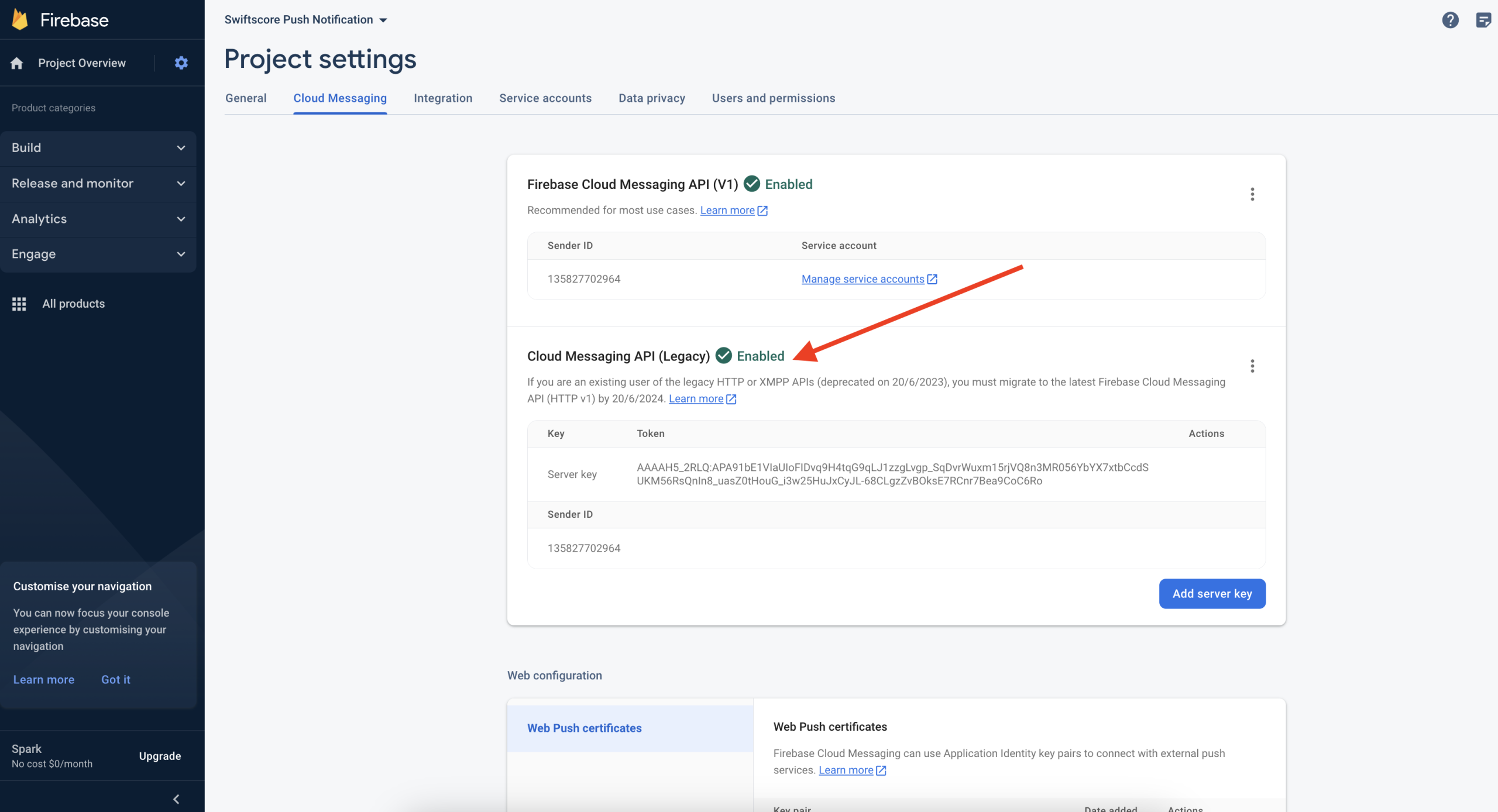
Go back to the Cloud Messaging tab; and refresh, you will notice you now have access to both server key and a sender ID
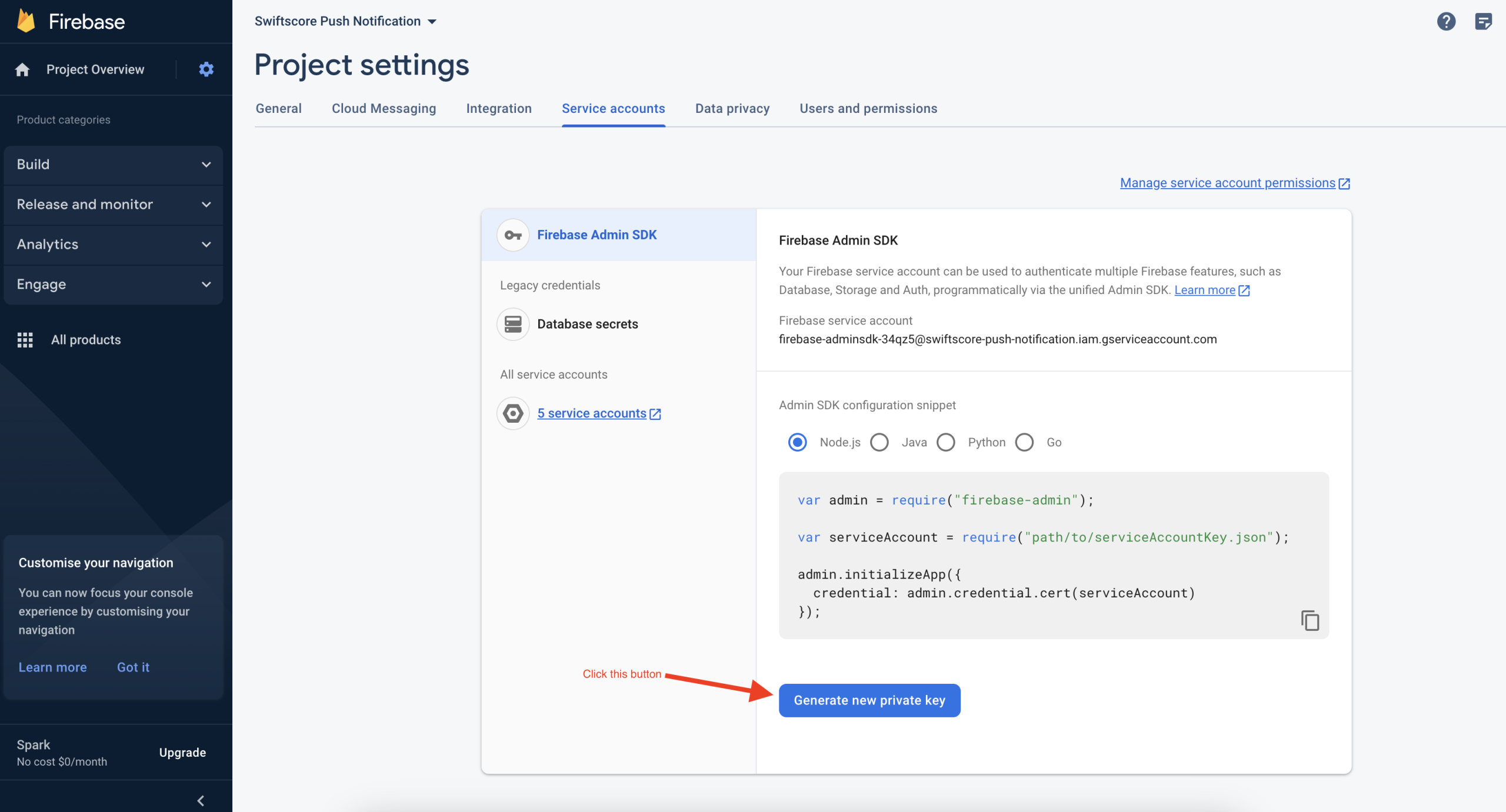
Now Navigate to the Service Account tab, Ensure Firebase Admin SDK is active and select Node.js then click Generate New Private Key
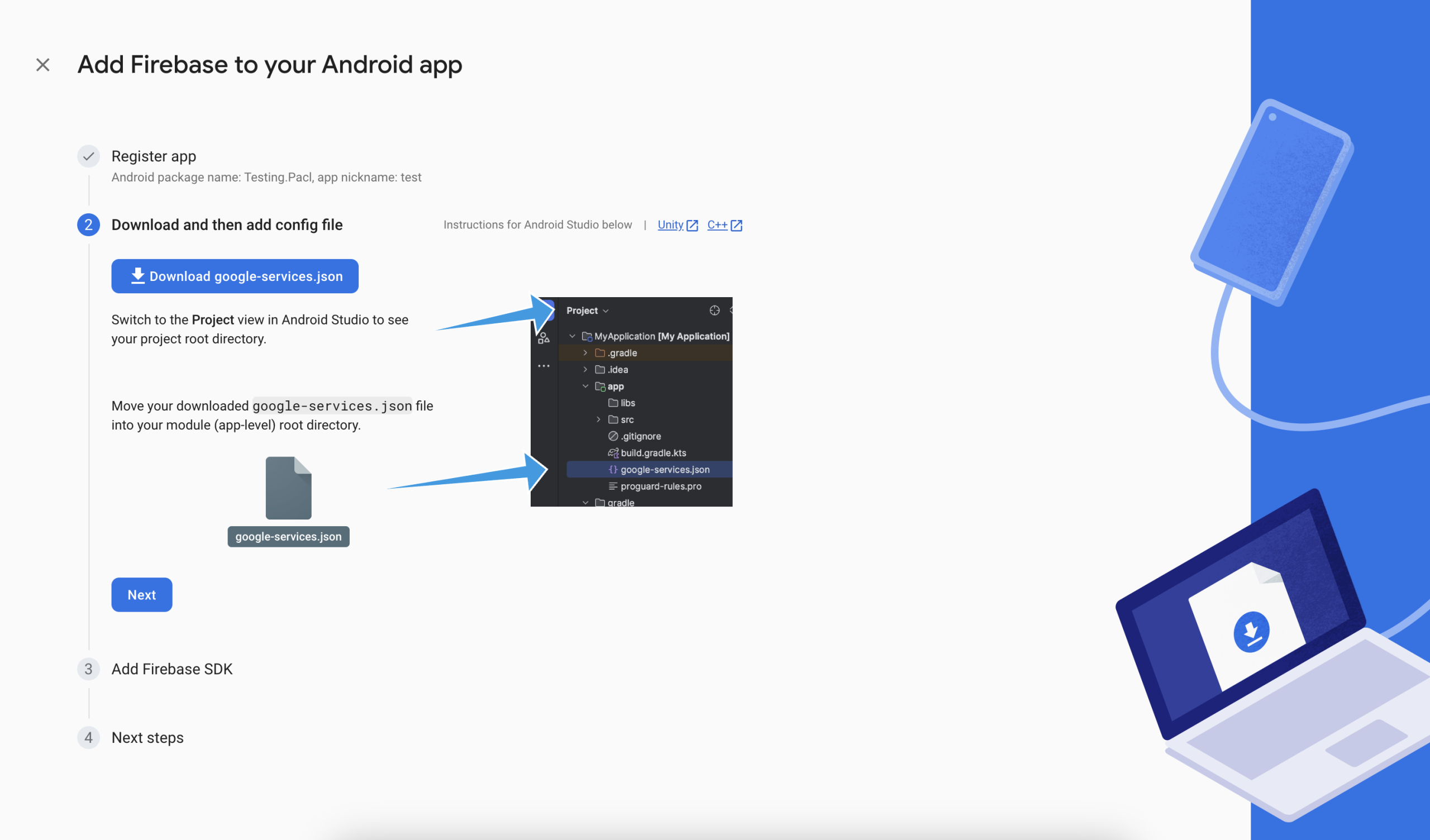
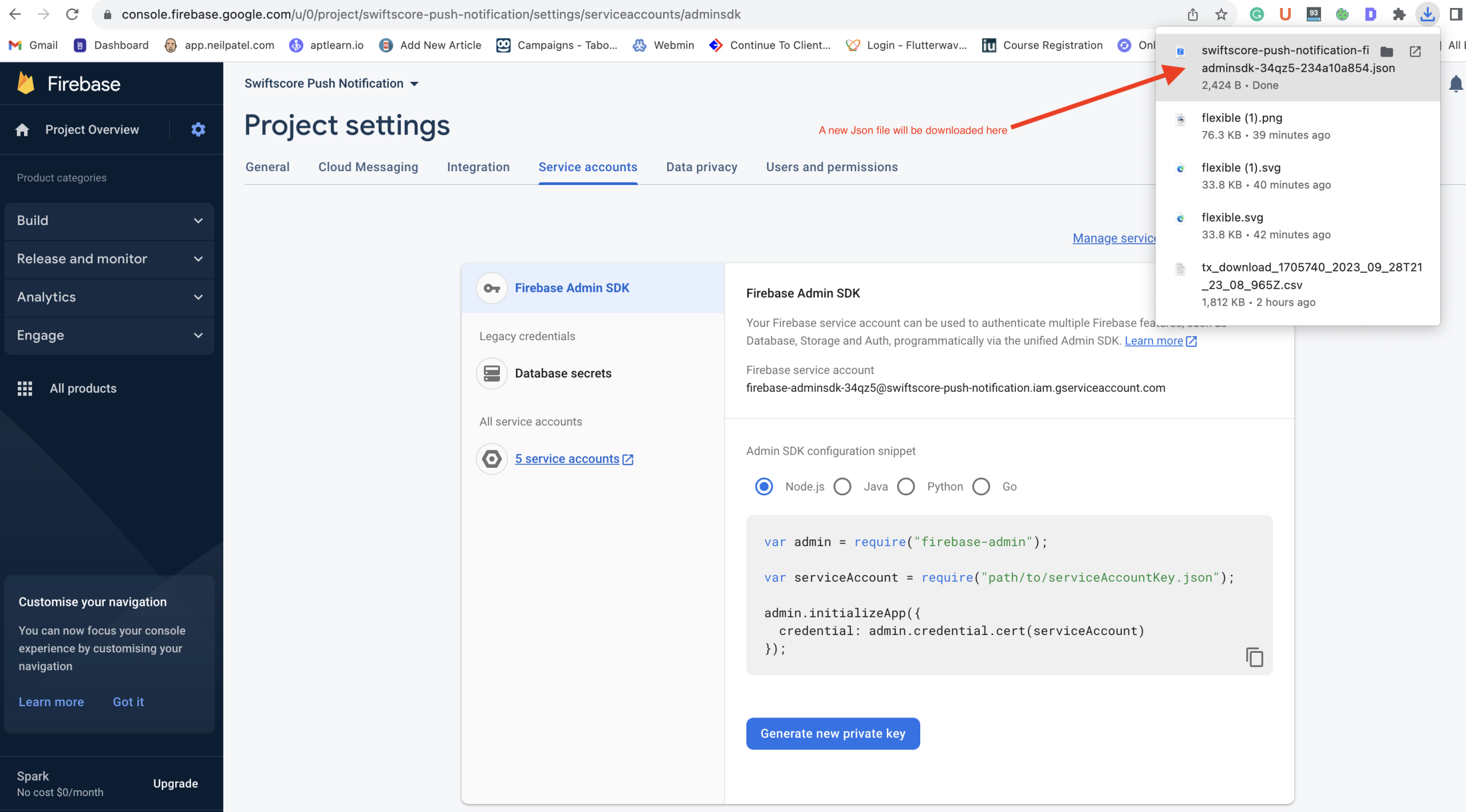
Google Firebase will start an automatic JSON file download in your browser, keep this file saved in your download folder, we will need it to configure our one-signal
Now that your application is created & configured, you can upload your Google Services JSON file into OneSignal. Let’s go back to where we stopped earlier.
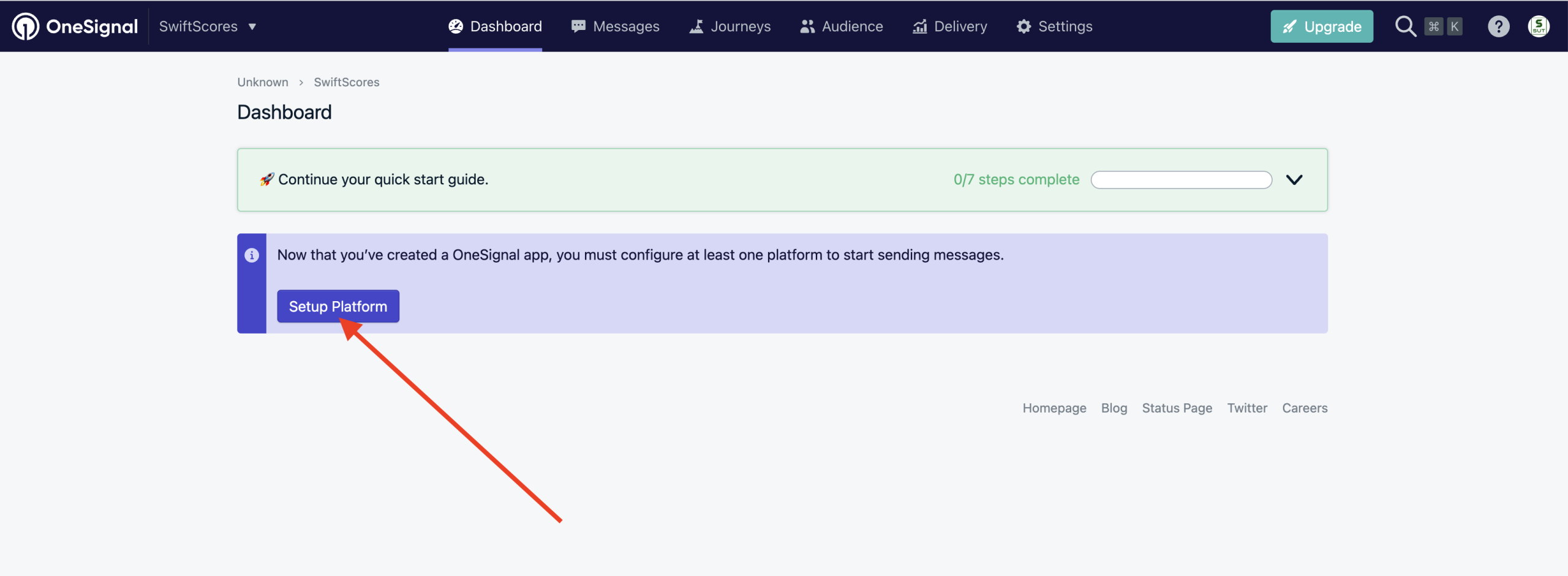
STEP 3: Click on Setup Platform
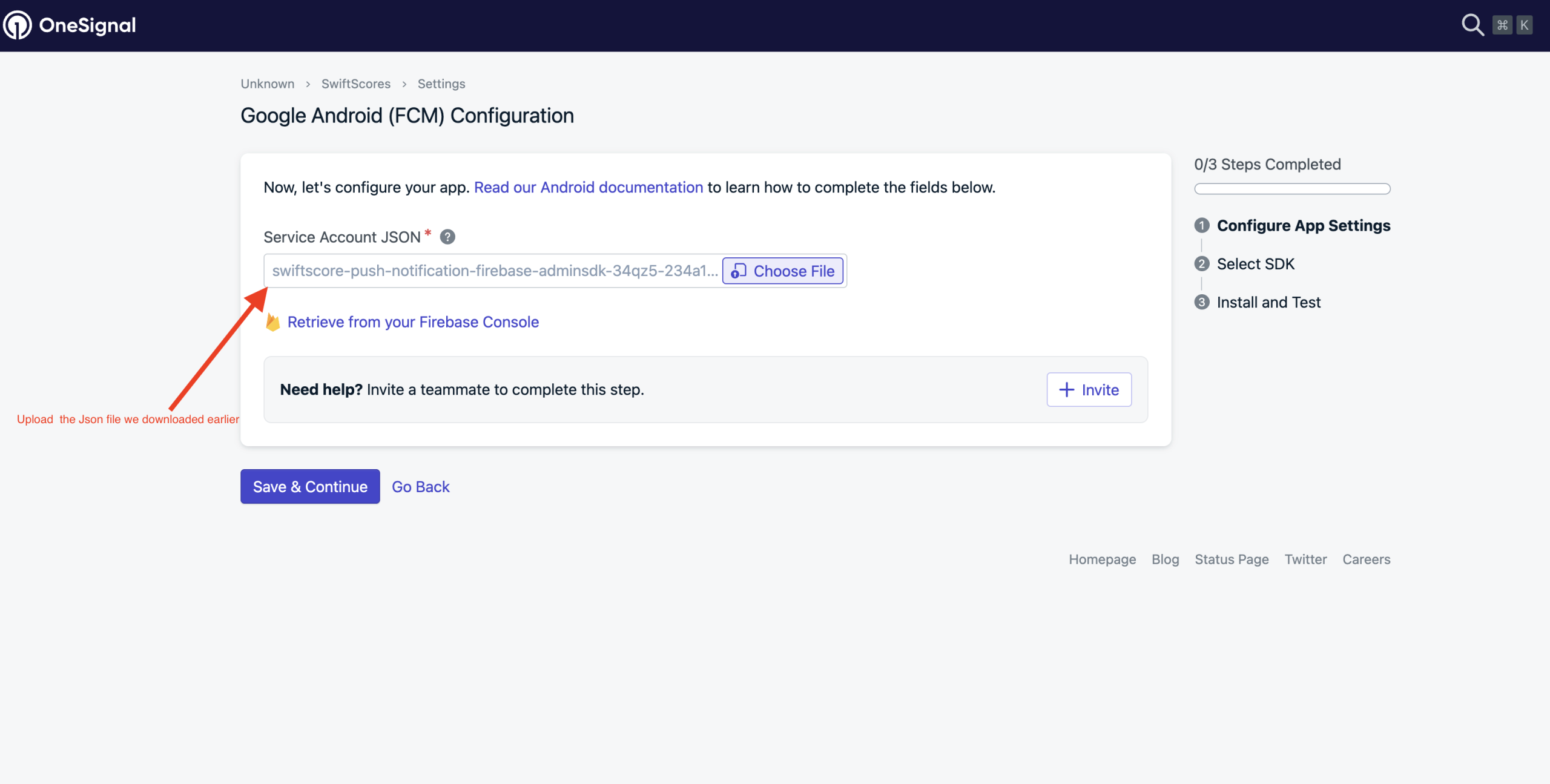
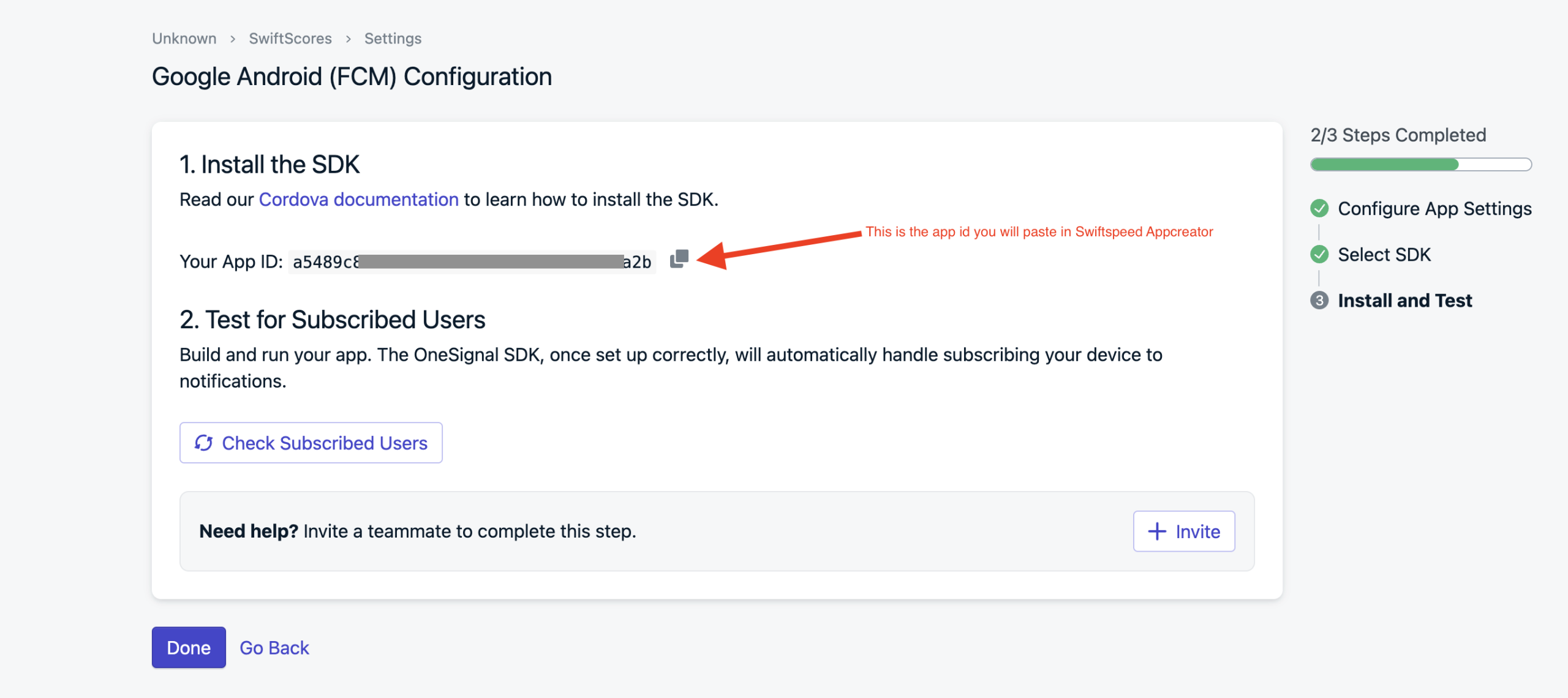
Go back to one signal platform, Click on your App Name to proceed with the configuration, you should see this page
Now upload the JSON file we downloaded from Firebase earlier:
Please note: While uploading this file on one signal, ensure you are not connected to any VPN, if you are connected to a VPN the upload will fail. You can disconnect your VPN and reconnect it after completing this step.
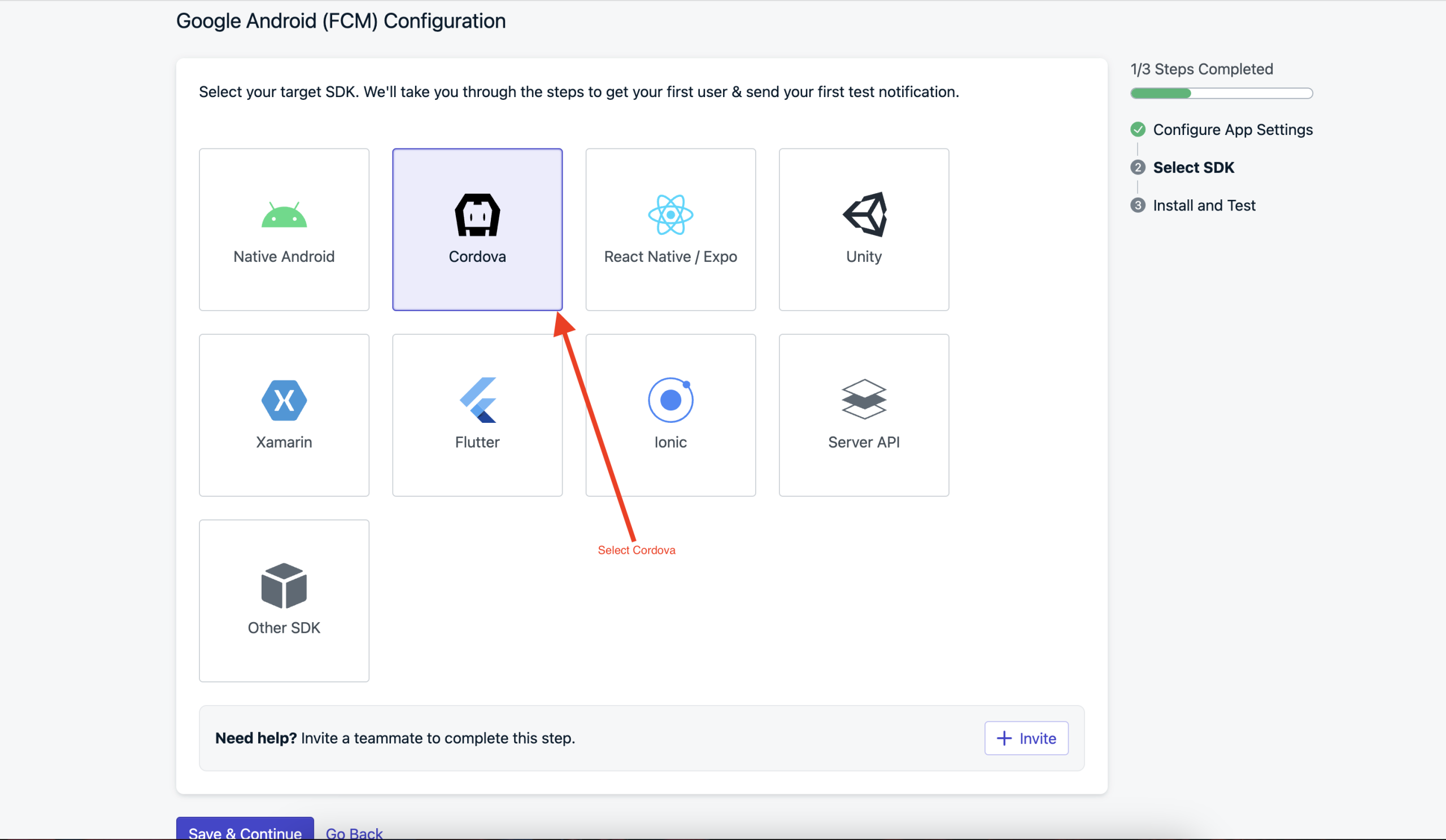
Please select Cordova click “save and continue”
Click on DONE.
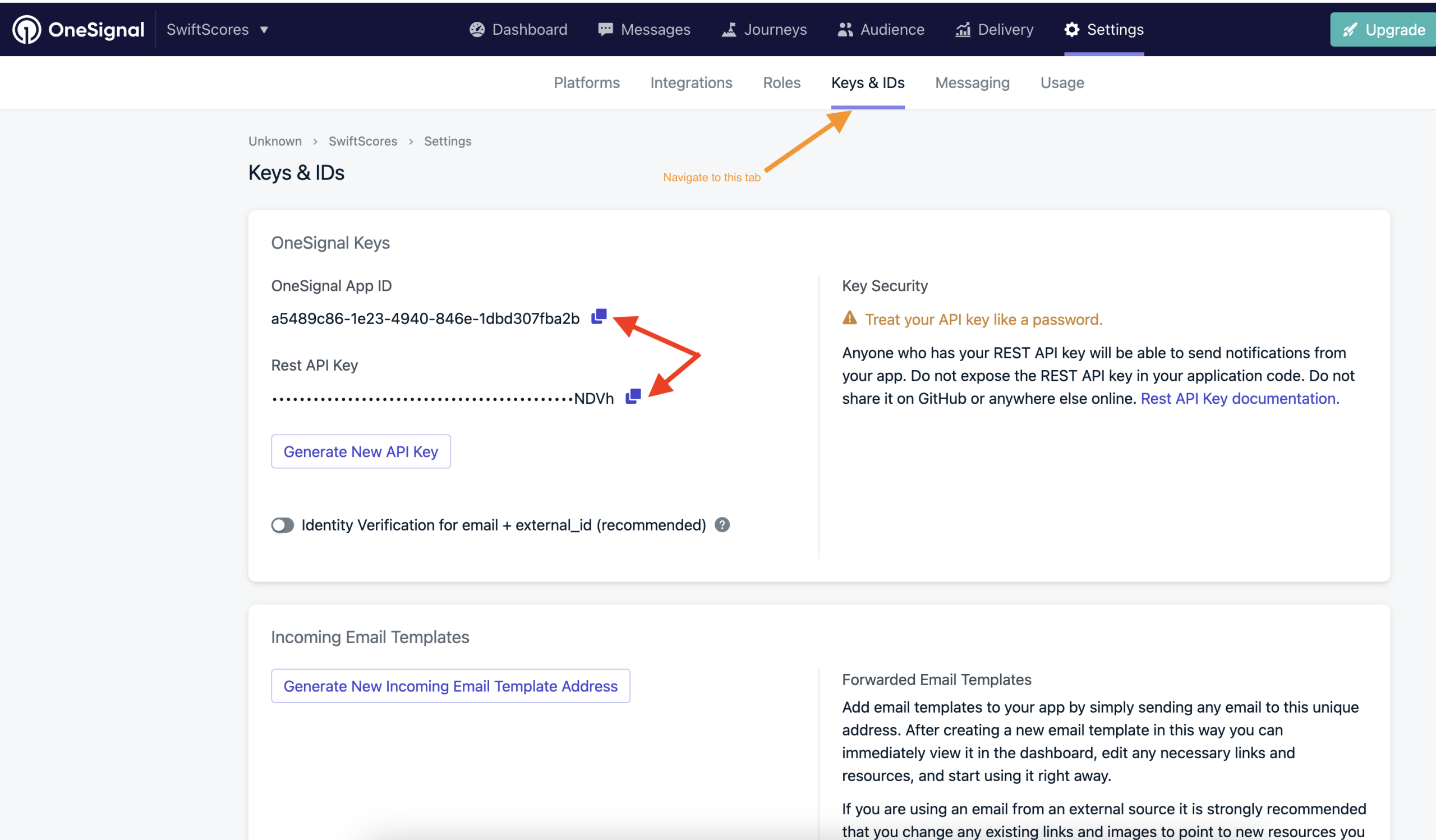
The above details contain only the APP ID; however, we need full details to properly configure our app to send notifications via Swiftspeed Appcreator, so Click done, then under your app, navigate to KEY & ID as shown below
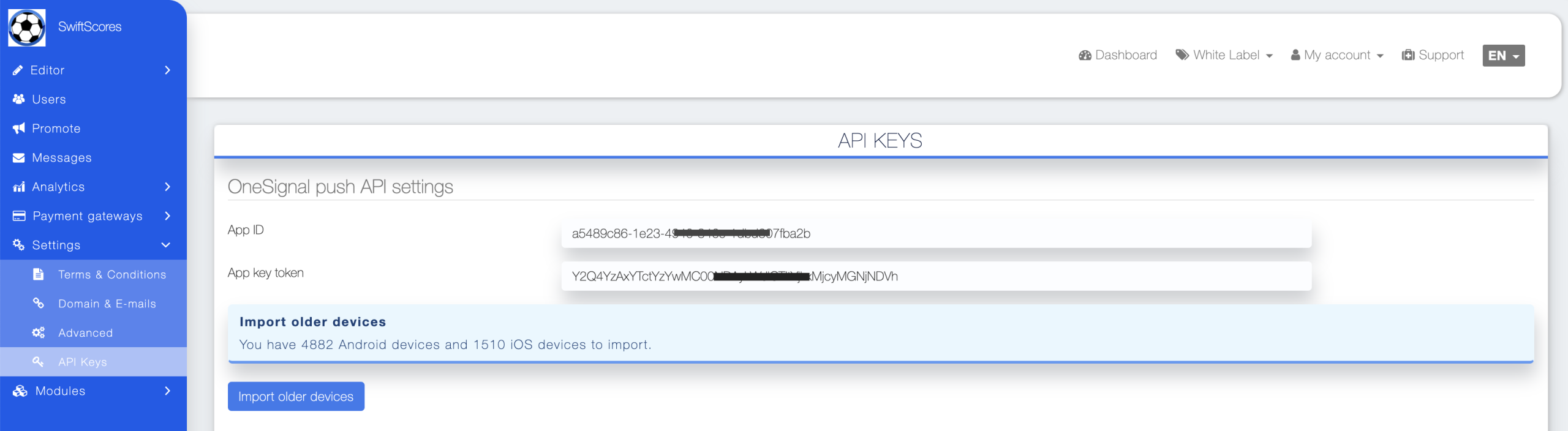
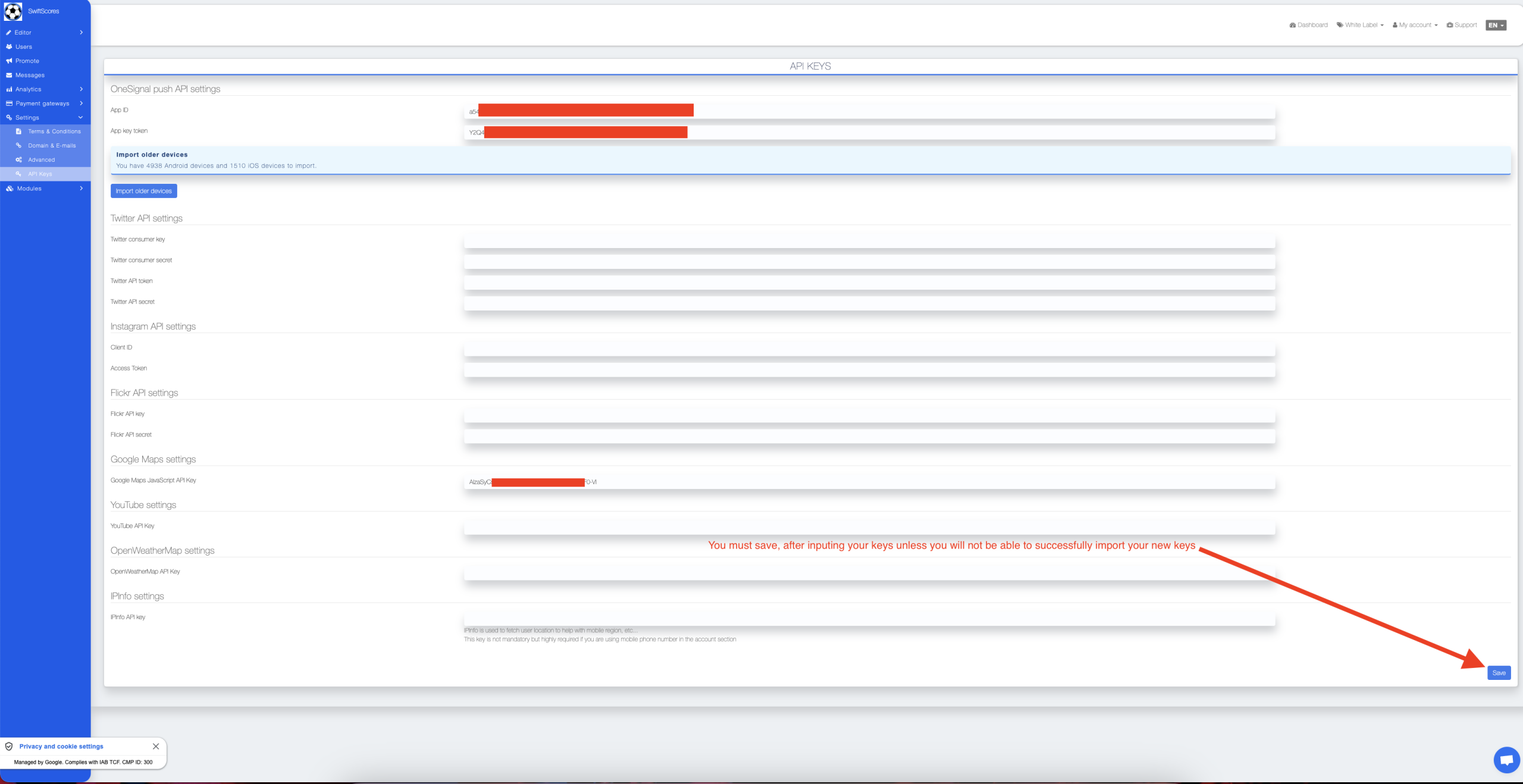
Copy both APP ID and Rest API Key and login to Swiftspeed Appcreator, from your left side menu select Settings> API Keys and Paste details as copied from one signal below
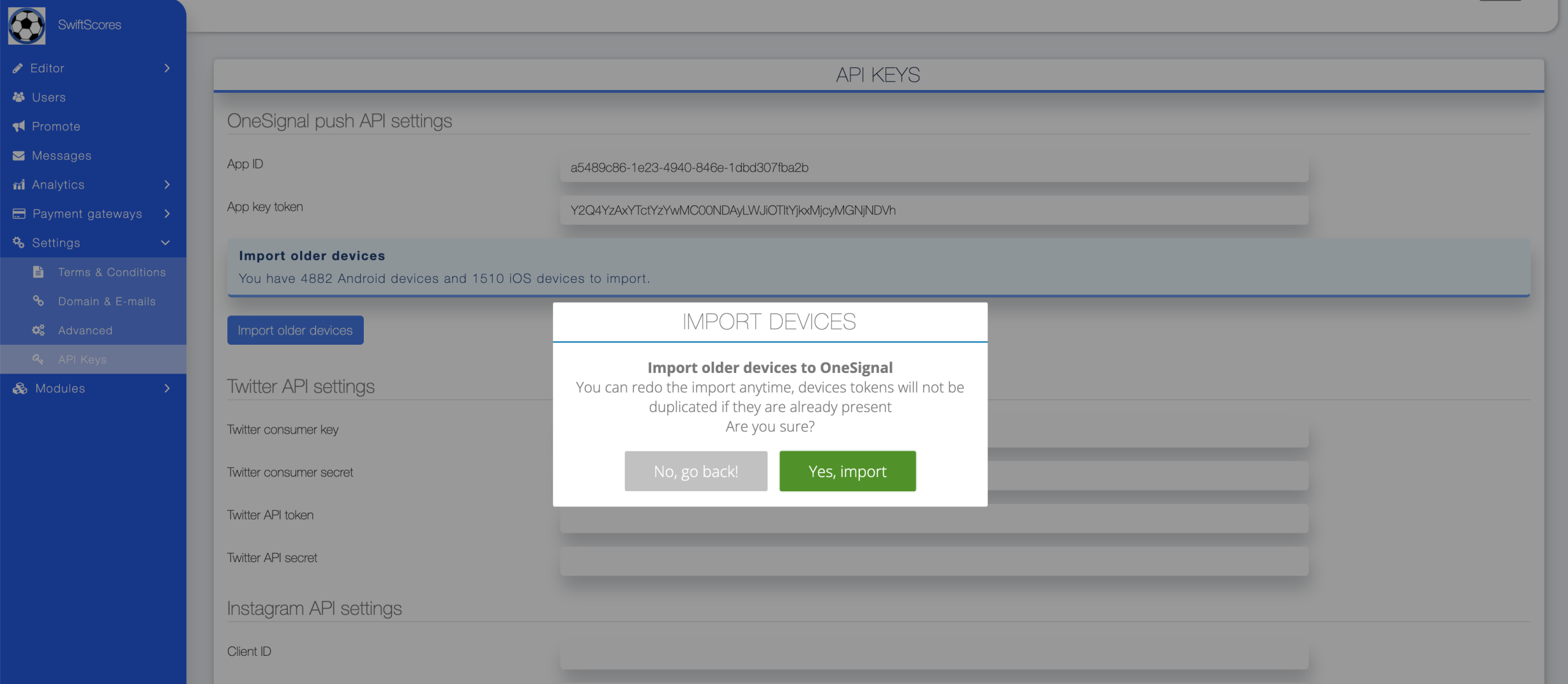
Scroll down and click on Save, If you have an existing app, you must click on save otherwise you will not be able to import your older device to one signal for push notifications.
After that, you will be able to import older devices
Now just click done!
You should be able to send push notifications successfully now that all is configured; however, if sending push notification fails, there is one more thing you can do before you contact us
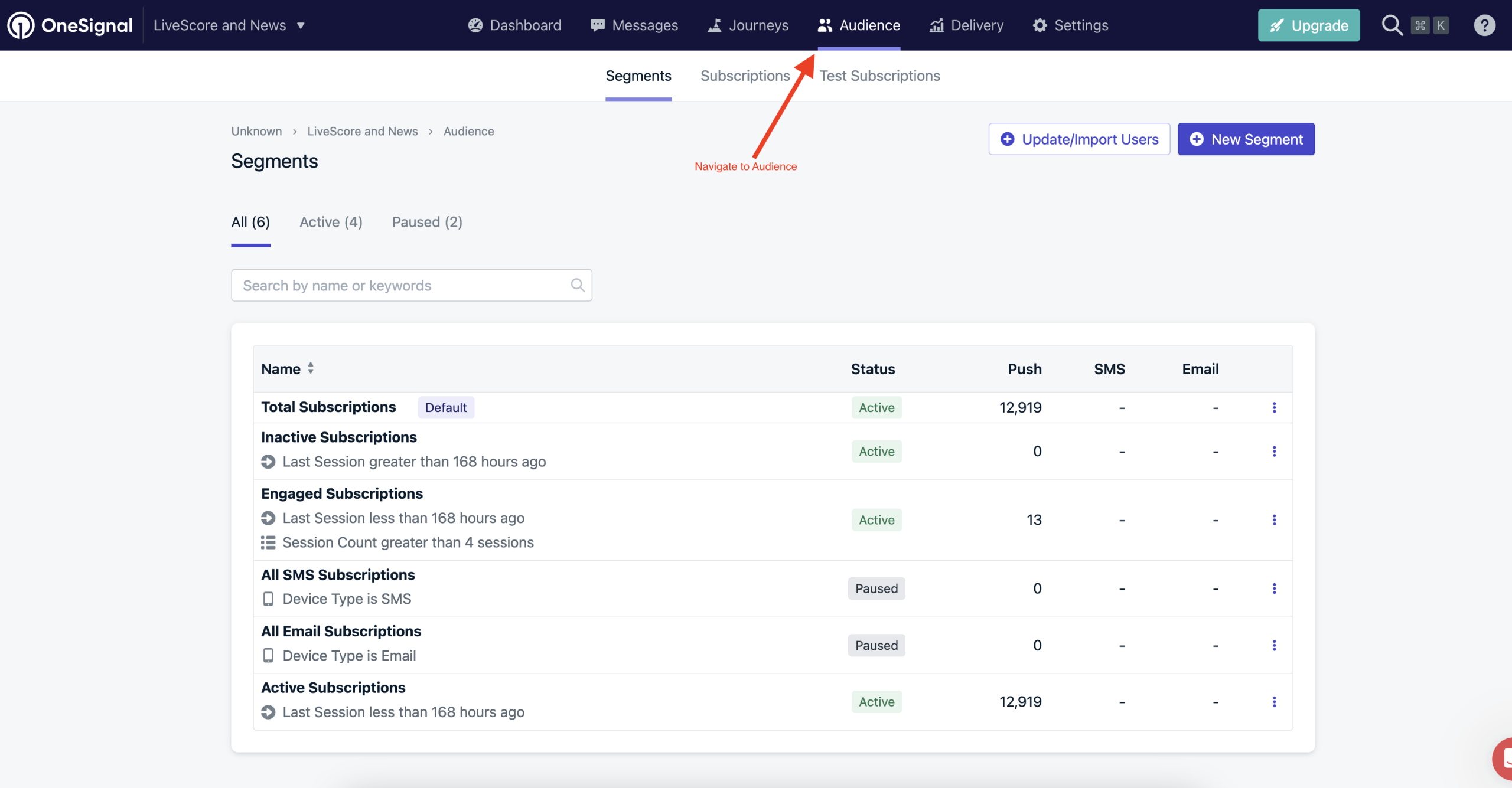
Open your One Signal, click on your app from the main page and navigate to Audience tab
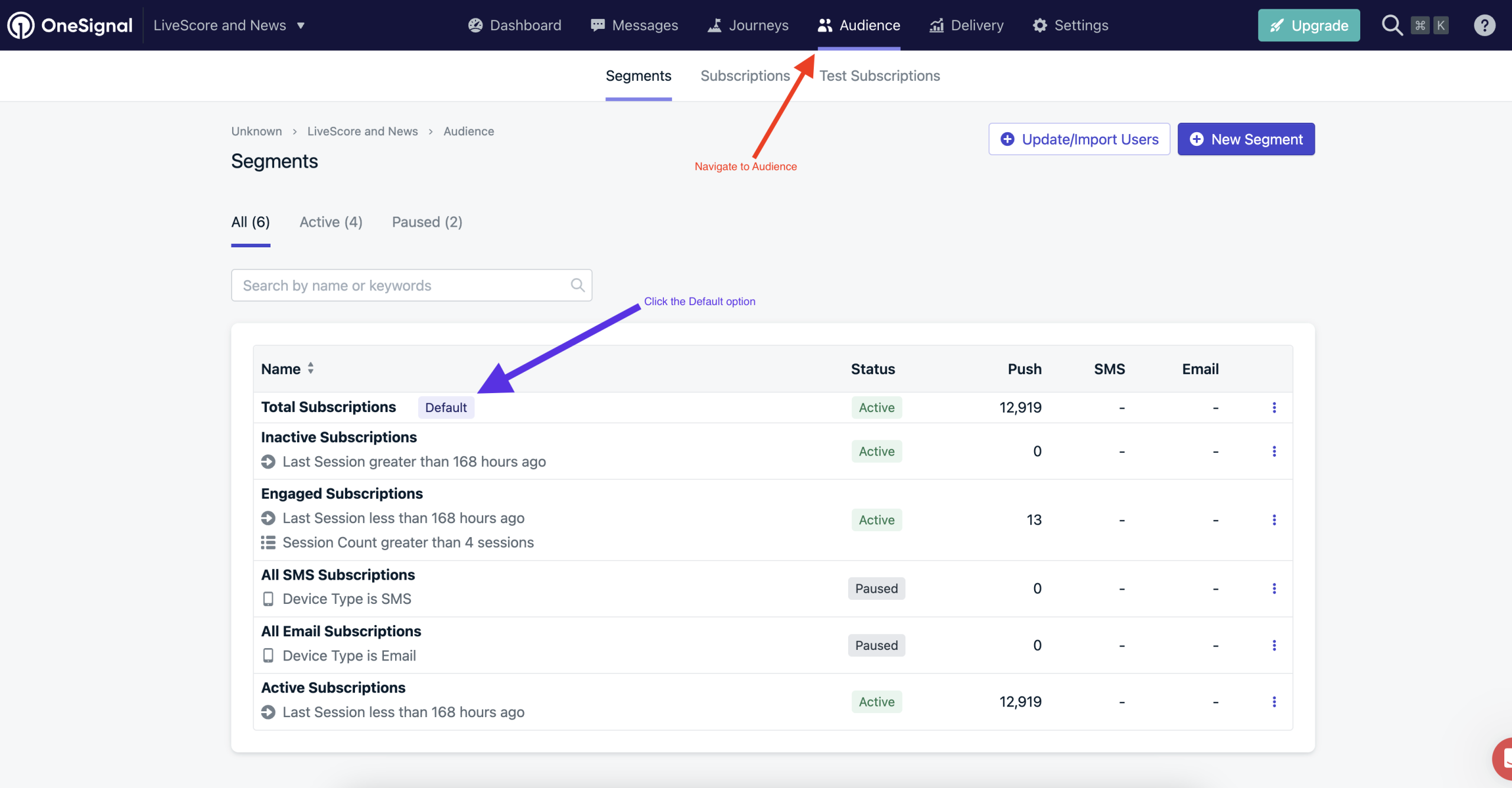
Click the default option as shown in the purple arrow below
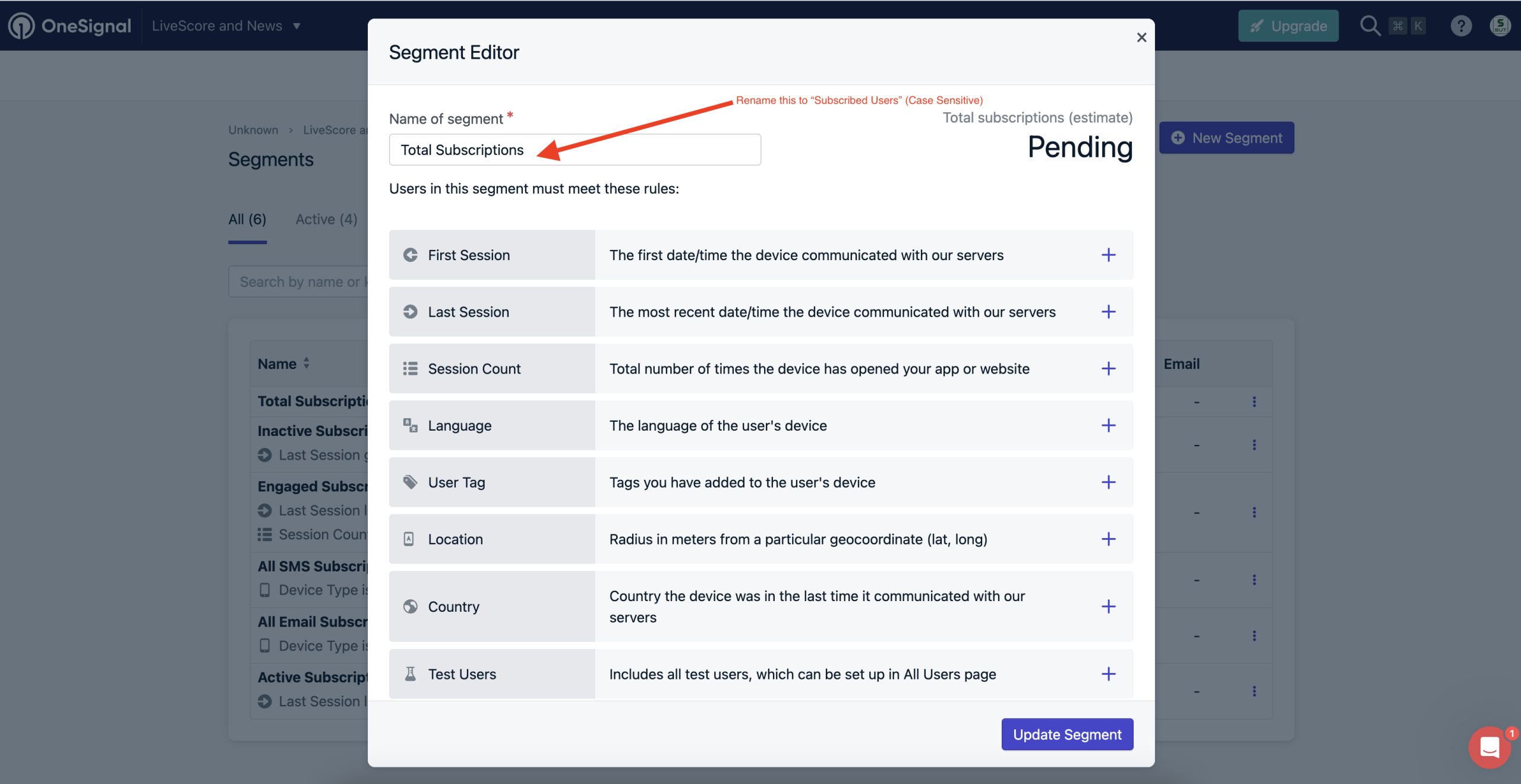
If there is any other name in the below field other than “Subscribed Users” Rename it to Subscribed Users, in the image below, you can see that what will have is Total Subscriptions
While you have configured only Android for now, these keys will work for both Android & iOS. However, you will still have to do some steps to configure iOS
STEP 4 Configuring iOS
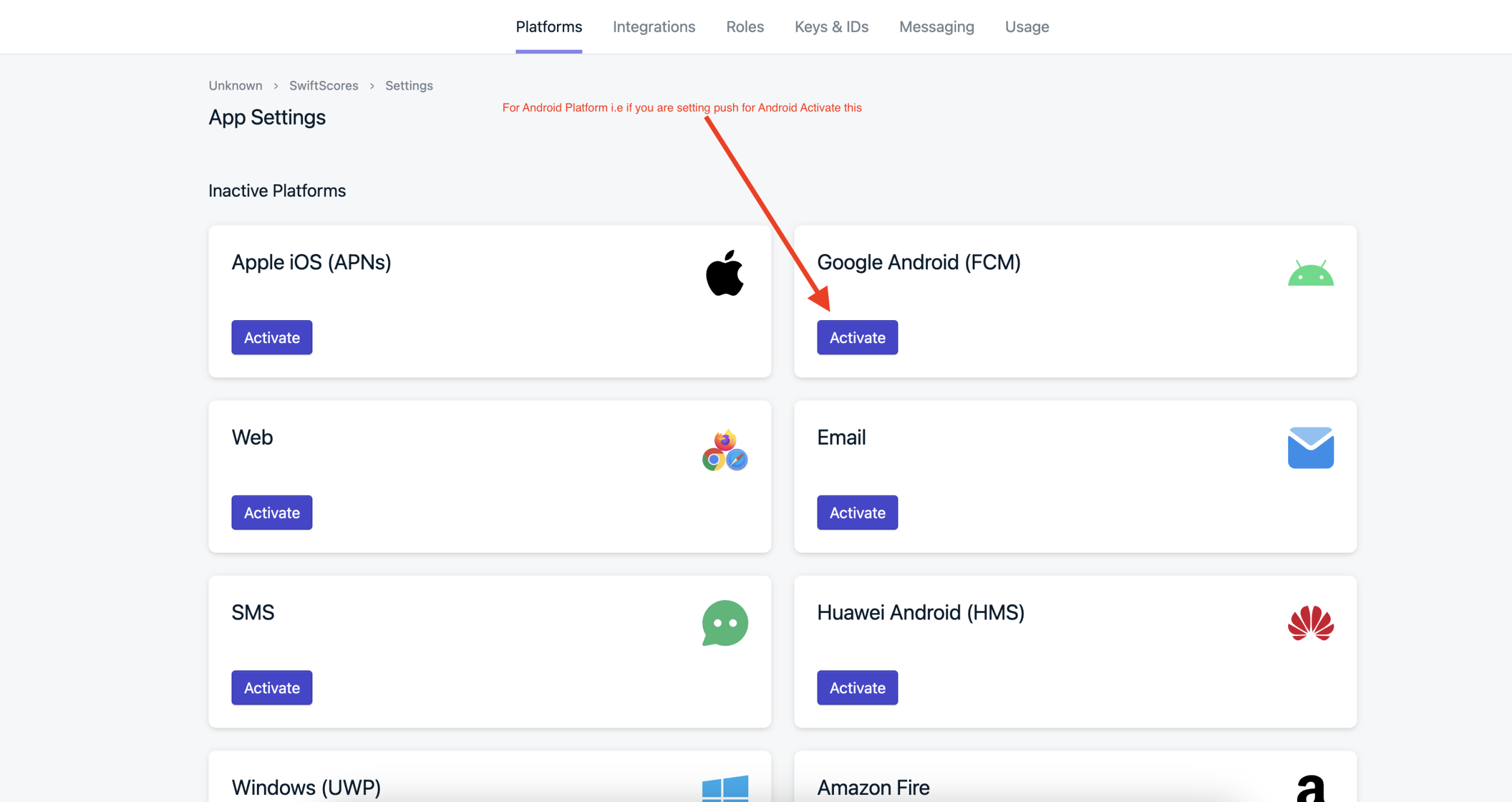
Go to the platforms page one Signa and add Apple iOS

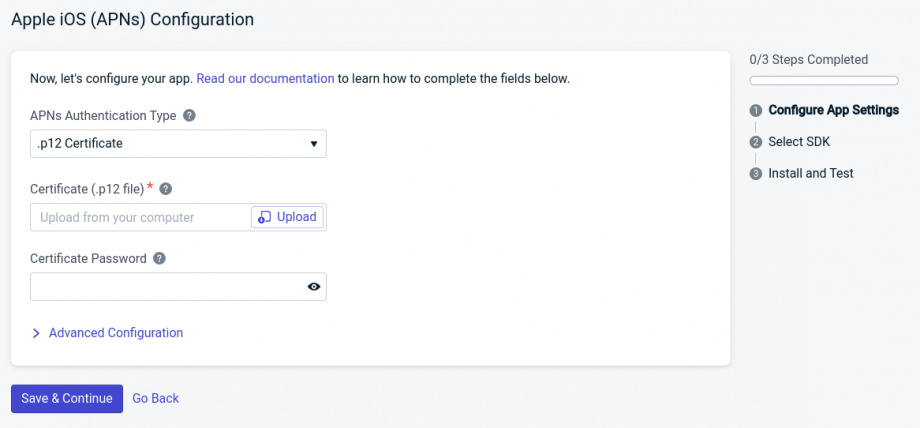
For more in-depth help to create a p12 key, please check the one signal documentation below
Upload your key, then save & continue

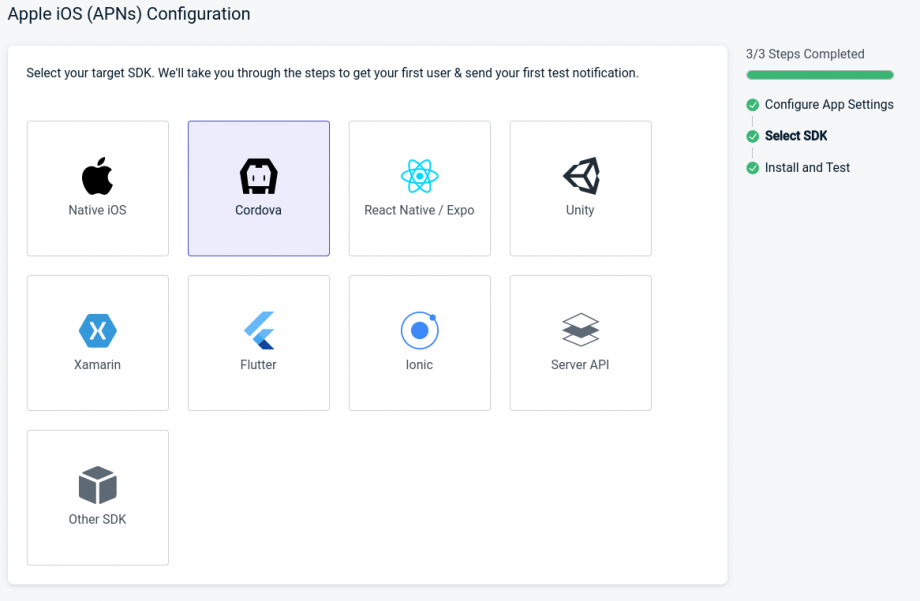
Same as for Android, select the Cordova SDK, then next, you’re done!

Step 5: Sending the actual Push Notification
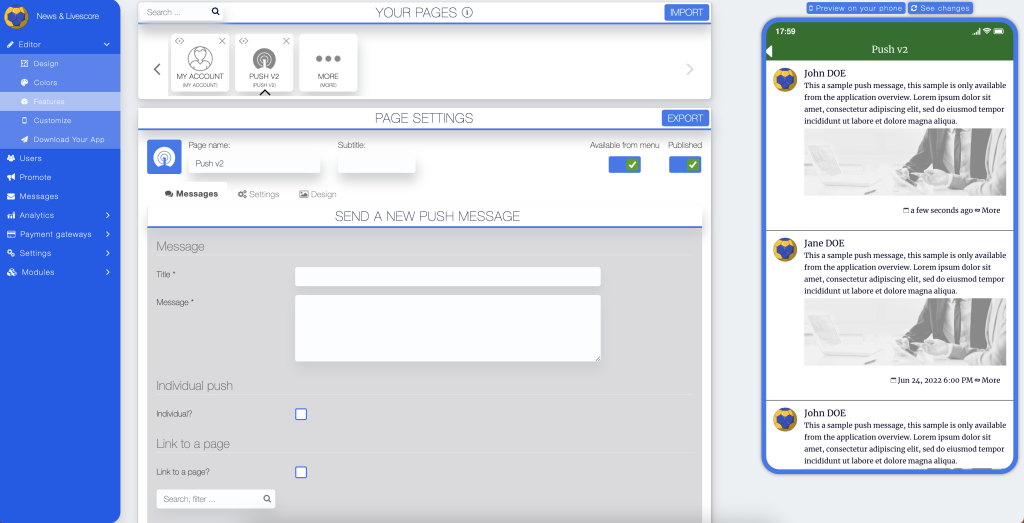
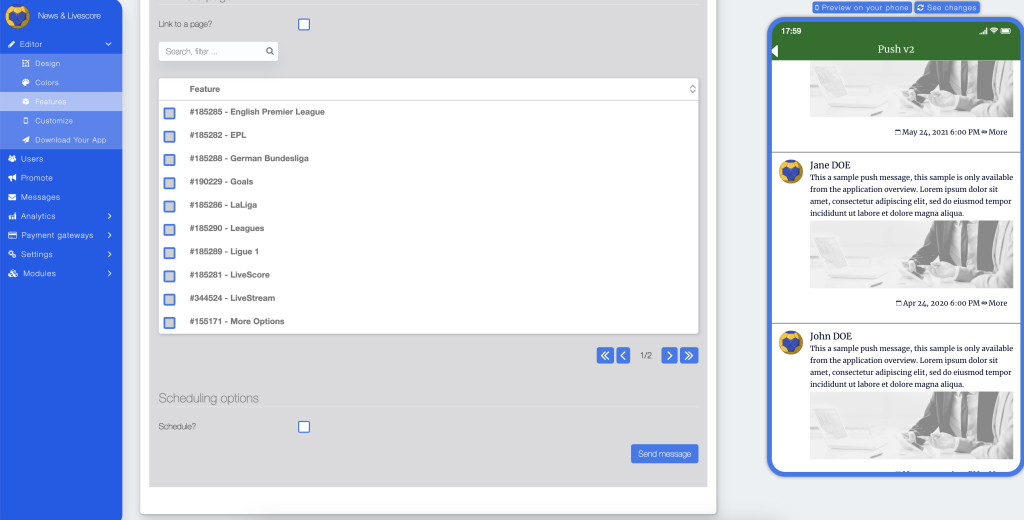
To send a new push, first, add the push v2 feature to your application
Then fill in a Title and message; you can also schedule your application in the future
Note: The scheduling is timezone friendly, the message will be sent at the given time, depending on the user timezone, default delivery time of day if left blank is 9:00 AM


Hit Send message