How To Use Cabride Feature
In this article, we will discover the uses and functionality of the cab ride feature. The cab ride feature can be added to your app to create apps like Uber and Taxify. The cab ride feature connects users to drivers and makes transportation easier. It eliminates the stress of booking a taxi or cab through phone calls and waiting for long periods of time in case of emergencies. The users select the vehicle type based on their requirements. The driver’s details also can be viewed by the passengers so they can choose which driver they want to ride with. Create an Uber-like taxi app for your transportation business without coding. Kindly follow the steps below to create your own cab ride app and contribute to the fantastic world of tech. The Youtube tutorial for this article is available below. Please remember to like and subscribe to our channel.
Step 1:
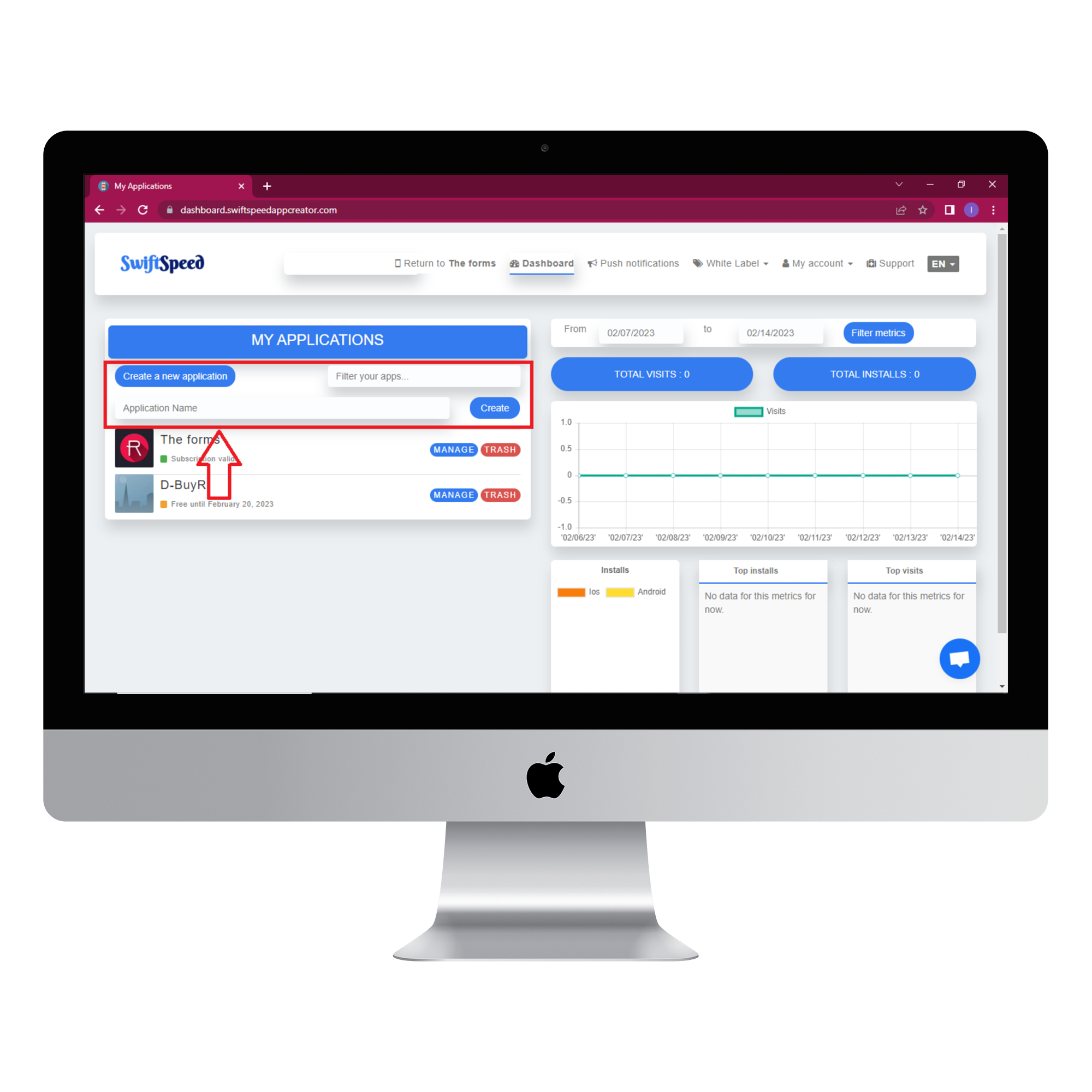
Go to the Swiftspeed homepage, log in, and you will be taken to the app creator dashboard. Click on “create a new application” or select a pre-existing app ( if you have one ). If you selected “Create a new application”, you will have to type in the name of your app and click “Create”. If you are not familiar with the app creation process, please read our article on creating an app on our platform.
Step 2:
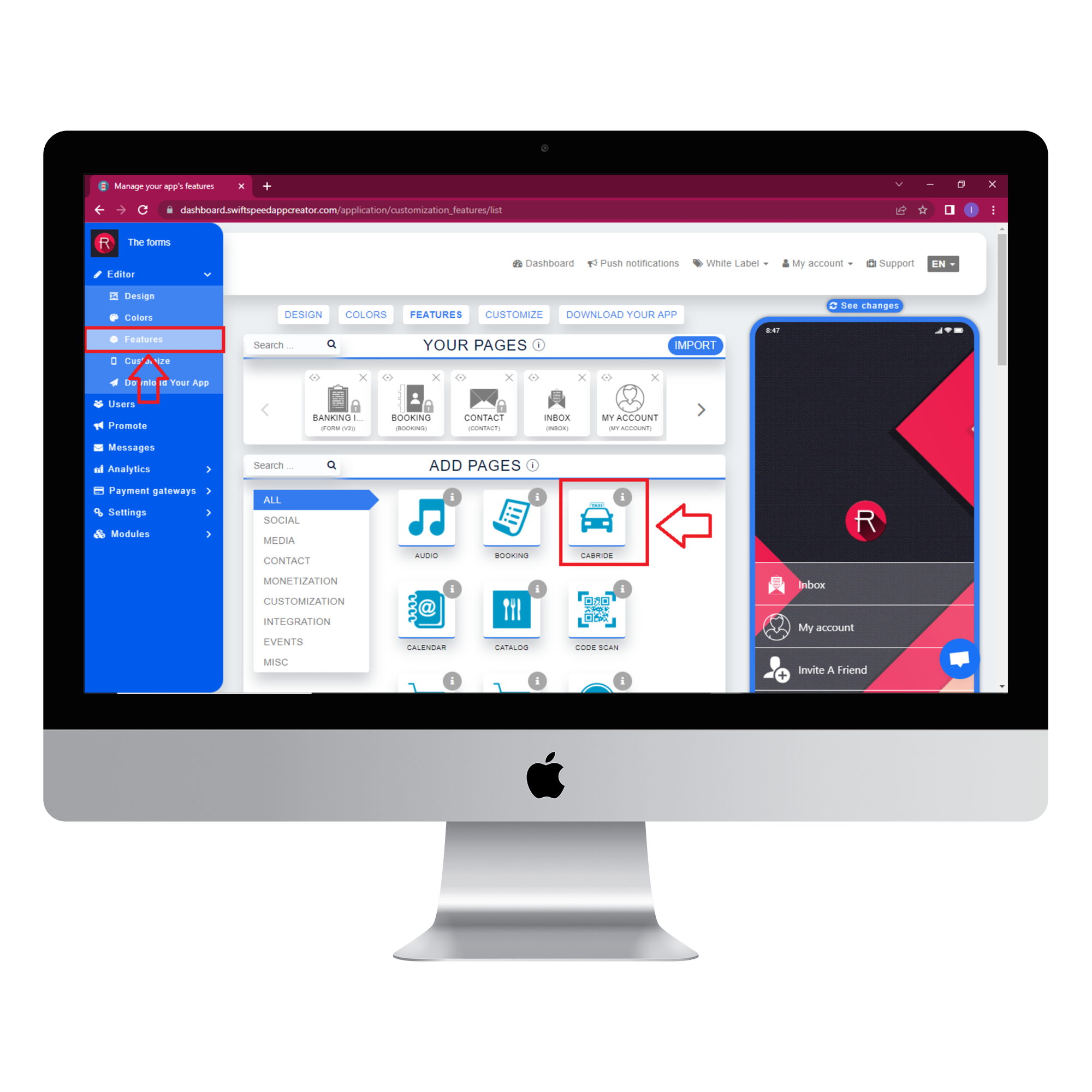
Select “Features” from the side menu on the left side of your screen. Choose the “Cab ride” feature from the list of features and click on “Add feature” when the popup window appears. If you find it challenging to locate the “Cab ride” feature, you can use the search box to find it. Just type in “Cab ride” and press “Enter” on your keyboard.
Step 3:
In the Page settings section, you can change the feature icon by clicking on the image button to the left of the “Page name” label. Choose your new feature icon, and it will be saved automatically.
Step 4:
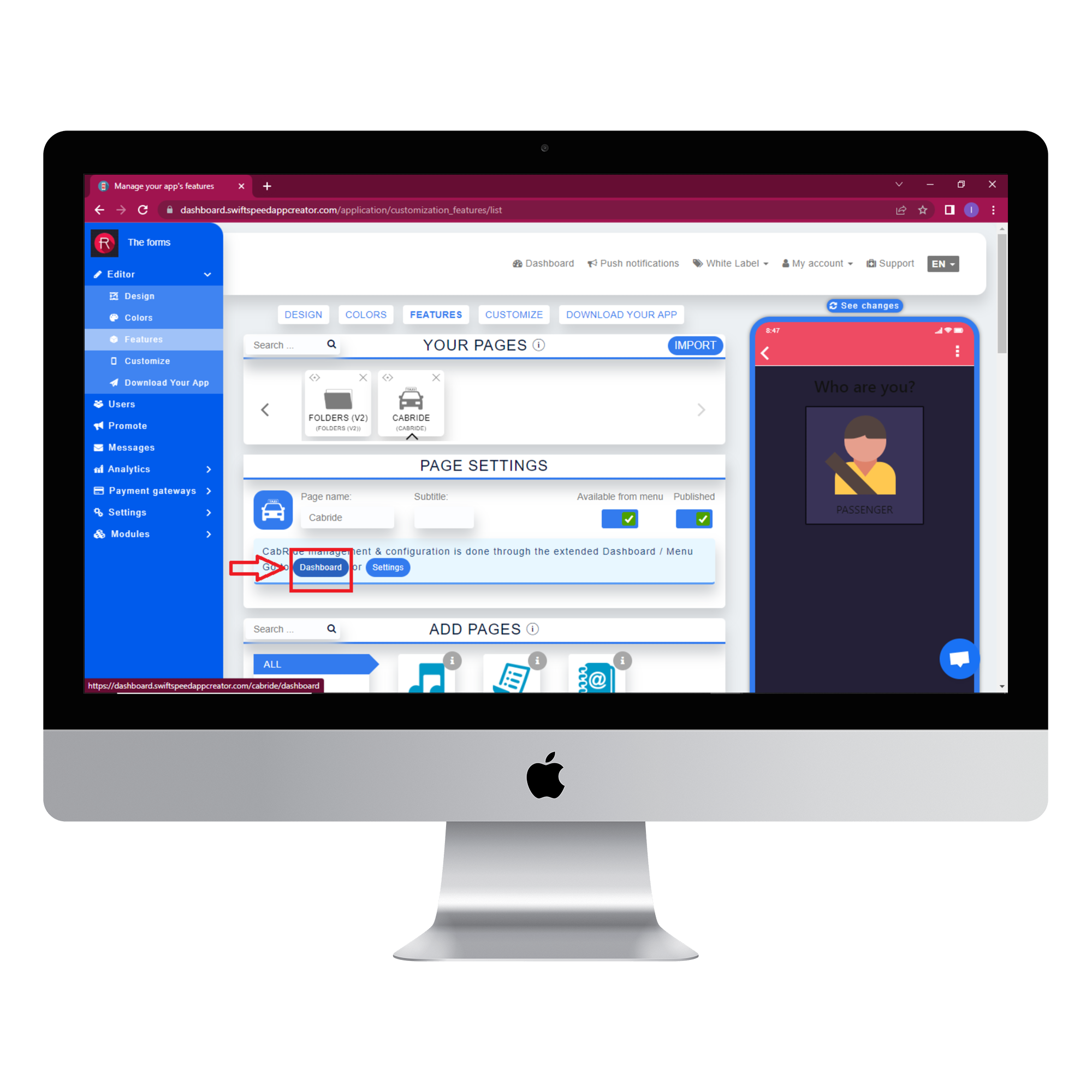
The Swiftspeed development team deemed it necessary for the cab ride feature to have its own separate dashboard because of its complexity. Kindly click on the “dashboard” button highlighted in the image below to enter the cab ride dashboard.
Step 5:
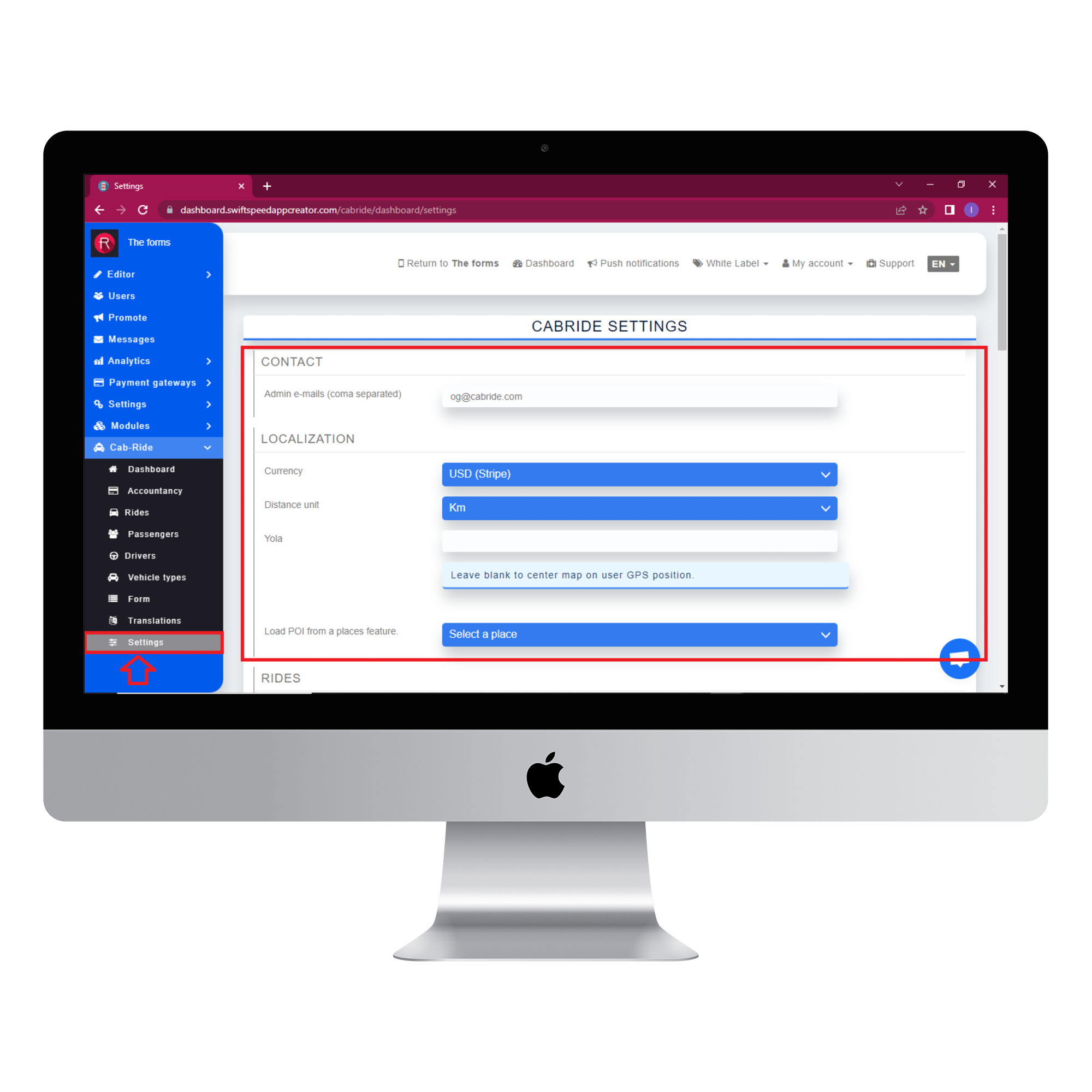
To set up the modules, go to settings and type in your admin email. All activities and transactions that occur in the cab ride business will be sent to the admin email. In the localization section, choose the currency you want your business to operate with. Choose a distance unit and type in the centre map address. The centre map address will be the default starting location of all rides.
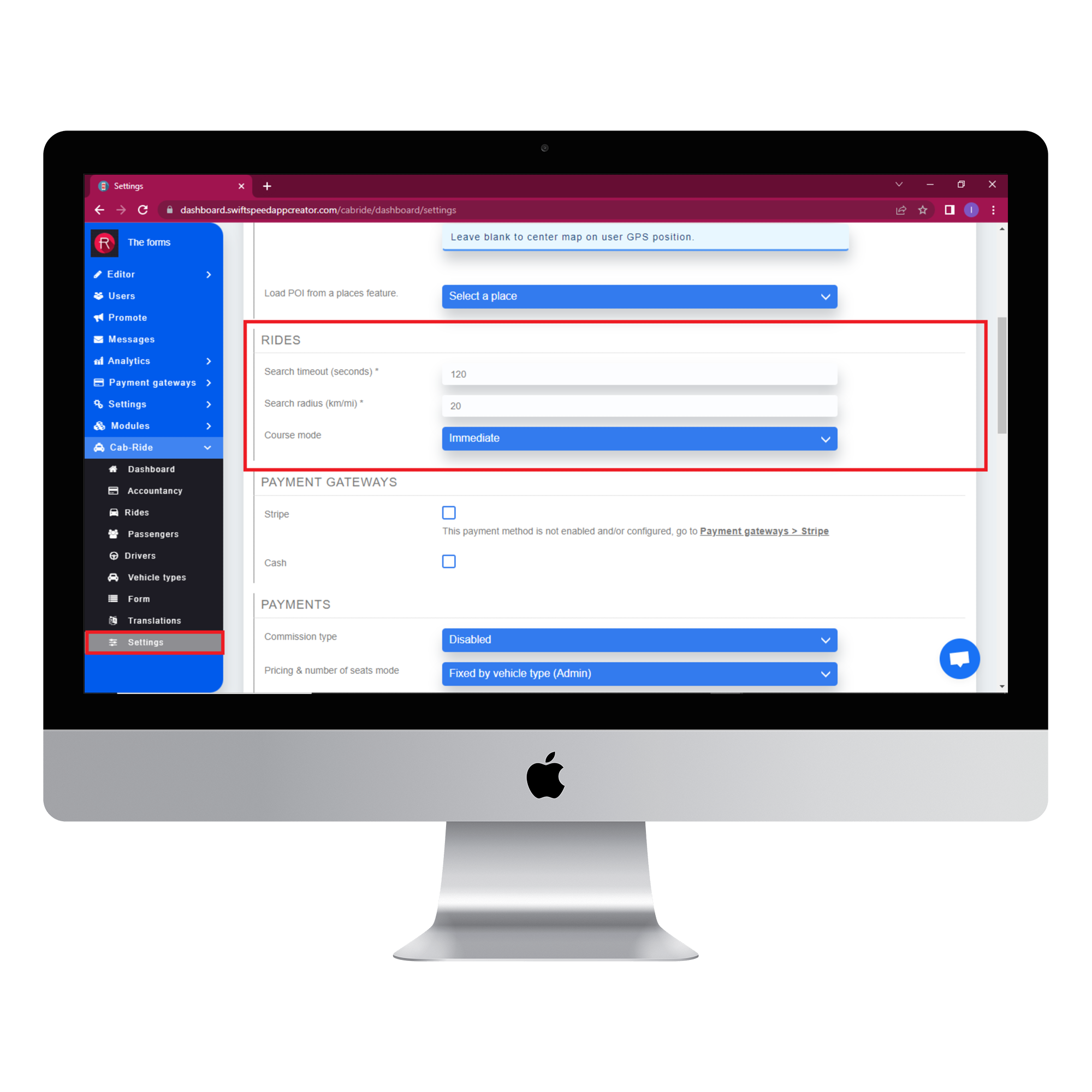
In the rides section, set the search timeout for ride searches. If the timeout is set to 60 seconds and no drivers are found within that time, the search will be cancelled, and the user will be told that no driver can be found. It is recommended that the search timeout be set to 2 minutes ( 120 seconds). Set the search radius so your searches will cover a wide area.
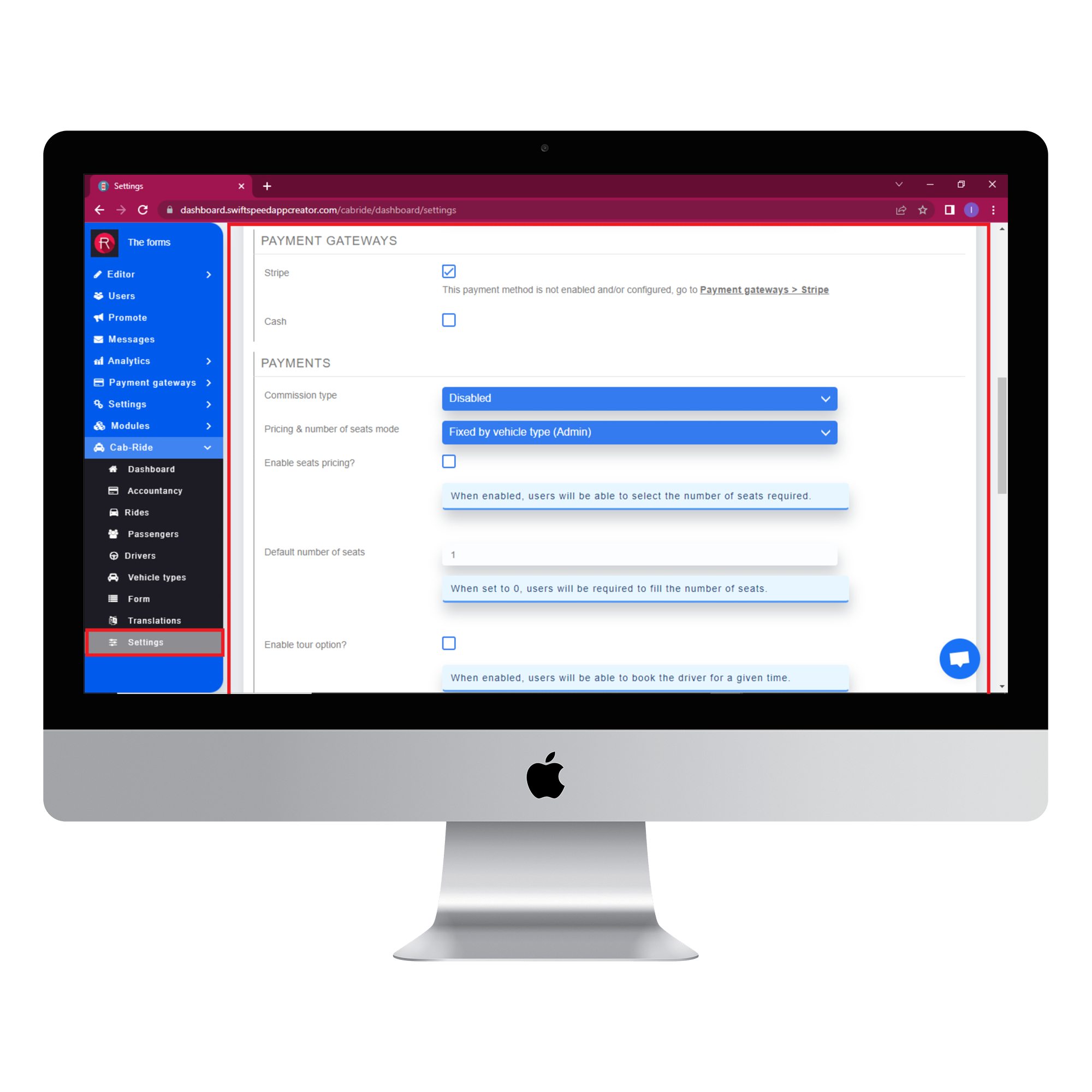
In the payments section, the payment provider option is set to Stripe. Payment providers are third-party companies that help business owners accept a wide range of payments, like online banking and credit card payments. They validate the customer’s card details securely and ensure that the customer has enough funds to make the purchase. So back to the payment section, the commission type is already set to disable, as this is the recommended setting. “The pricing and number of seats mode” lets you decide who should set the price of rides.
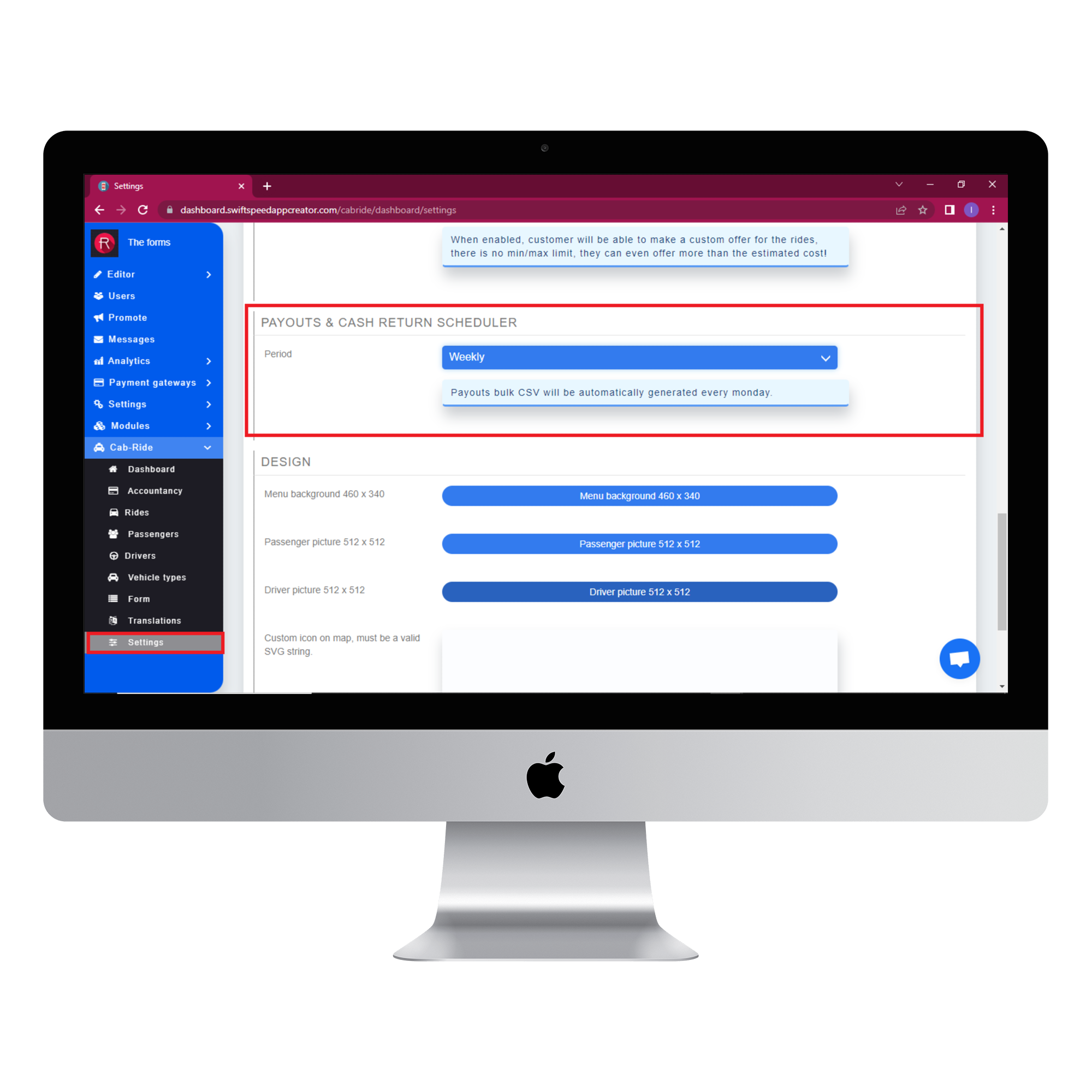
In the payout section, you can choose how often payments will be made to the drivers from the period drop list. For this tutorial, we will choose “weekly”, so drivers will be paid at the end of every week.
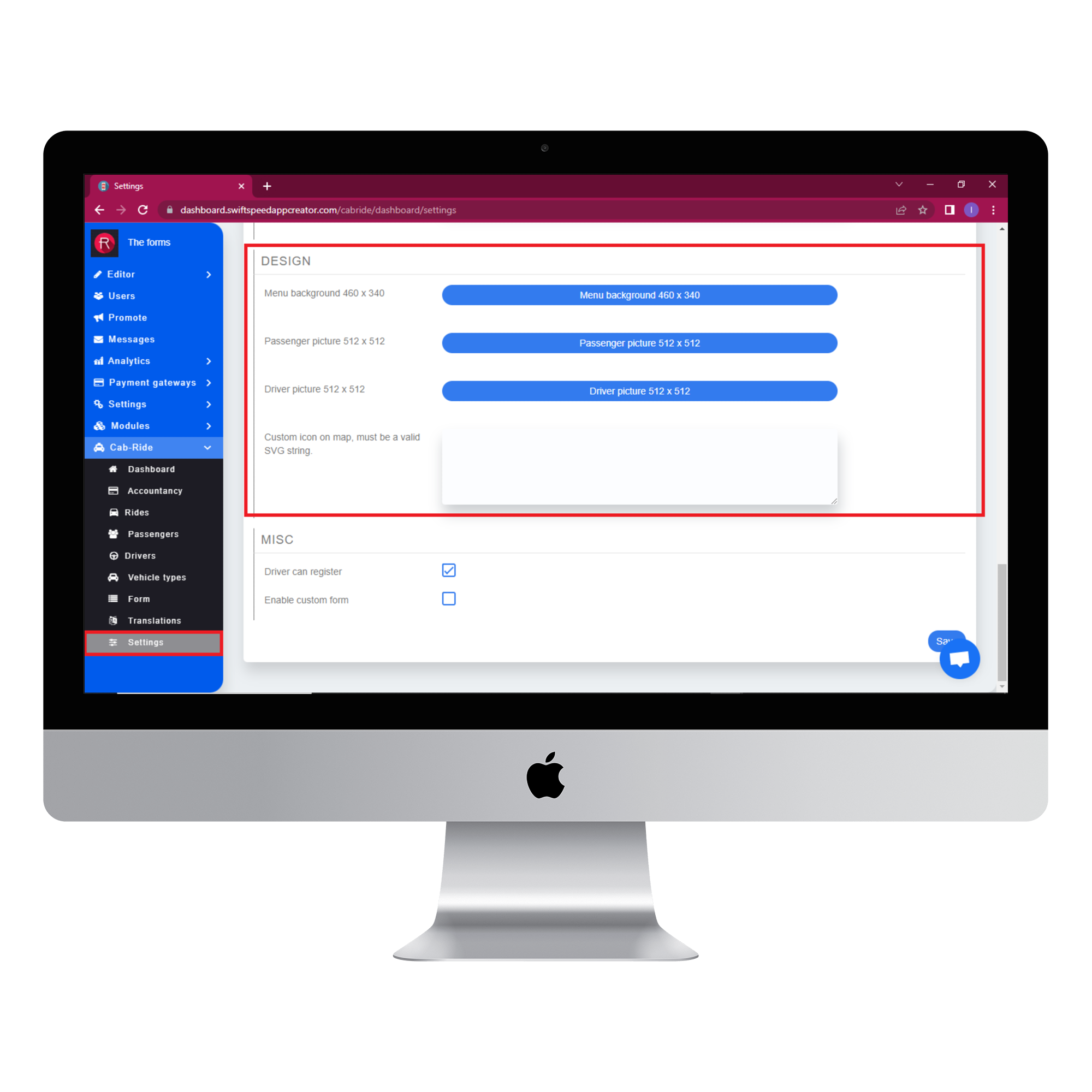
In the design section, you can set images for the menu background, passenger picture and driver picture. You can set a custom map marker icon by typing in an SVG string in the custom icon text box.
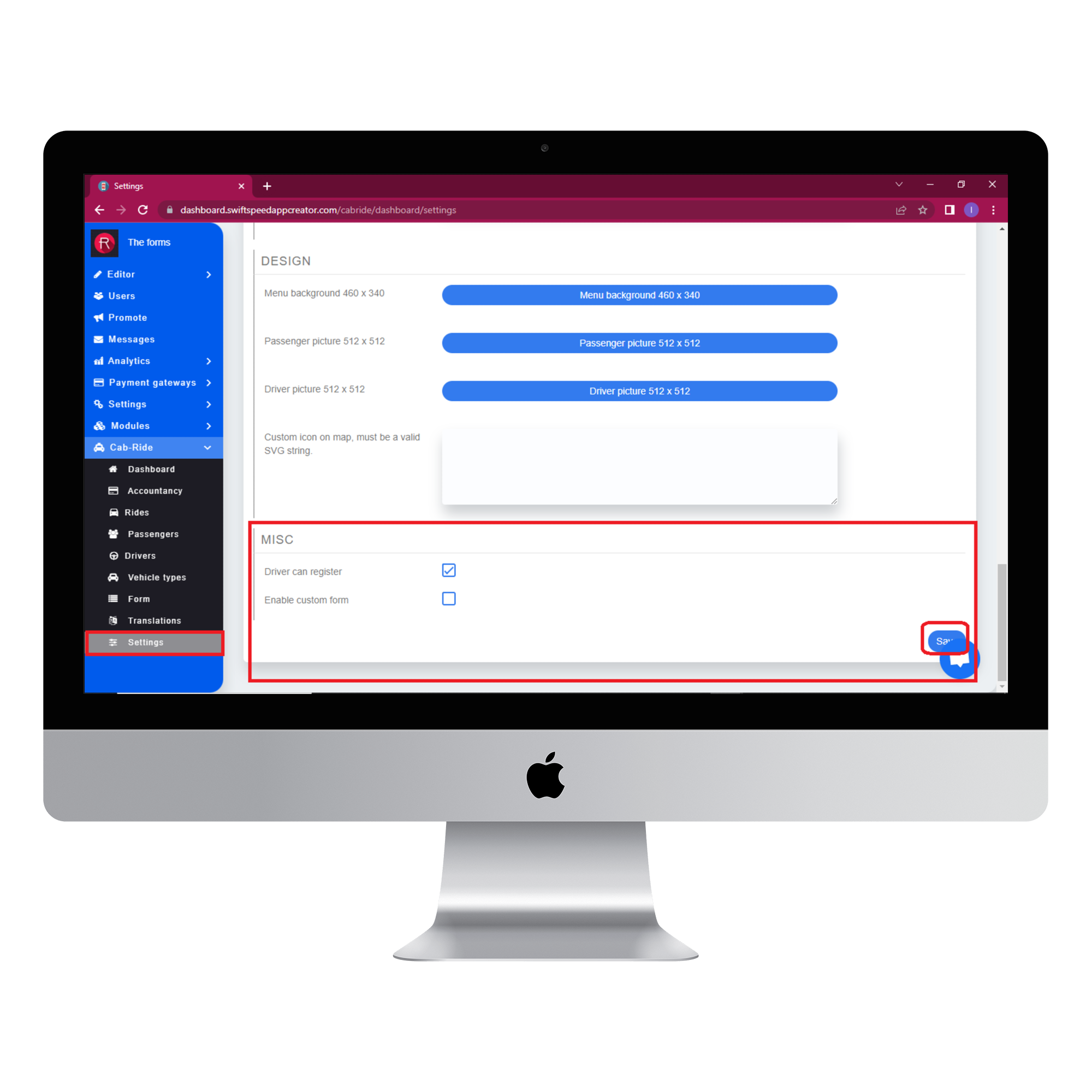
In the misc section, you can allow drivers to register from the app by ticking the “driver can register” checkbox. If this checkbox is unticked, the admin will have to register all drivers manually.
The following section is the payment API credentials. Stripe is the only payment provider currently available for the cab ride feature. If you want your local payment system to be integrated into our platform, please contact our support team at [email protected]. Type in your stripe public key and secret key, then click save.
Step 6:
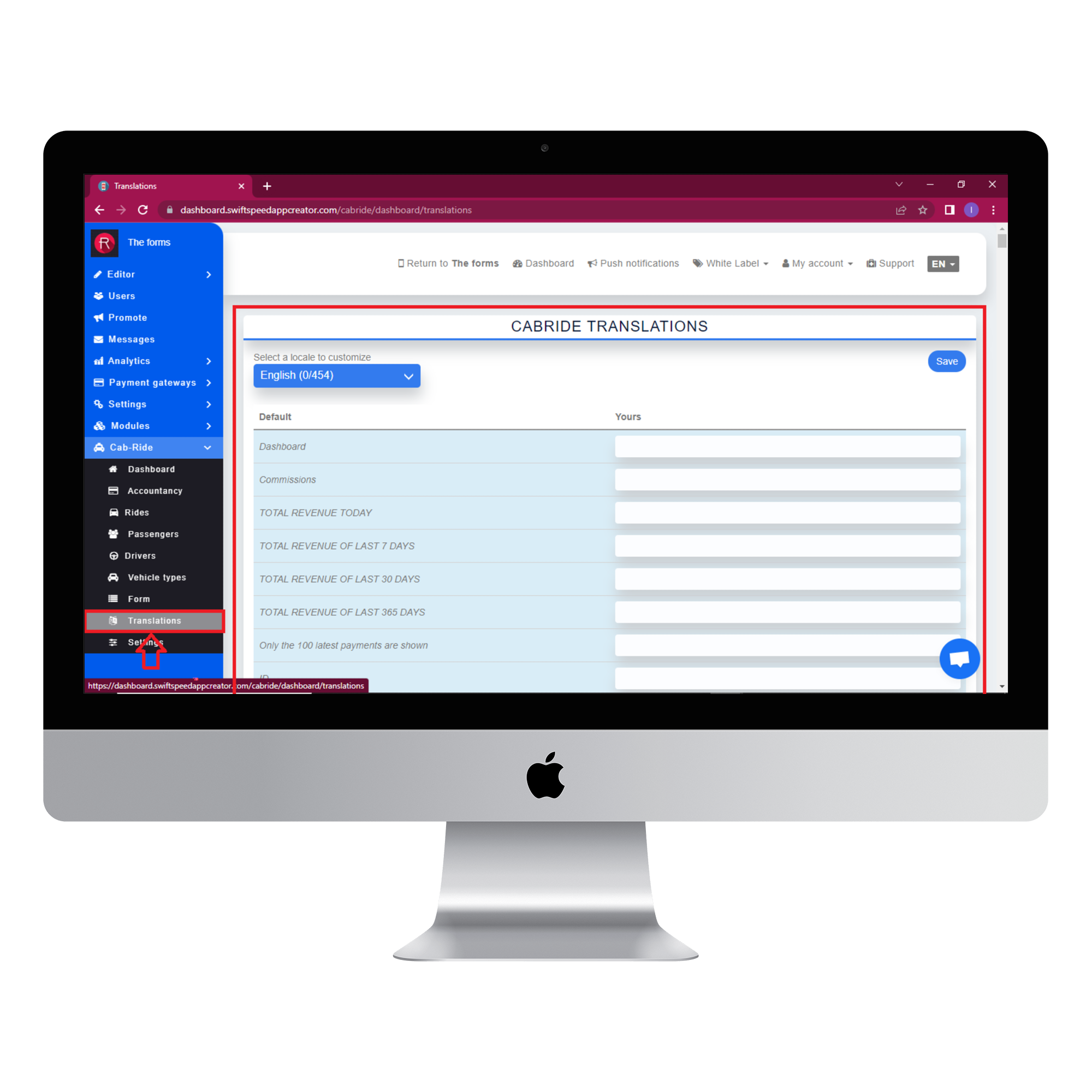
Select translation from the side menu to personalize some of the words in the cab ride feature. Click save when you are done, and all changes will be saved.
Step 7:
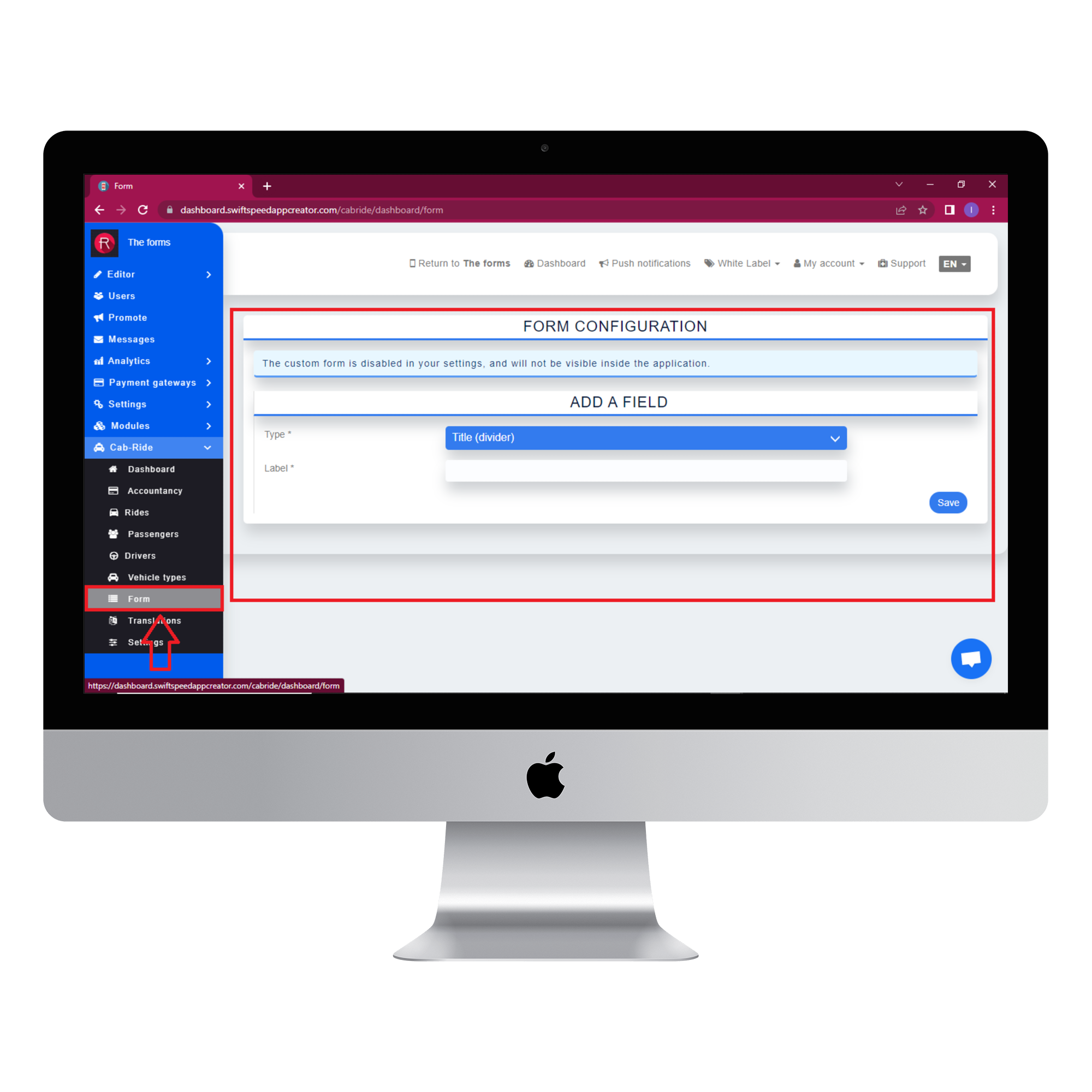
Select “form” from the side menu if you want to get additional information from drivers during registration.
Step 8:
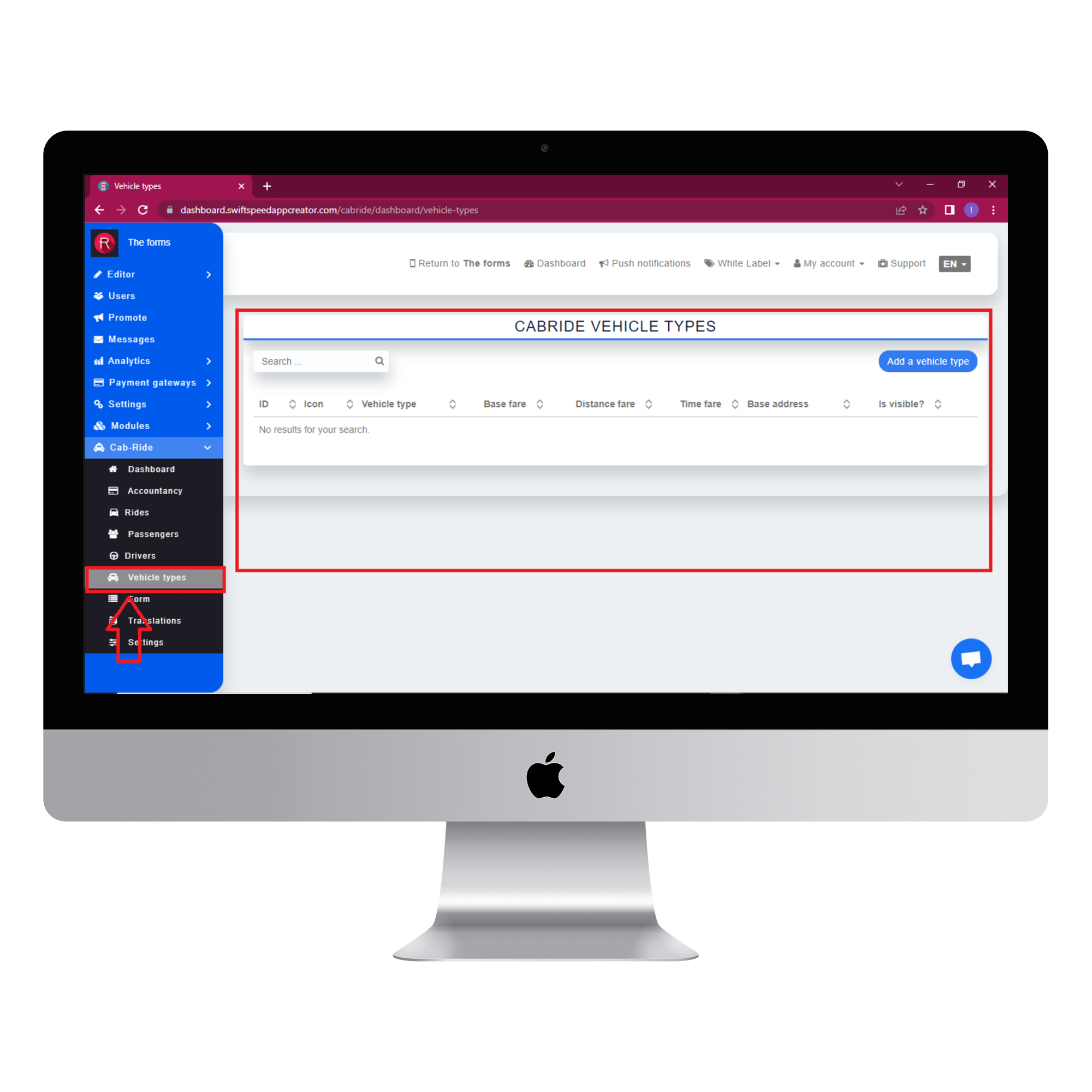
Select “vehicle type” from the side menu to set pricing for different vehicle types. Click on the “Add vehicle type” button to add a new vehicle. Type in the vehicle name and add a good picture of the car. Type in the base and distance fare. The Swiftspeed cab ride system will automatically do the math to determine the total base fare for every ride. Set the time fare and rick the availability checkbox. You can add as many vehicles as you want by repeating this step.
Step 9:
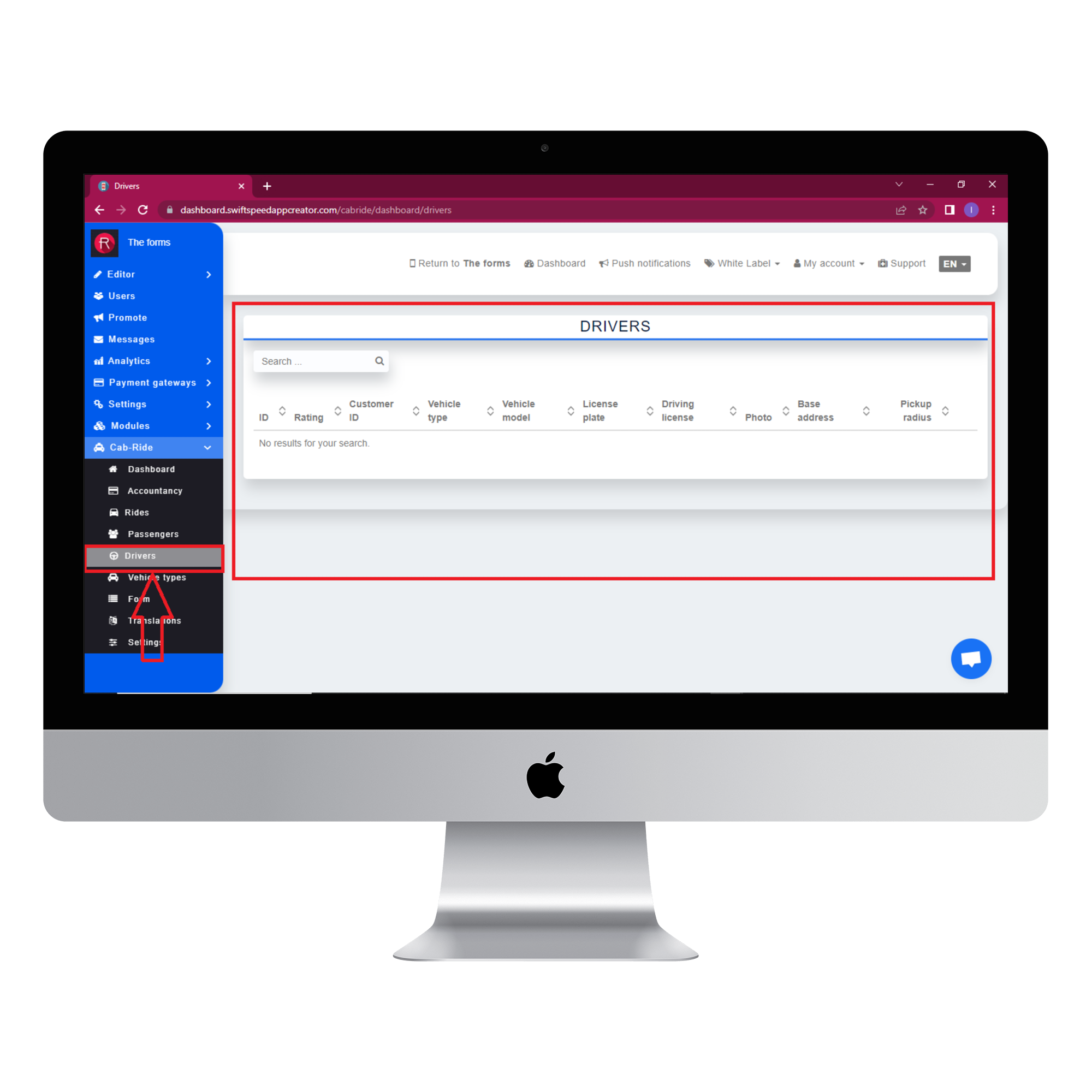
The list of all registered drivers can be accessed by selecting “drivers” from the side menu. All drivers need to be approved by the admin before they can start receiving ride requests.
Step 10:
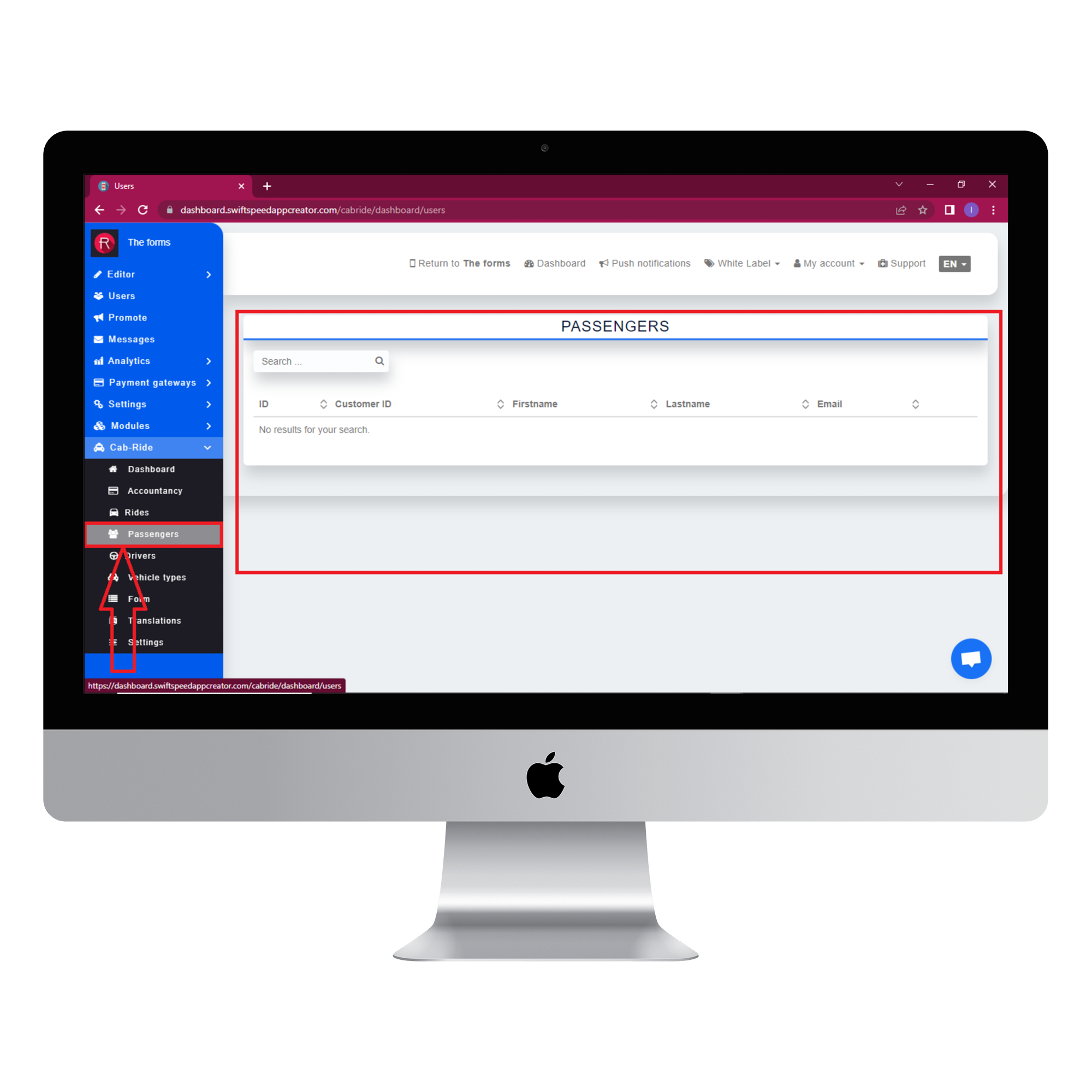
The passenger list can be accessed by selecting “passengers” from the side menu. Their contact info is available on list in case you need to share some information with them.
Step 11:
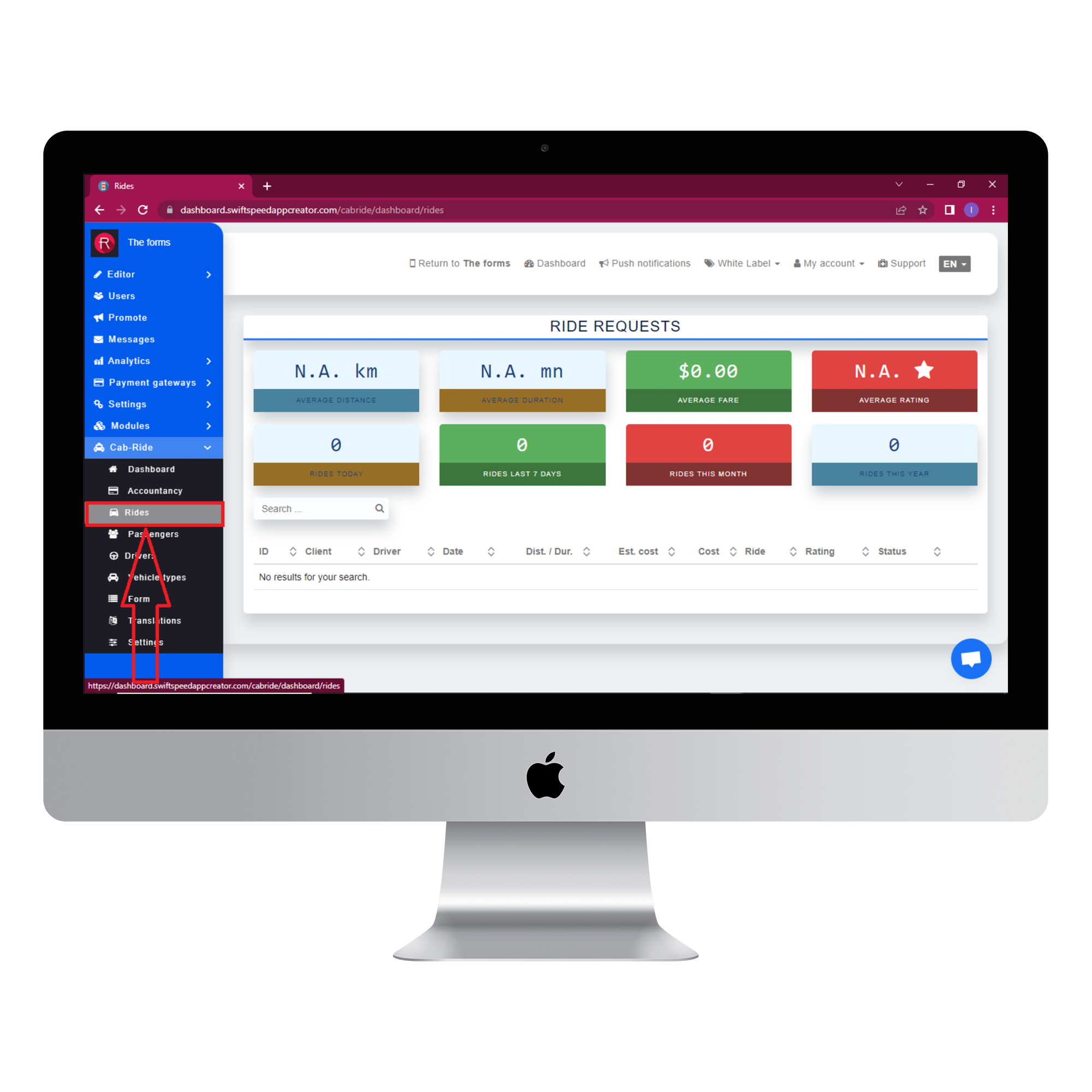
Select rides from the side menu to see the list of successful rides that have occurred on the app.
Step 12:
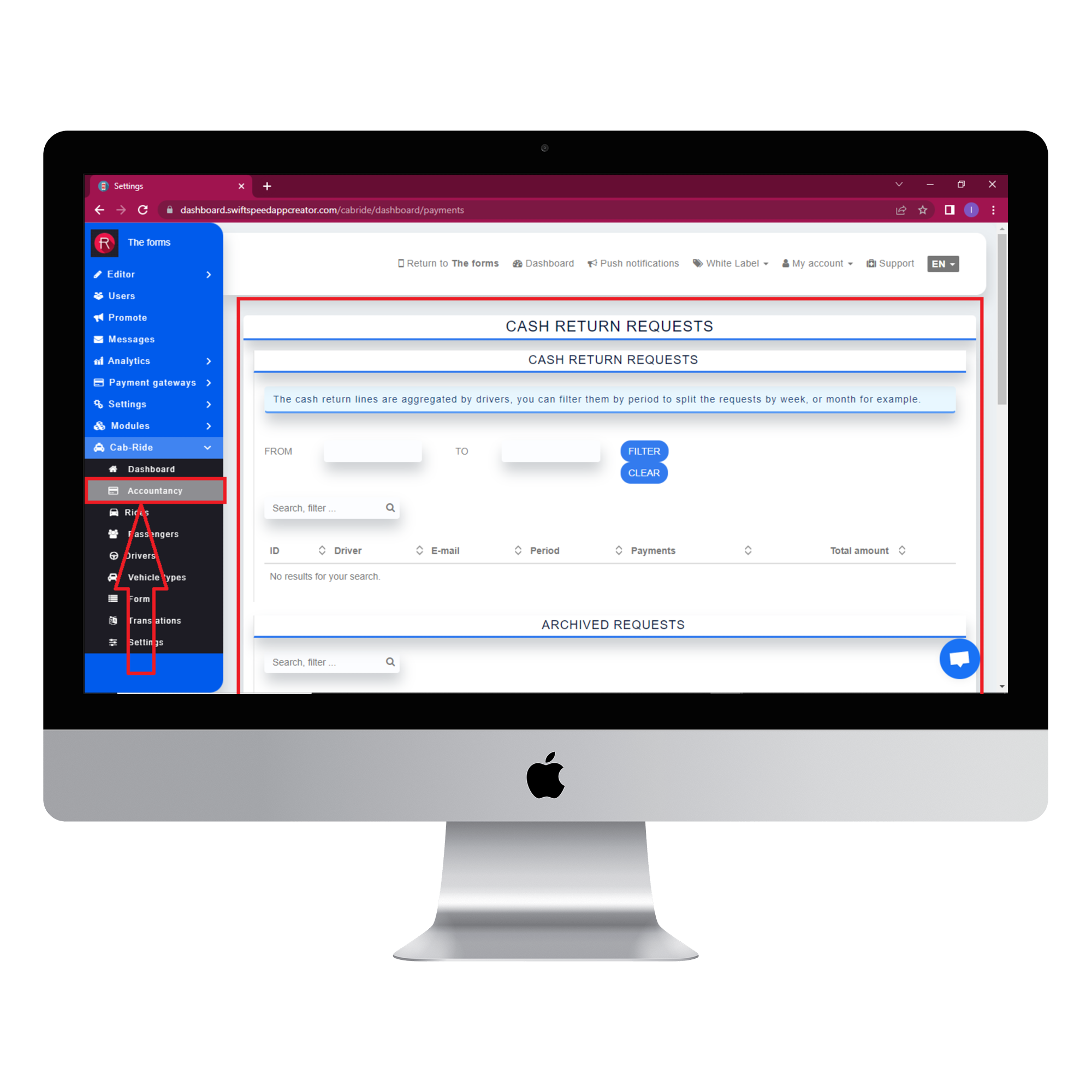
Payouts to your drivers are done from the accountancy dashboard. Select accountancy from the side menu to gain access to the accountancy dashboard.
Step 13:
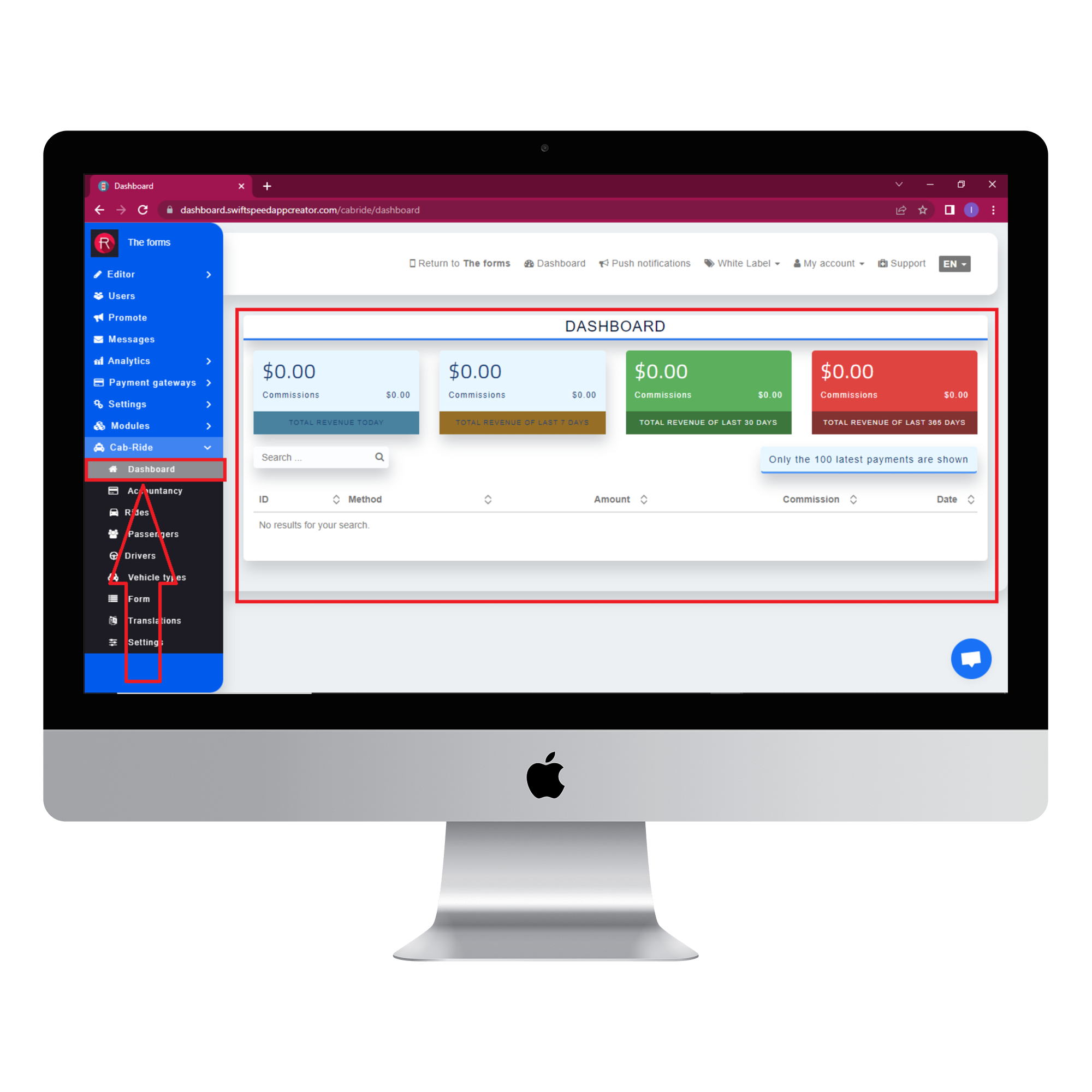
The dashboard compiles and simplifies all financial information about your cab ride business. The total commissions and payouts can be observed from here.
Step 14:
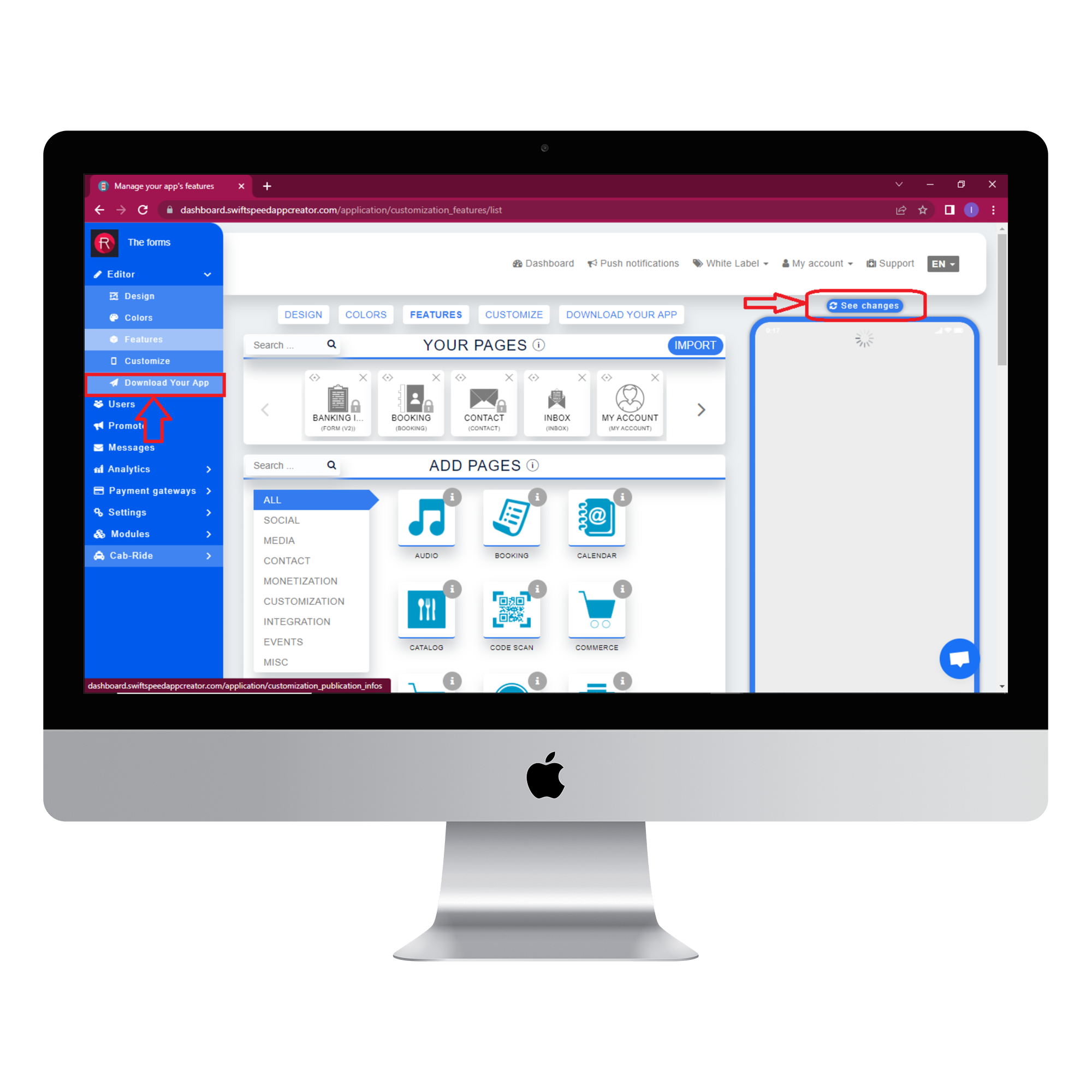
Go back to the features dashboard and test out your app. Click on the “see changes” button above the virtual device to see what your app would look like on an actual device. To generate an Apk of your app, click on “Download your app” from the side menu, scroll down and click on “Generate Apk.” Choose a subscription plan, and the Apk will be sent to your email address when the build is complete. Here is an example of what your app would look like.