How To Use RSS Feed Feature To Make News App
In this article, we will discover how to use the RSS feed feature to make a professional app for your blog. The RSS feed feature can be used to aggregate news from all kinds of sources. Kindly follow the steps below to integrate this feature into your app seamlessly. You can watch the Youtube tutorial for this article here. Please remember to like and subscribe to the channel.
Step 1:
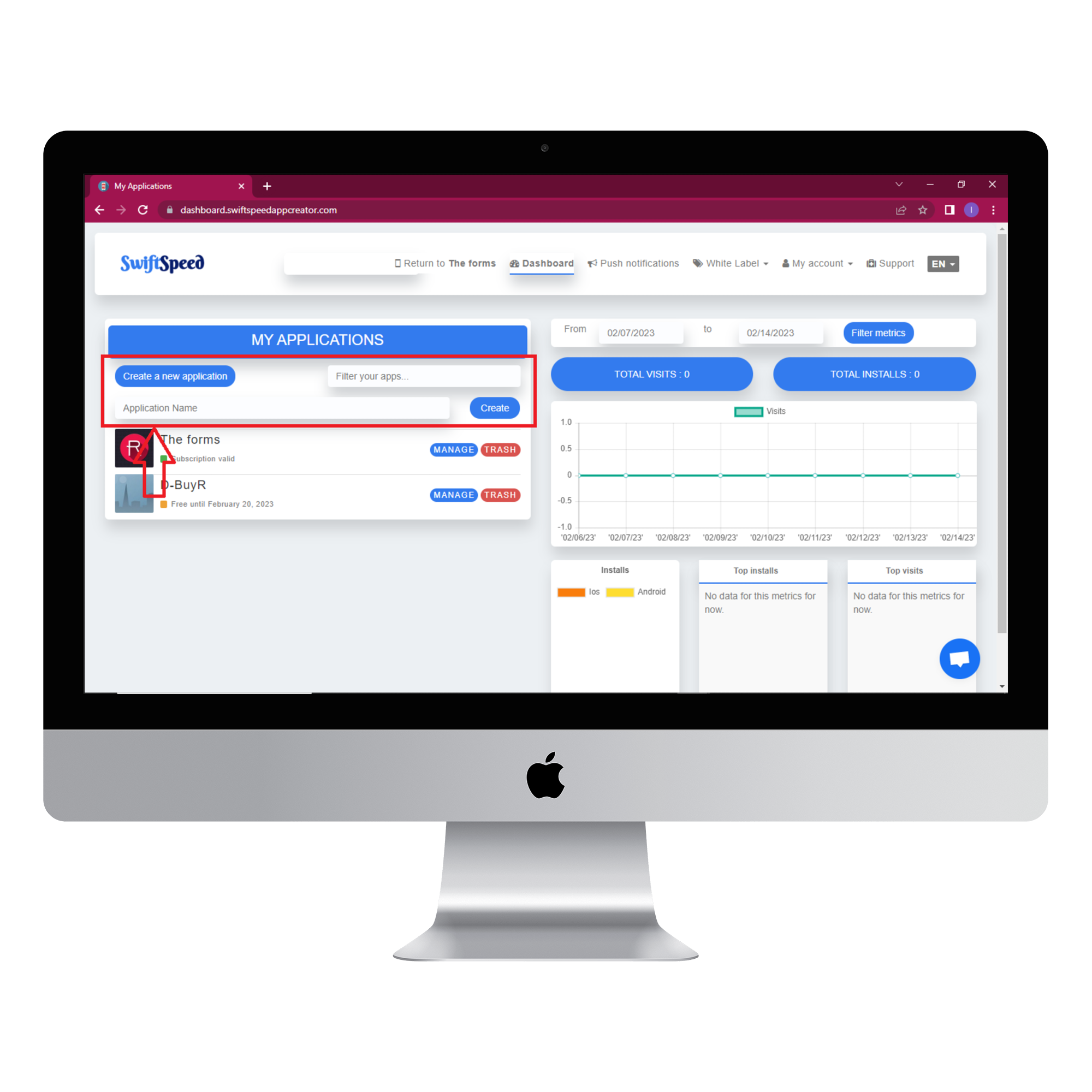
Go to the Swiftspeed homepage, log in, and you will be taken to the app creator dashboard. Click on “create a new application” or select a pre-existing app ( if you have one ). If you selected “Create a new application”, you will have to type in the name of your app and click “Create”. If you are not familiar with the app creation process, please read our article on creating an app on our platform.
Step 2:
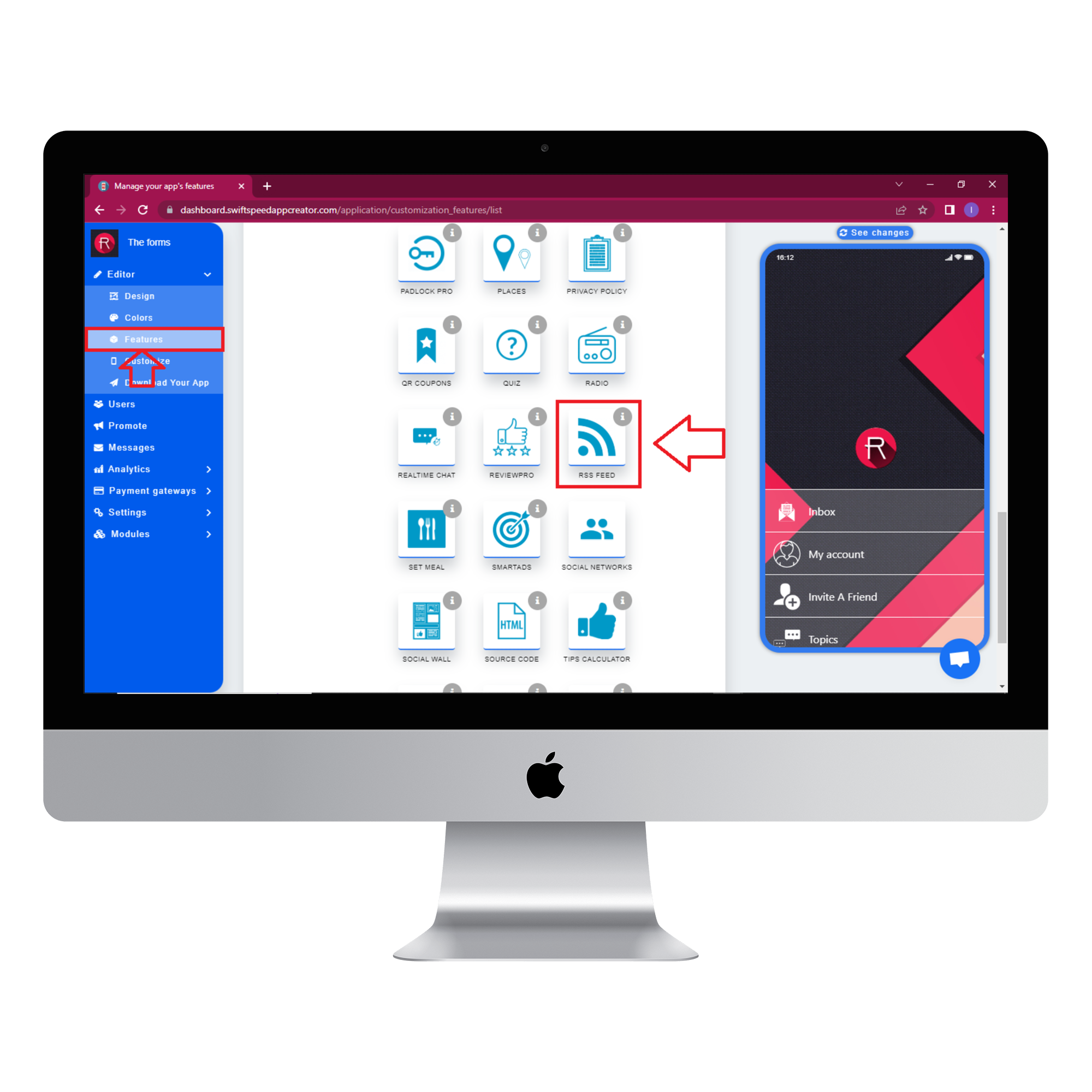
Select “Features” from the side menu on the left side of your screen. Choose the “RSS feed” feature from the list of features and click on “Add feature” when the popup window appears. If you find it challenging to locate the “RSS feed” feature, you can use the search box to find it. Just type in “rss” and press “Enter” on your keyboard.
Step 3:
In the Page settings section, you can change the feature icon by clicking on the image button to the left of the “Page name” label. Choose your new feature icon, and it will be saved automatically.
Step 4:
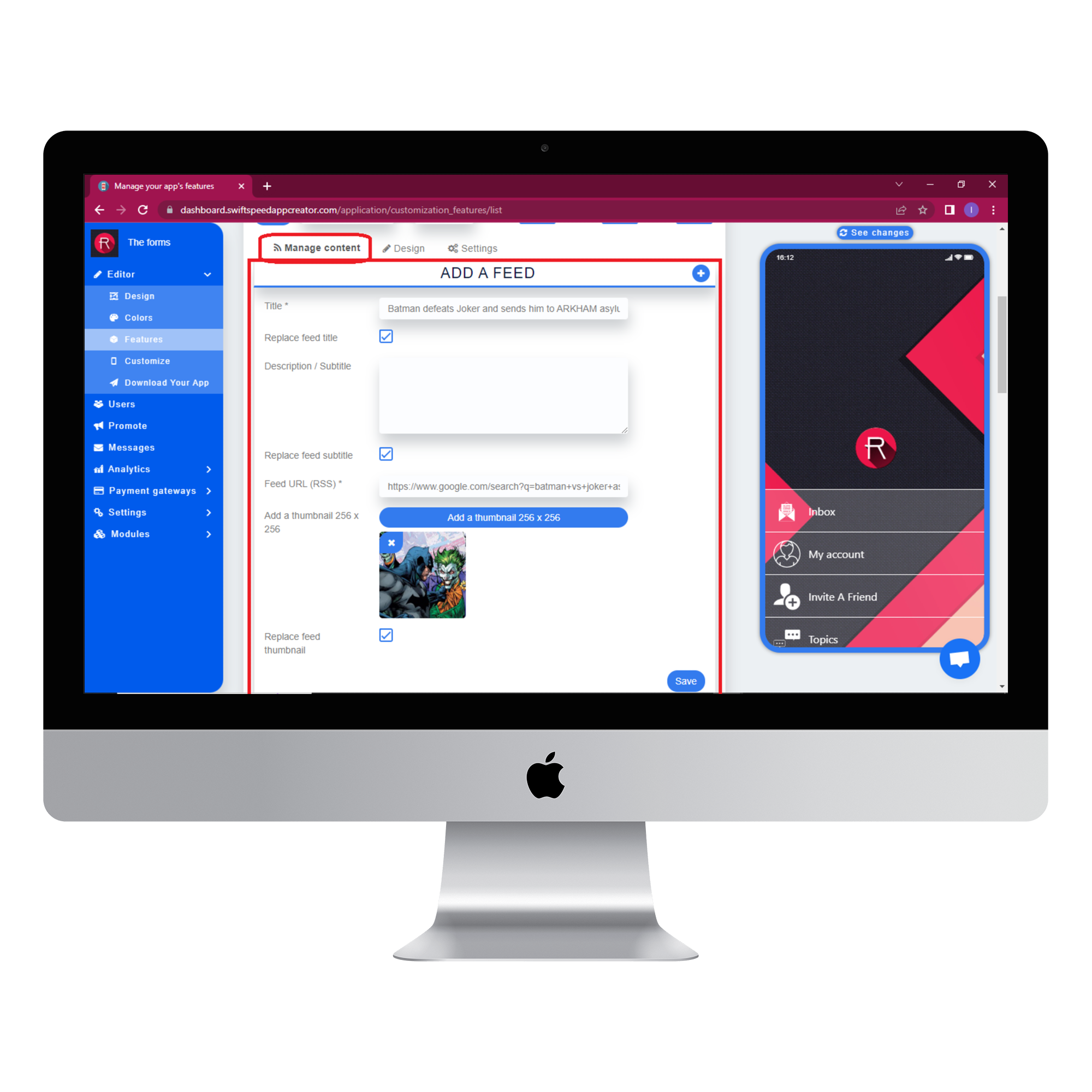
Select the “manage content tab” and type in the title of your feed. Copy and paste your feed url into the textbox labelled “Feed URL (RSS)”. If you are using a WordPress website, you will need to add “/feed” to the end of the URL. Let’s say, for example, your URL is “https://example.com” you will need to add “/feed” to it so your feed URL will look like this “https://example.com/feed”. Add a thumbnail for your feed so users can easily guess what the content would be like. You can add as many feeds as you want by simply repeating this step. Click “Save” and continue to the next step.
Step 5:
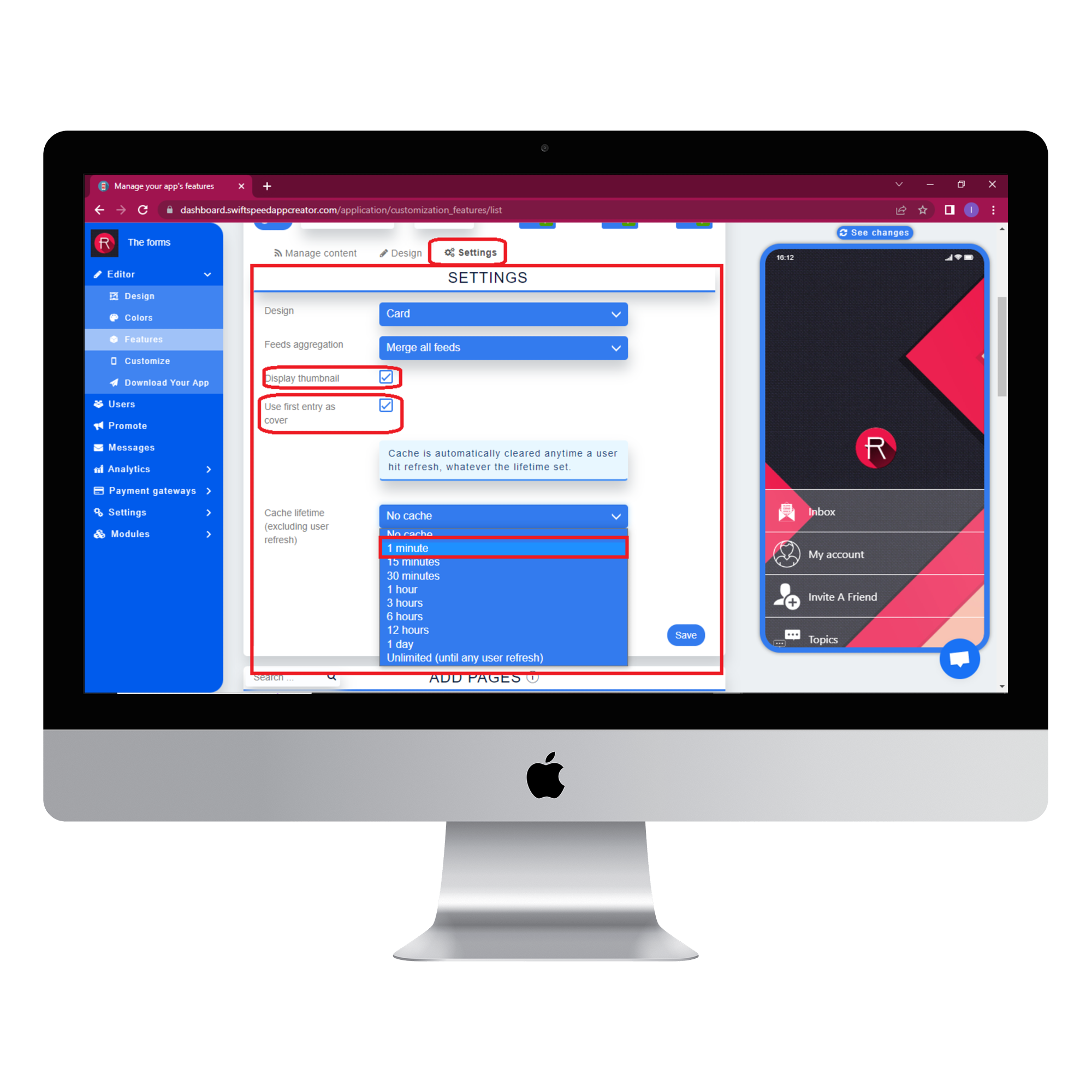
Select the “Settings” tab. Enable “display thumbnail” and “use first entry as cover” by clicking on their respective checkboxes. Increase the cache time to 1 minute by clicking on the cache time drop list and selecting “1 minute”. Please note that the cache is automatically cleared anytime a user hits refresh, whatever the lifetime set. Click “save” and proceed to the next step.
Step 6:
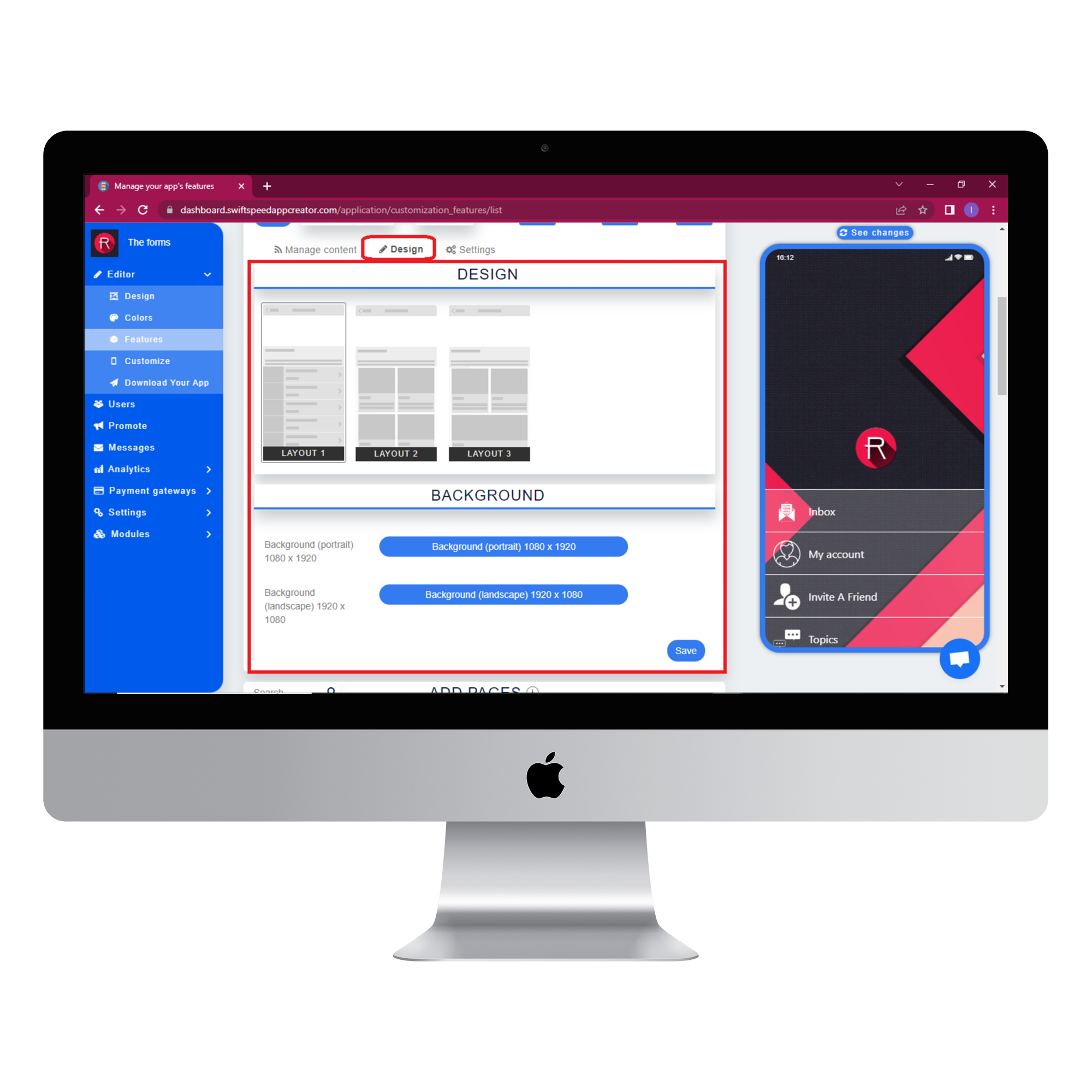
Select the design tab, choose any design layout you like, and the layout of your feed will be rearranged to match the design. You can use a custom image as the background image of your app. You can choose different images for portrait and landscape modes. Click on “save” when you are done choosing the images.
Step 7:
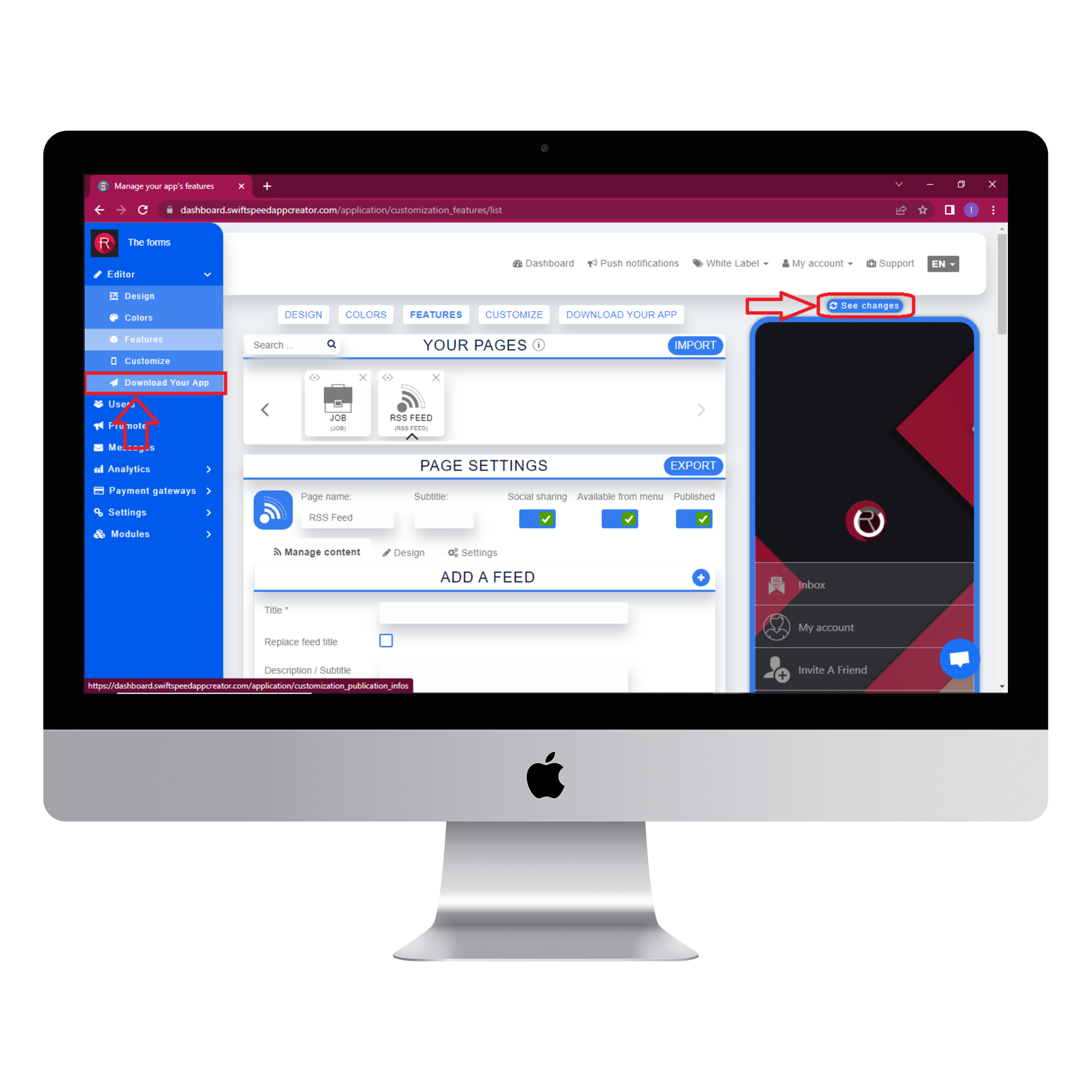
Click on the “see changes” button above the virtual device to see how your app would look and function on an actual device. To generate an Apk of your app, click on “Download your app” from the side menu, scroll down and click on “Generate Apk.” Choose a subscription plan, and the Apk will be sent to your email address when the build is complete. Here is an example of what your app would look like.