How To Use Link and Links Features
The Link and Links feature both allow you to create links to other content on your page. The links can be opened in the app or the device browser, depending on your preference. The “link” feature allows you to create a single link, while the “links” feature allows you to create multiple links. Kindly follow these simple steps to learn how to use both features. If you get confused while following the steps, you can watch our youtube video below. Please remember to like and subscribe to our channel. Now let’s get started.
Step 1:
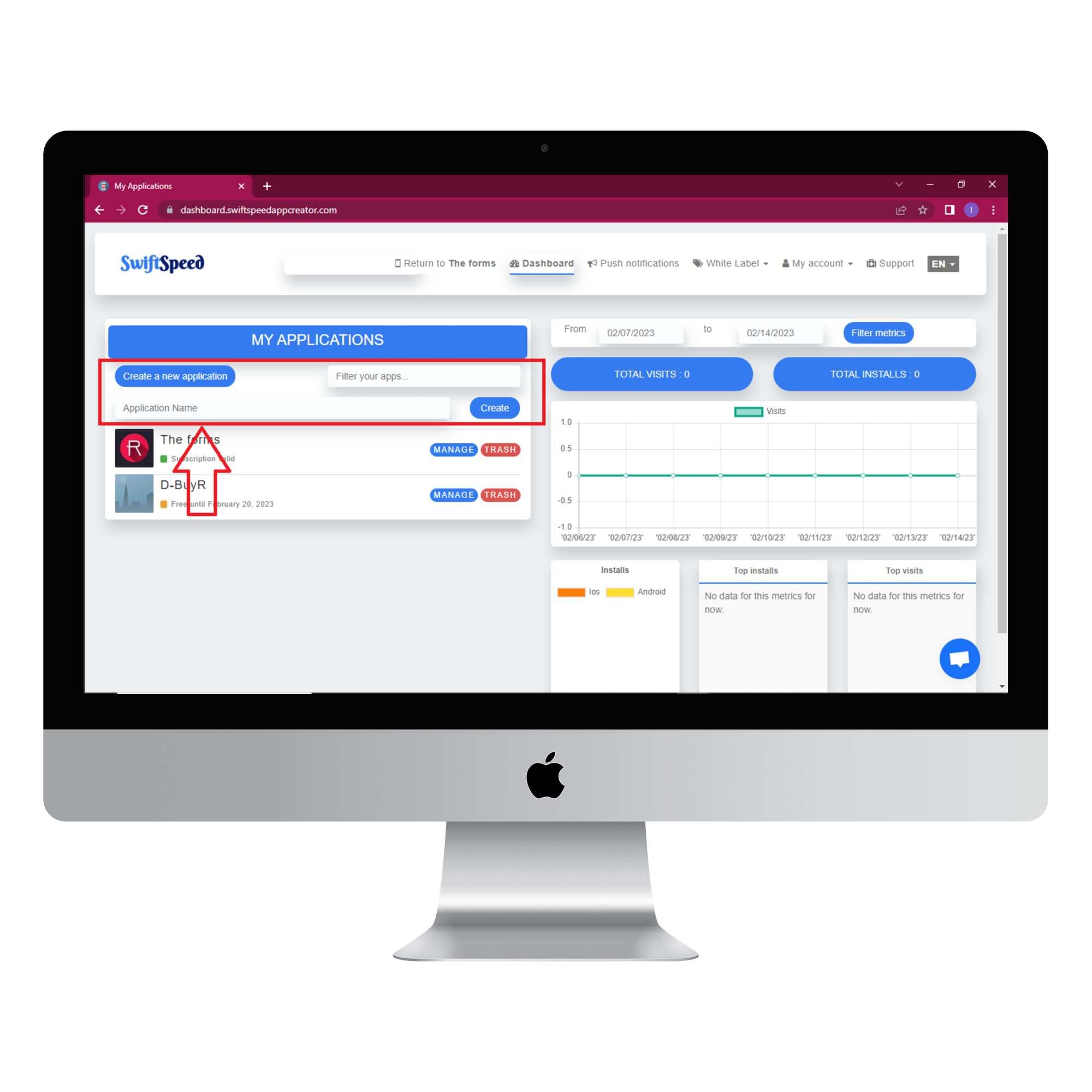
Go to the Swiftspeed homepage, log in, and you will be taken to the app creator dashboard. Click on “create a new application” or select a pre-existing app ( if you have one ). If you selected “Create a new application”, you will have to type in the name of your app and click “Create”. If you are not familiar with the app creation process, please read our article on creating an app on our platform.
Step 2:
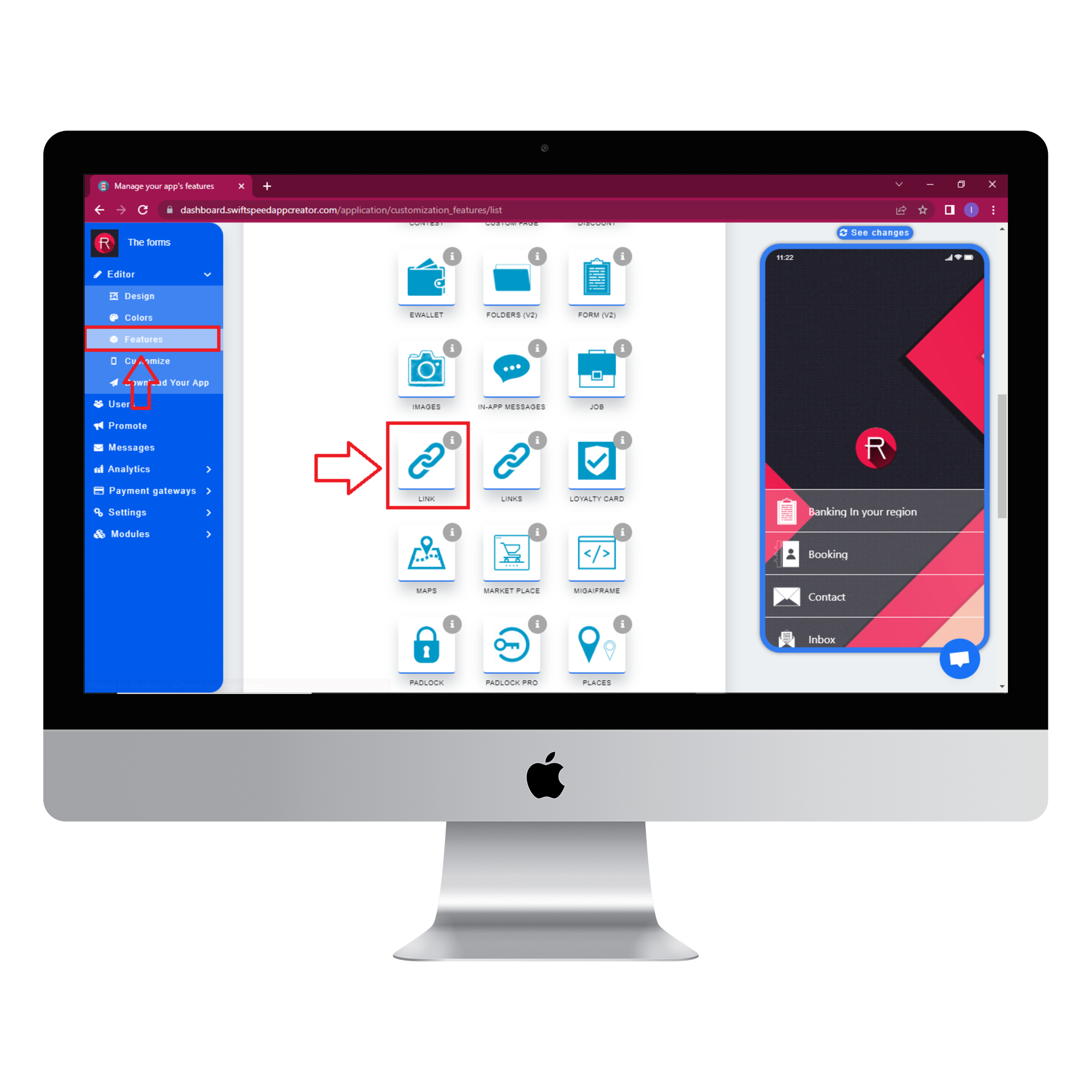
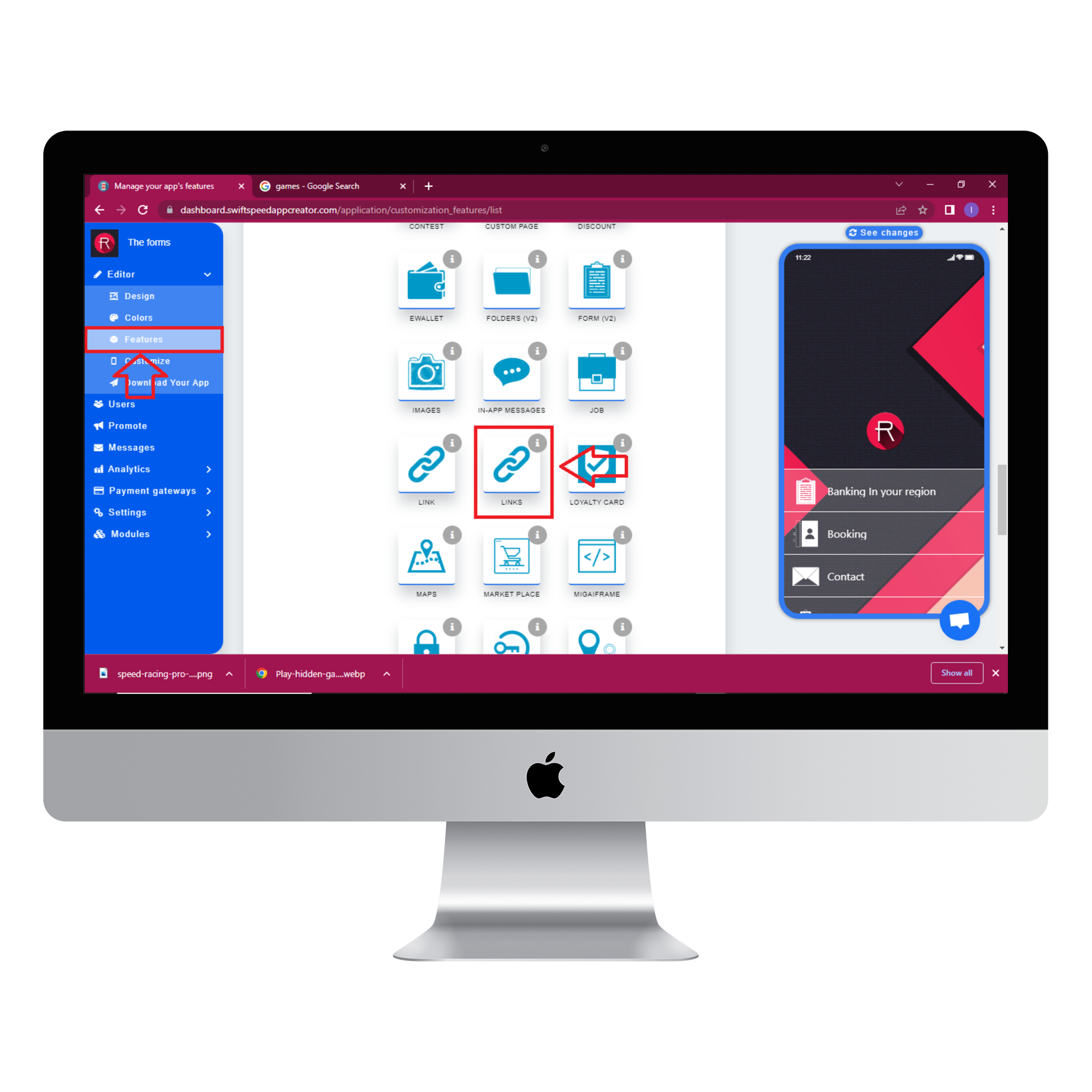
Select “Features” from the side menu on the left side of your screen. Choose the “Link” feature from the list of features and click on “Add feature” when the popup window appears. If you find it challenging to locate the “Link” feature, you can use the search box to find it. Just type in “Link” and press “Enter” on your keyboard.
Step 3:
In the Page settings section, you can change the feature icon by clicking on the image button to the left of the “Page name” label. Choose your new feature icon, and it will be saved automatically.
Step 4:
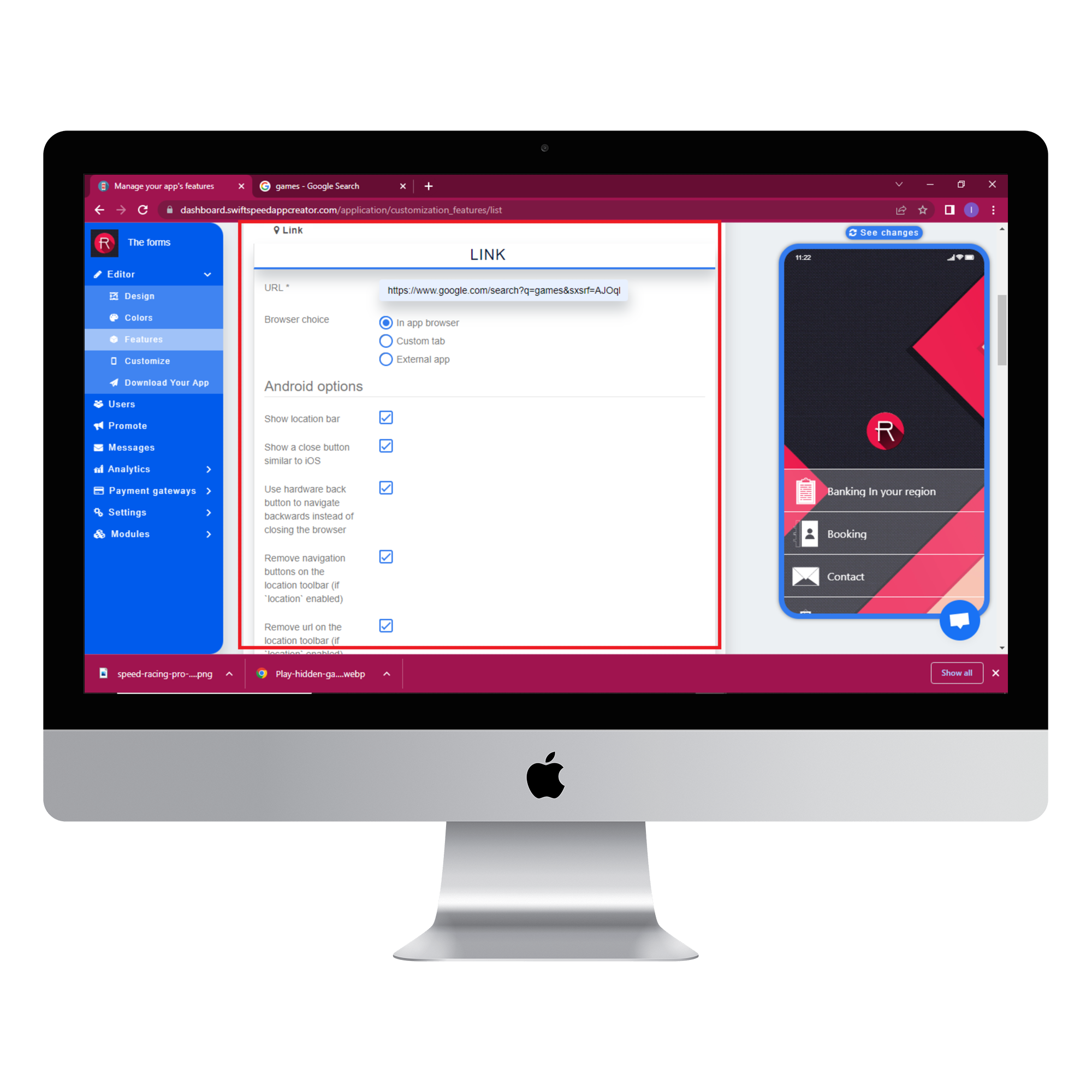
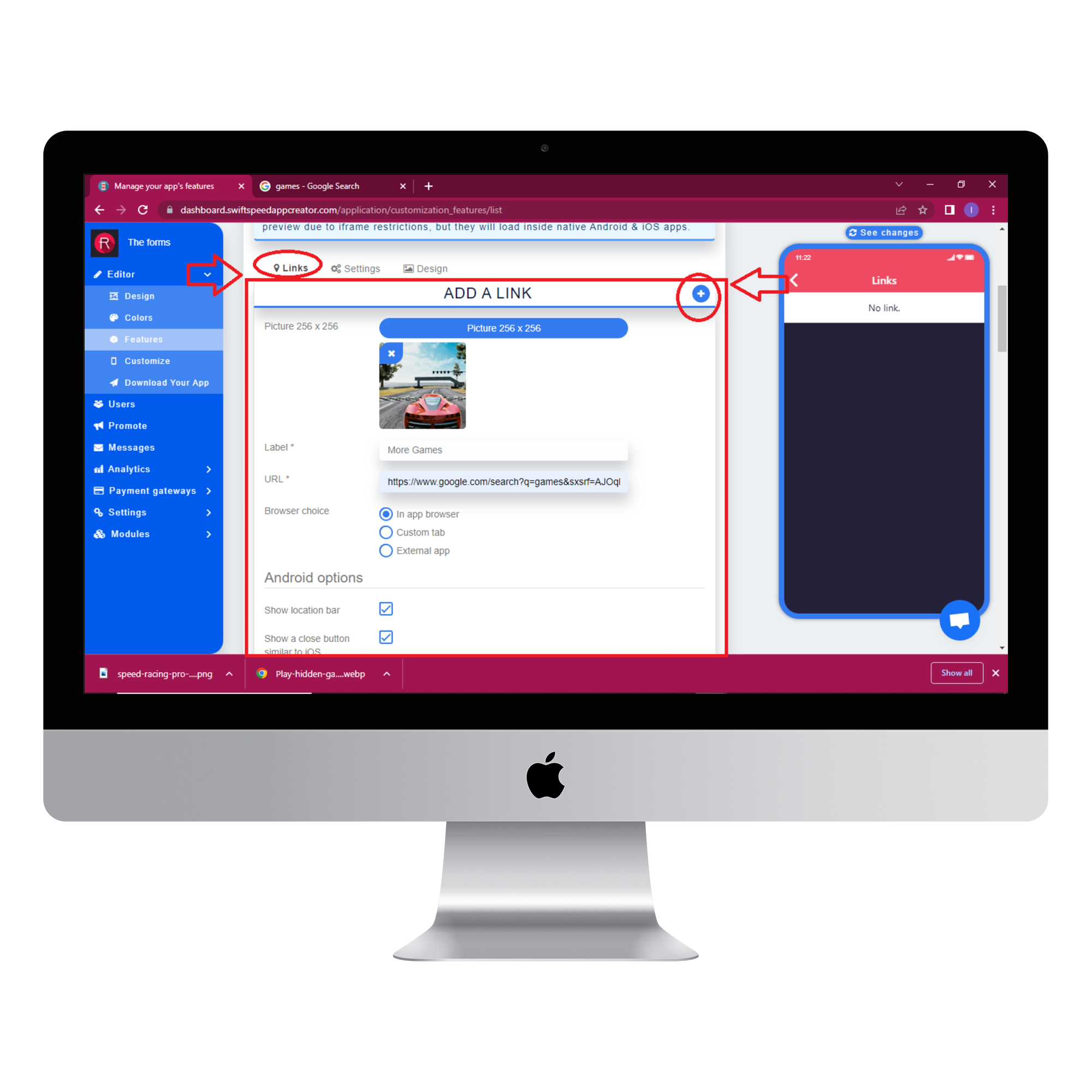
Go to the link section and enter the url of your link. In the Android and iOS sections, you can tick the checkboxes according to your preference. Click “save” when you are done.
Step 5:
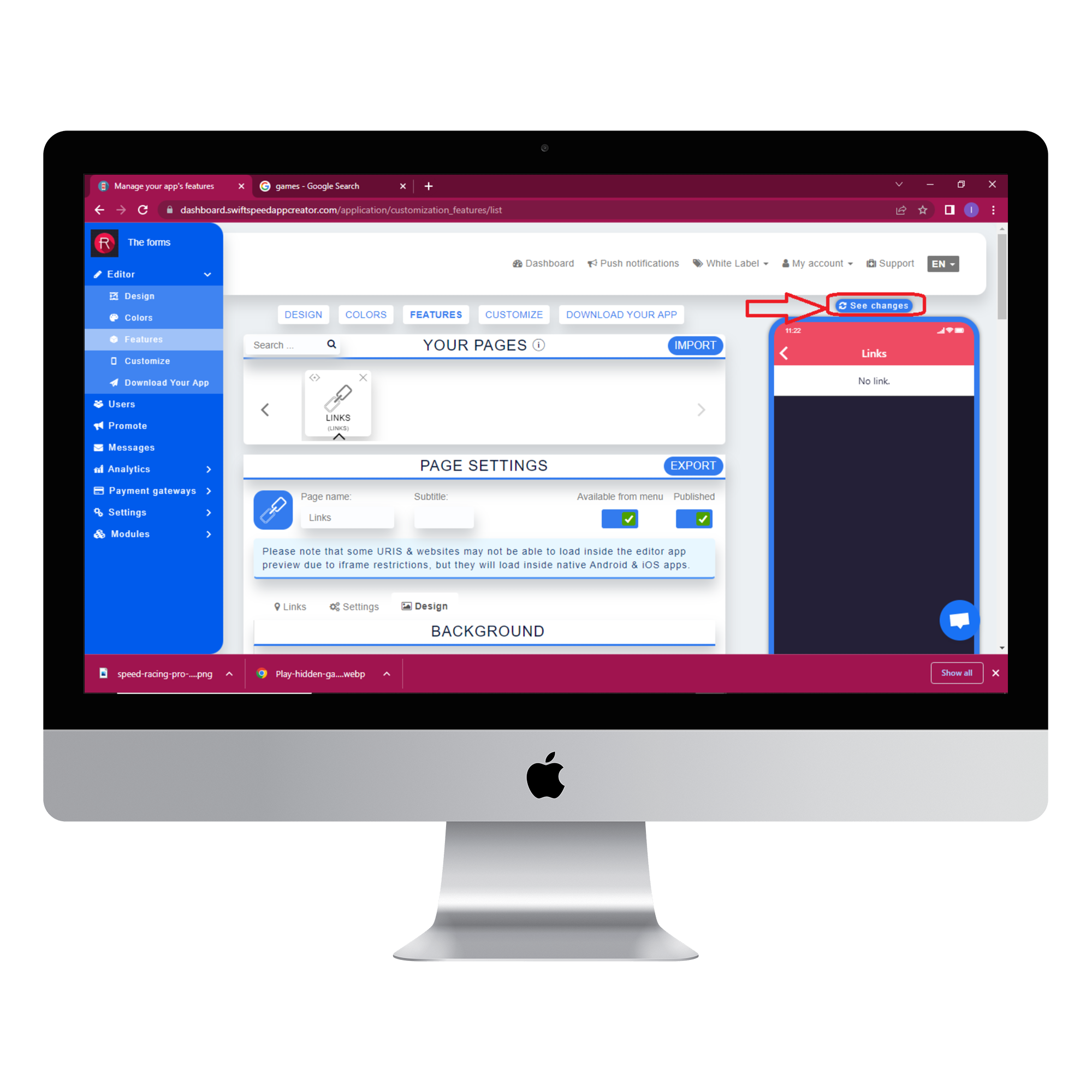
Click on the “see changes” button above the virtual device to see what your app would look like on a real device. Please note that some URIS & websites may not be able to load inside the editor app preview due to iframe restrictions, but they will load inside native Android & iOS apps. To generate an Apk of your app, click on “Download your app” from the side menu, scroll down and click on “Generate Apk.” Choose a subscription plan and the Apk will be sent to your email address when the build is complete. Here is an example of what your app would look like.
How To Use the Links Feature
The links feature is identical to the link feature. The only difference is that the links feature allows you to put up multiple links in your app. Kindly follow the steps below to add this feature to your app. Steps 1, 2, and 3 are the same with the link feature so we will start from step 4. Remember to select “Links” and not “Link” from the list of features.
Step 4:
In the “Add a link” section type in a label name for your link and add the url. You can also add a icon picture for the link. Select “In-app browser” as your browser choice. In the android and iOS sections you can tick the check boxes according to your preference. Click “save” when you are done.
Step 5:
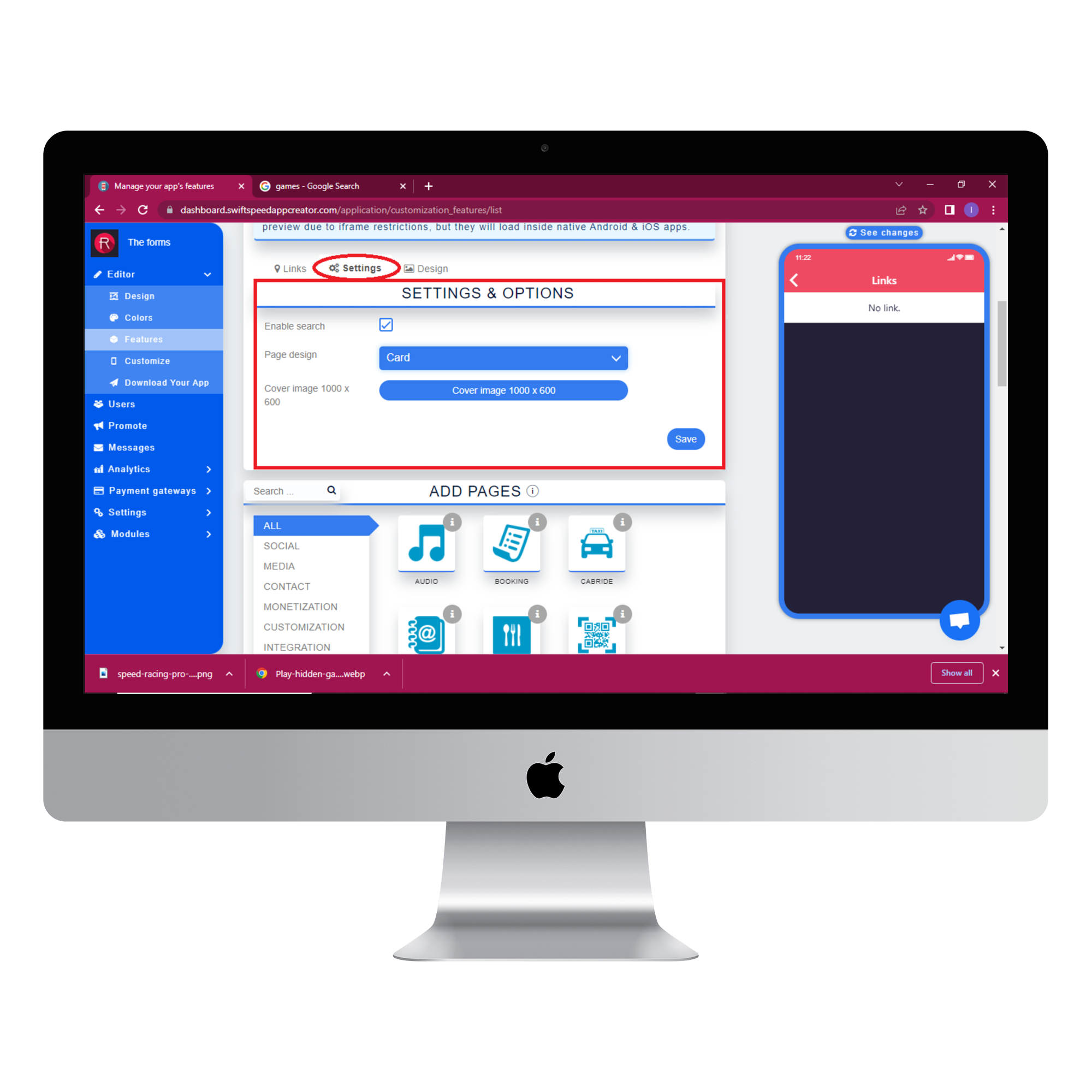
Select the settings tab and and tick the “Enable search” checkbox. Choose “card” as the page design and click “save”.
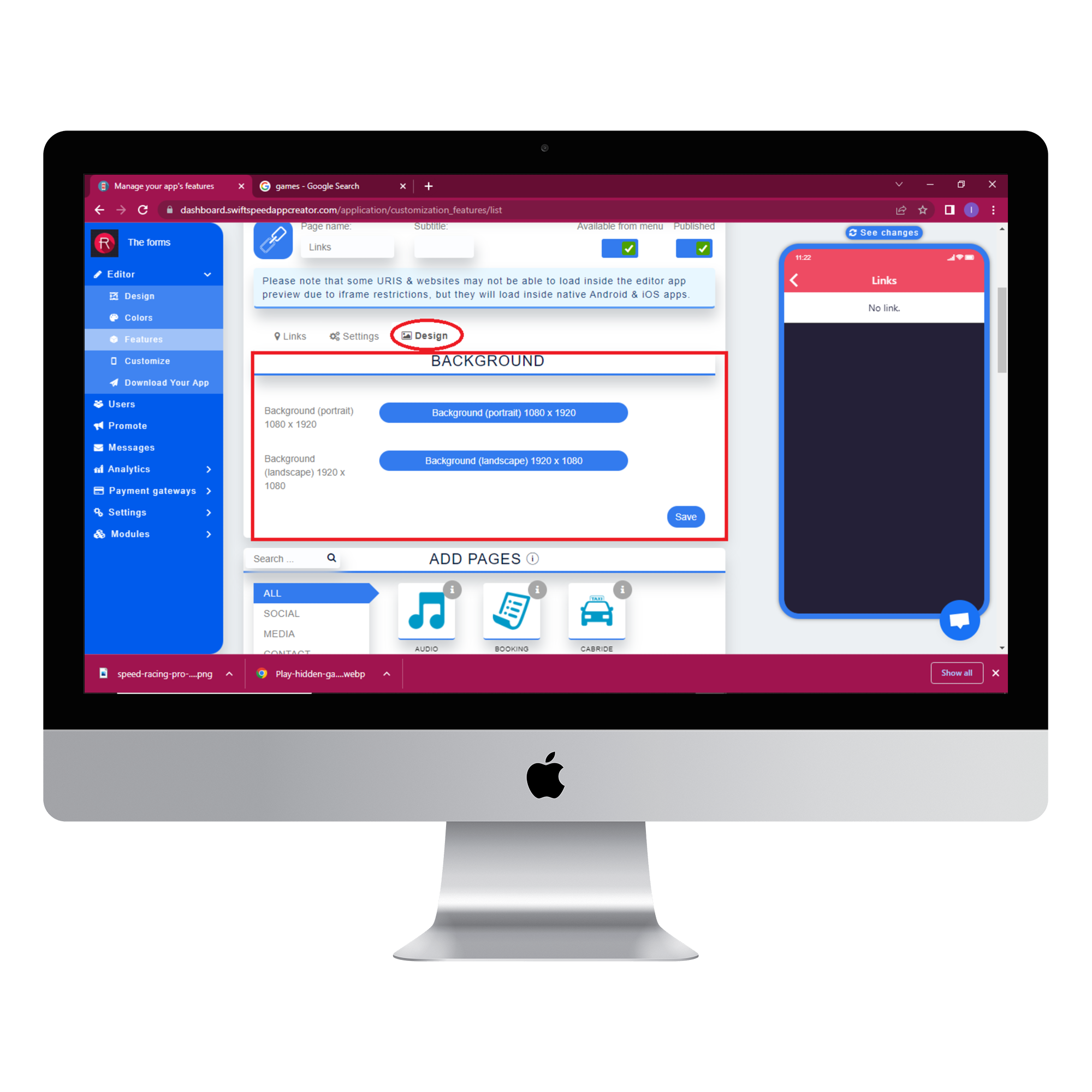
Step 6:
You can use any image you like as the background for your app. different images can be used as the background for portrait and landscape mode. Click “save” when you have chosen the image. You can skip this step if you prefer our default background.
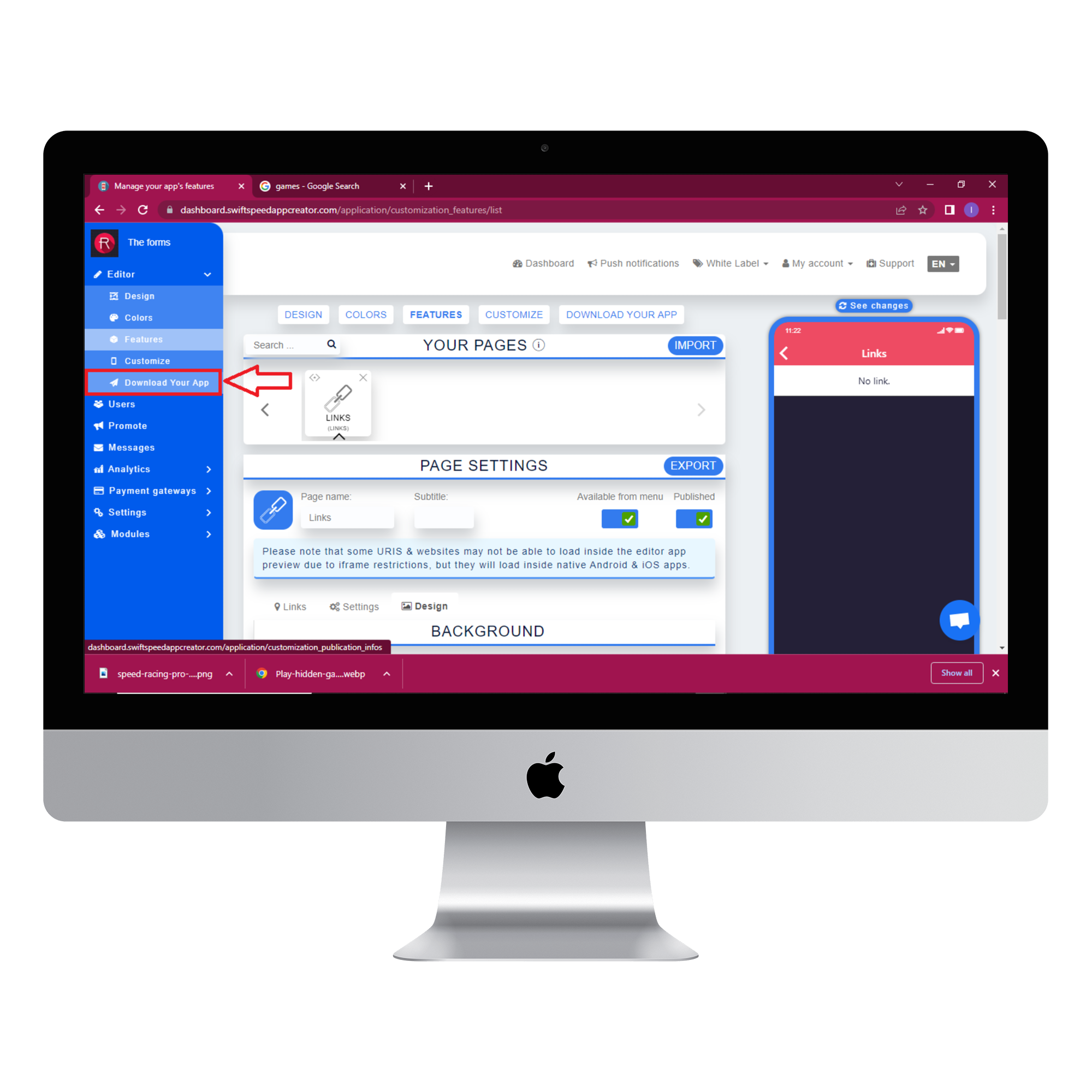
Step 7:
Click on the “see changes” button above the virtual device to see what your app would look like on a real device. Please note that some URIS & websites may not be able to load inside the editor app preview due to iframe restrictions, but they will load inside native Android & iOS apps. To generate an Apk of your app, click on “Download your app” from the side menu, scroll down and click on “Generate Apk.” Choose a subscription plan and the Apk will be sent to your email address when the build is complete. Here is an example of what your app would look like.