Do you know you can set up a page to display your business’s location and contact information using the Swiftspeed app builder? Yes, the Contact feature allows your users to reach you directly without the hassle. Watch this video on how to use the contact feature.
Contact Feature On Our App Maker: This feature allows you to create a contact page for your business. To add this feature to your app, follow the steps below.
Step 1:
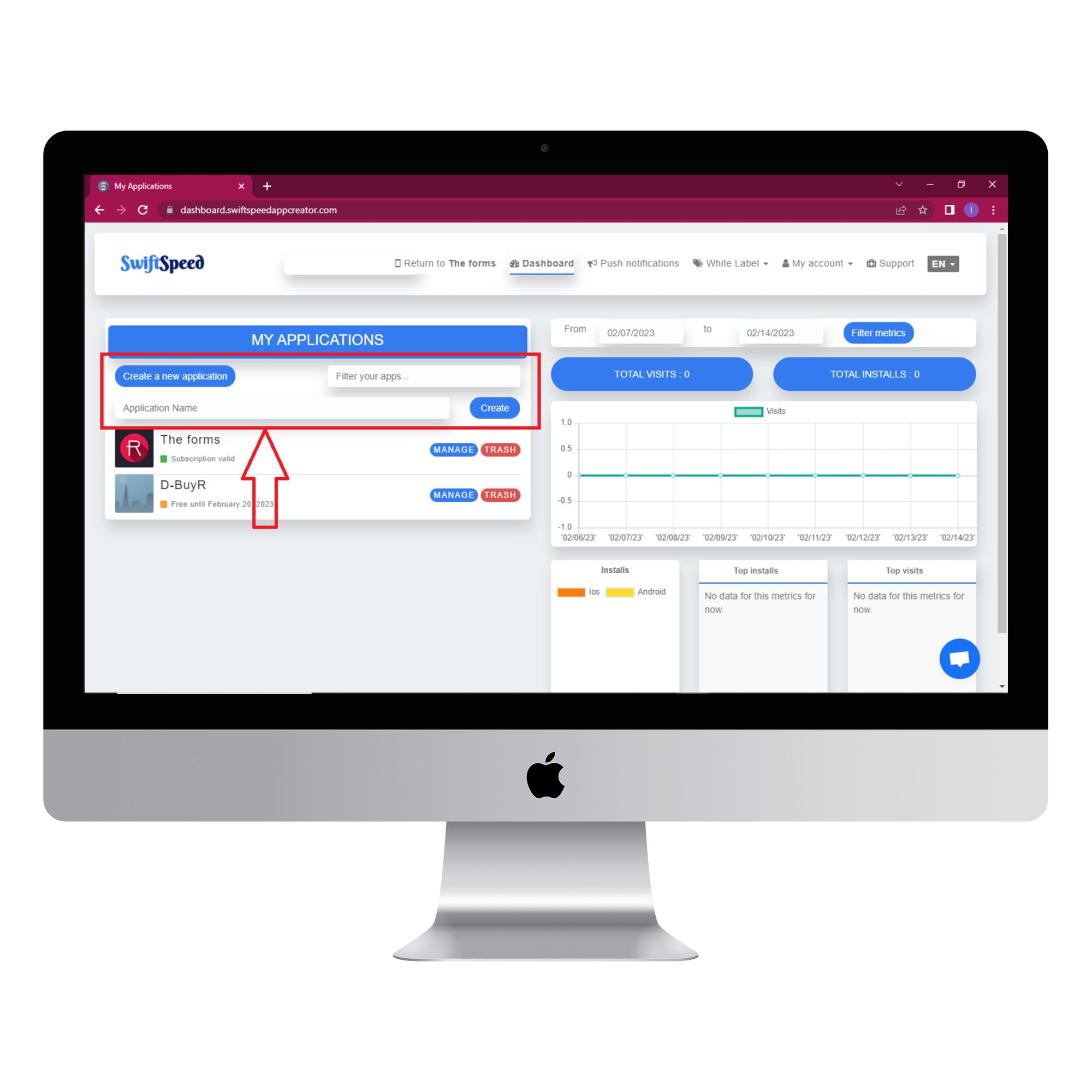
Visit the Swiftspeed homepage, log in to the app creator dashboard, and click “create a new application” or select a pre-existing app. If you selected “Create a new application”, you will have to type in the name of your app and click “Create.” Complete the app creation process and take you to the app editor dashboard. If you are unfamiliar with the app creation process, please read our article on creating an app on our platform.

Step 2:
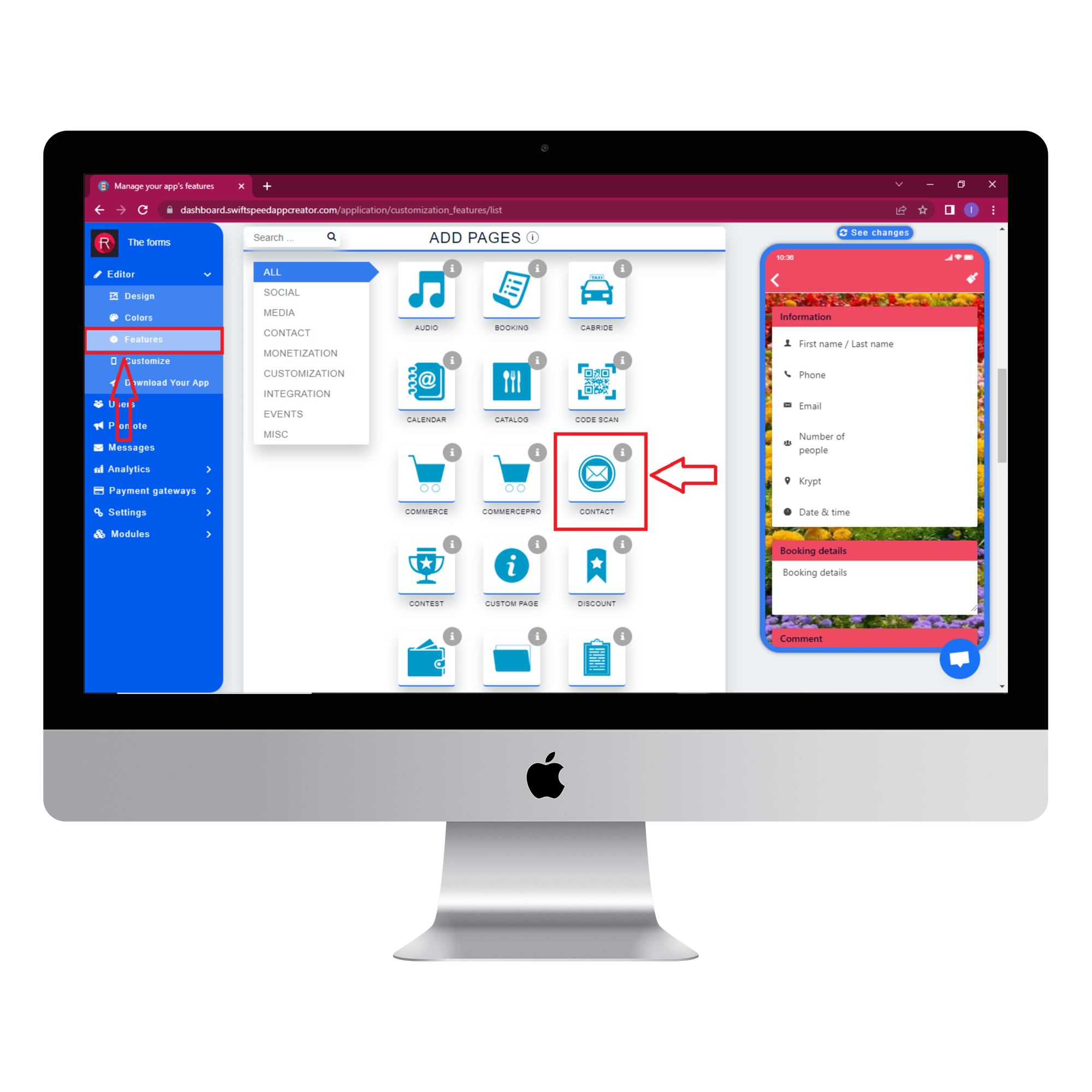
Select “Features” from the side menu on the left side of your screen. Choose the contact feature from the list of features. If you find it difficult to locate the contact feature, you can use the search box to find it.

Step 3:
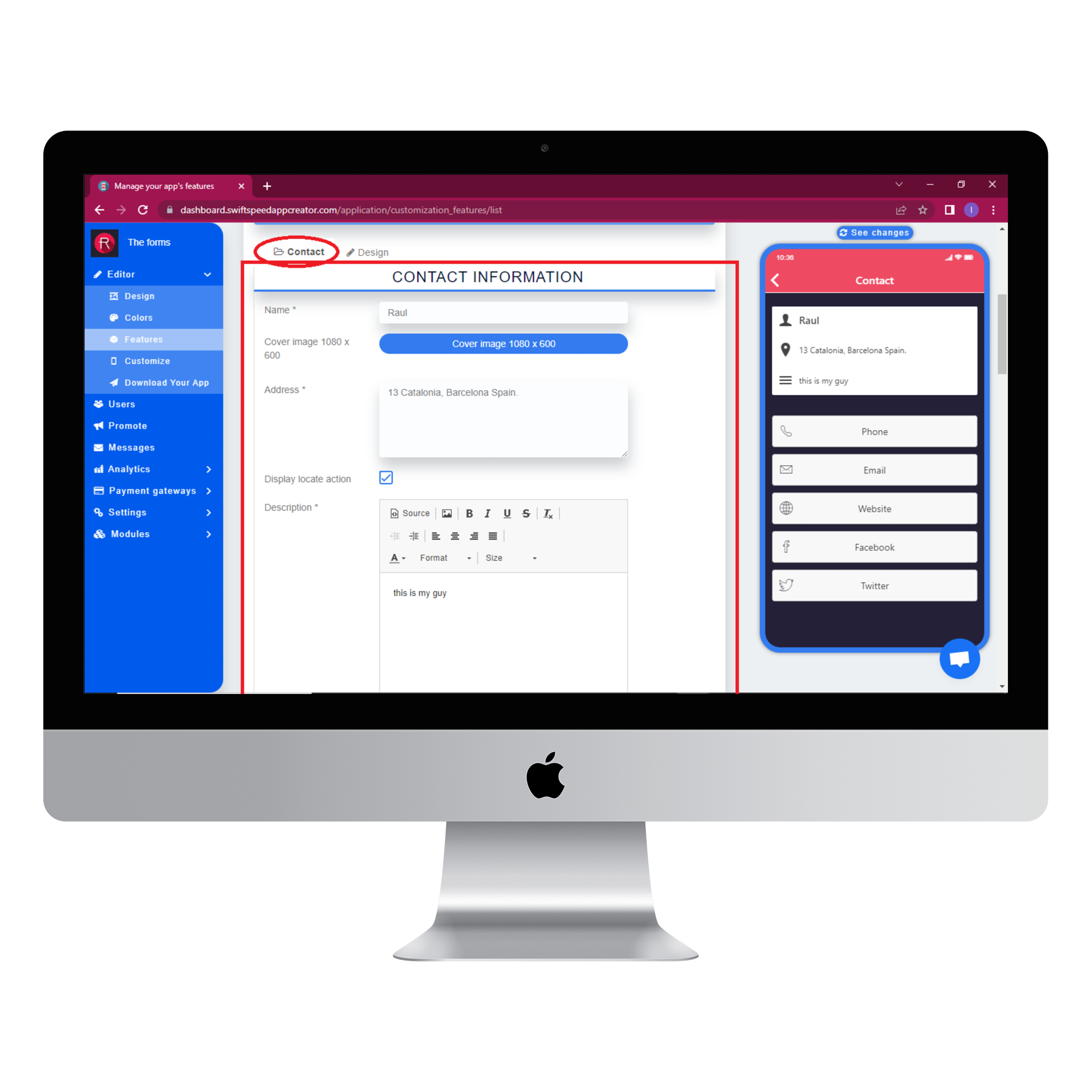
In the Page settings section, type in the page name and subtitle. Click on the contact tab from the contact information section, fill out the required information and click save.

Step 4
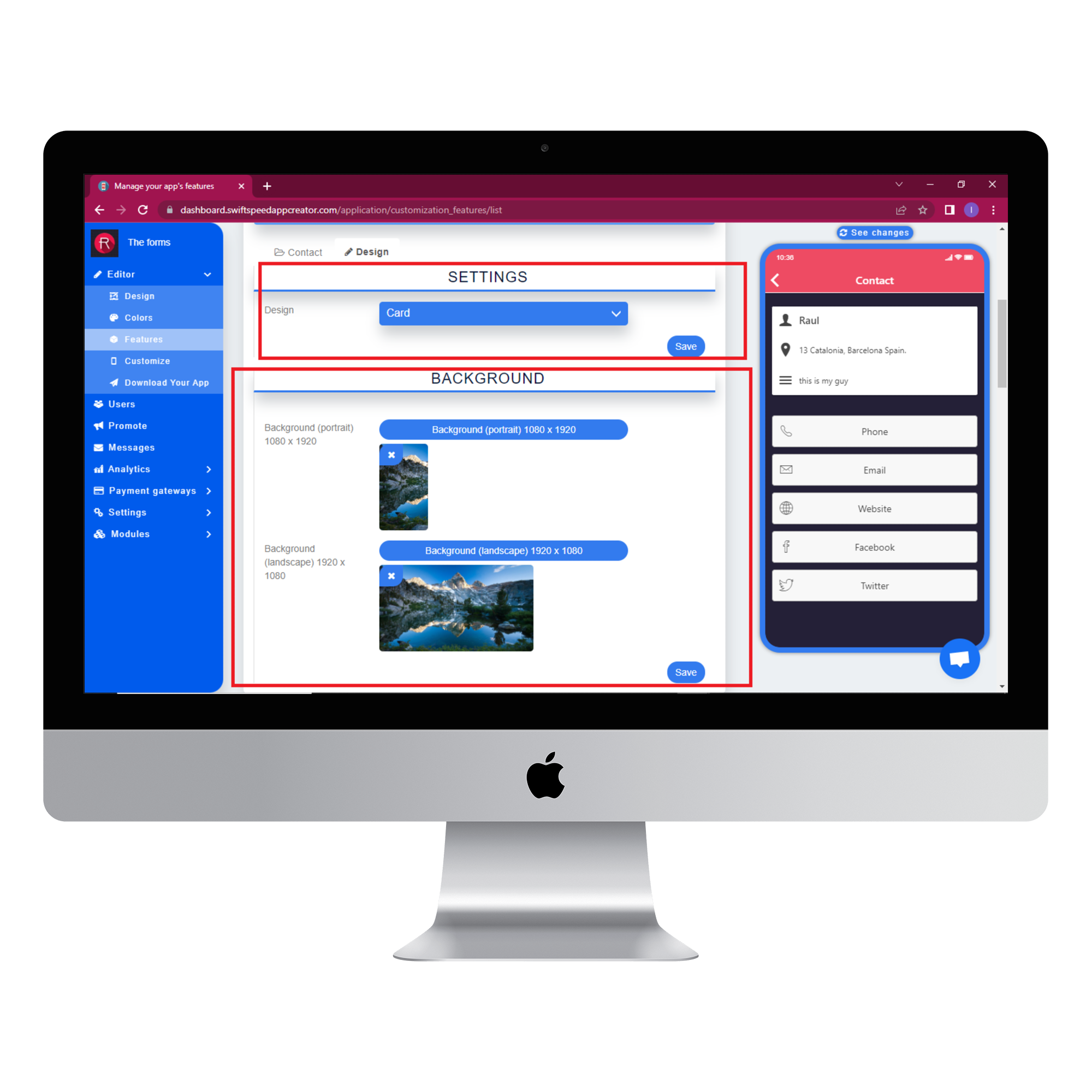
Select the design tab, choose “card” design from the settings section and click “save”. You can set a background image for portrait and landscape mode from the background section. Click “save” when you are done selecting the images. See the image below for visual reference.

Step 5:
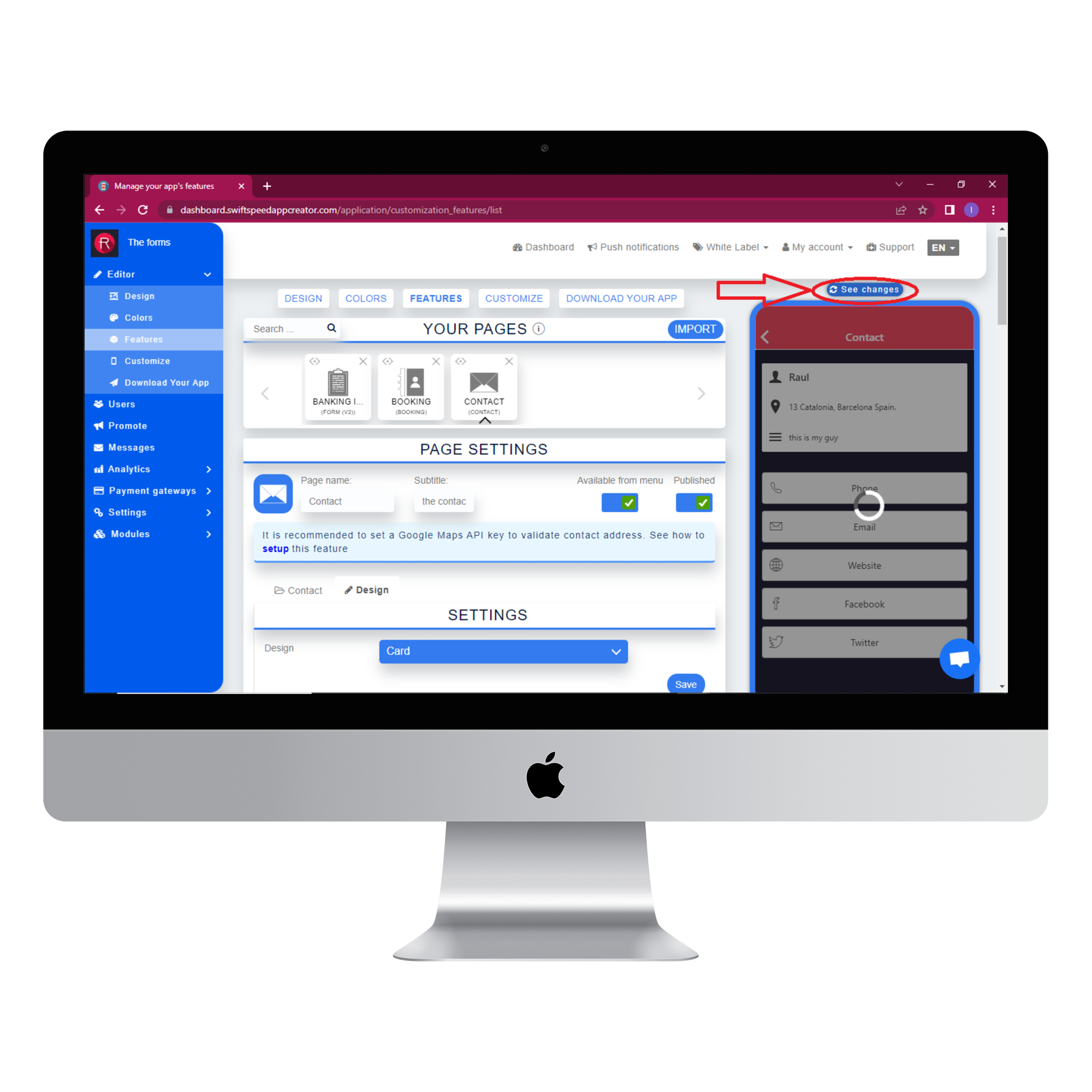
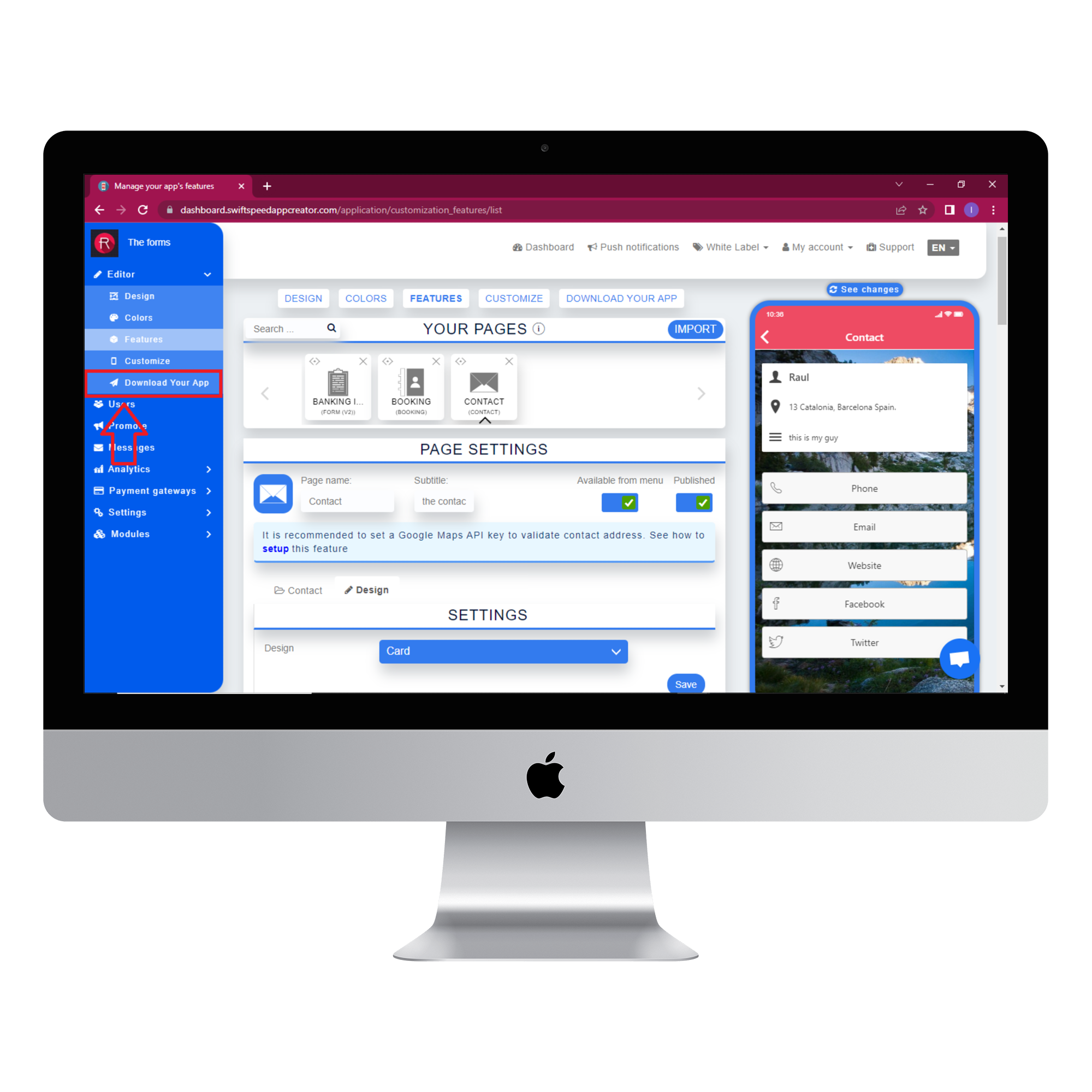
Click on the “see changes” button above the virtual device to see what your app would look like on a real device. To generate an Apk of your app, click on “Download your app” from the side menu, scroll down and click on “Generate Apk.” The Apk will be sent to your email address when the build is complete. Here is an example of what the app looks like.

Viola, You have now set up a contact page for your business. Your users will be able to connect to you through various means. Swiftspeed App builder lets you create this page to improve communications between you and your customers. The page name itself is already a call-to-action.

Contact pages are often the go-to for a new visitor on a mission. It’s where they go when they have a question and genuinely want to speak to an individual at your organization; therefore, every app needs to have one. They exist to serve the user and provide information on how users can get in touch with you.
Every contact page aims to convert by clearly and effectively presenting the method(s) of getting in touch with a company as quickly as possible.
Now that you know what the best contact us pages include, ready to see some all-star examples?
You’re in luck; follow the above guide and this feature to your app accordingly.
For more information on our many unique features, click here.