How To Add Realtime Chat To Your App
In this article, we are going to learn how to use the Real-time chat feature. With this feature, you will be able to add real-time chat to your app and create public chat rooms. Your users can create their own private chat rooms and chat with each other. Kindly follow the steps below to learn how to integrate the Real-time chat feature into your own app. If you get stuck at any point, our video tutorial can help guide you.
Step 1:
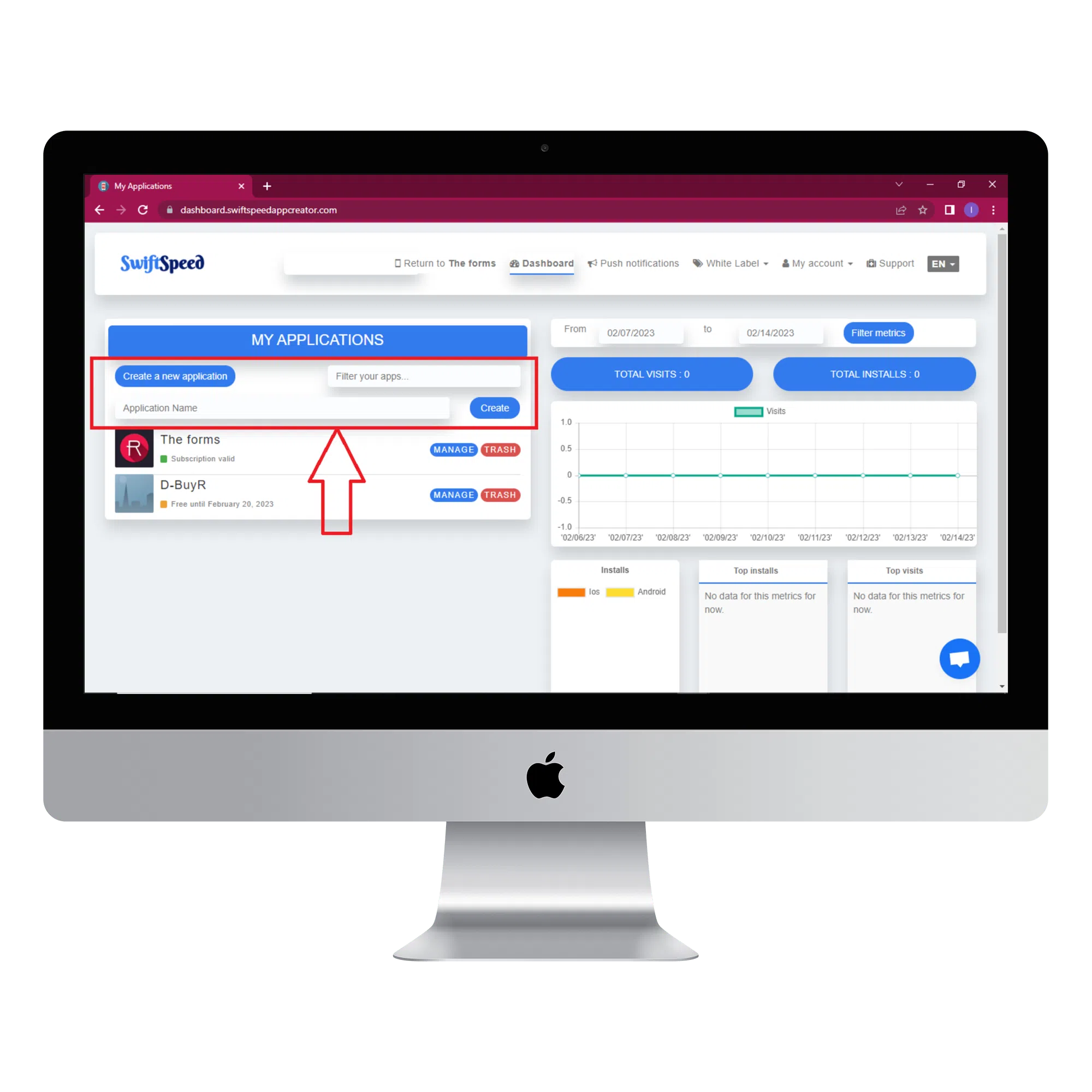
Go to the Swiftspeed homepage, log in, and you will be taken to the app creator dashboard. Click on “create a new application” or select a pre-existing app ( if you have one ). If you selected “Create a new application”, you will have to type in the name of your app and click “Create”. If you are not familiar with the app creation process, please read our article on creating an app on our platform.
Step 2:
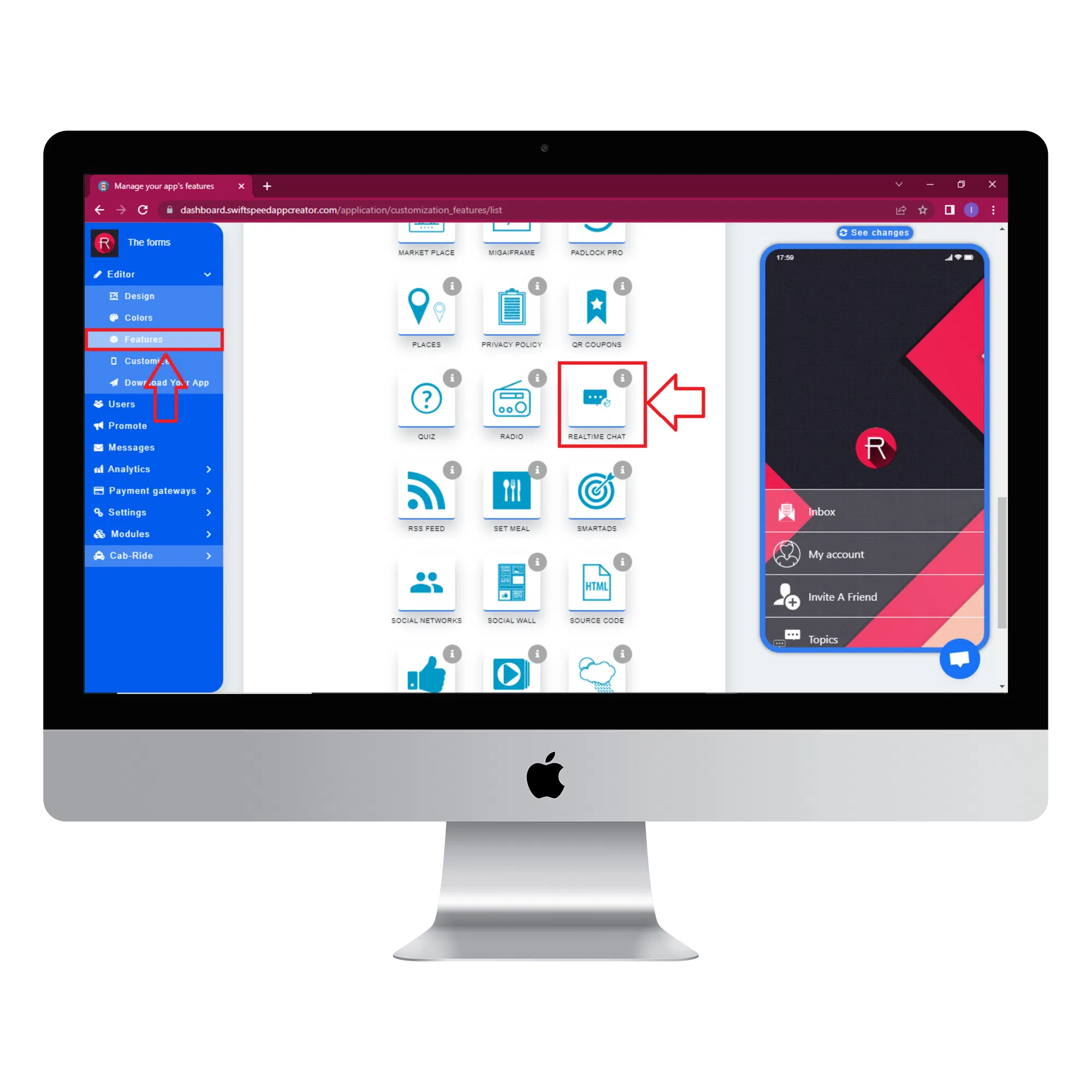
Select “Features” from the side menu on the left side of your screen. Choose the “Real time chat” feature from the list of features and click on “Add feature” when the popup window appears. If you find it difficult to locate the “Real time chat” feature, you can use the search box to find it. Just type in “chat” and press “Enter” on your keyboard.
Step 3:
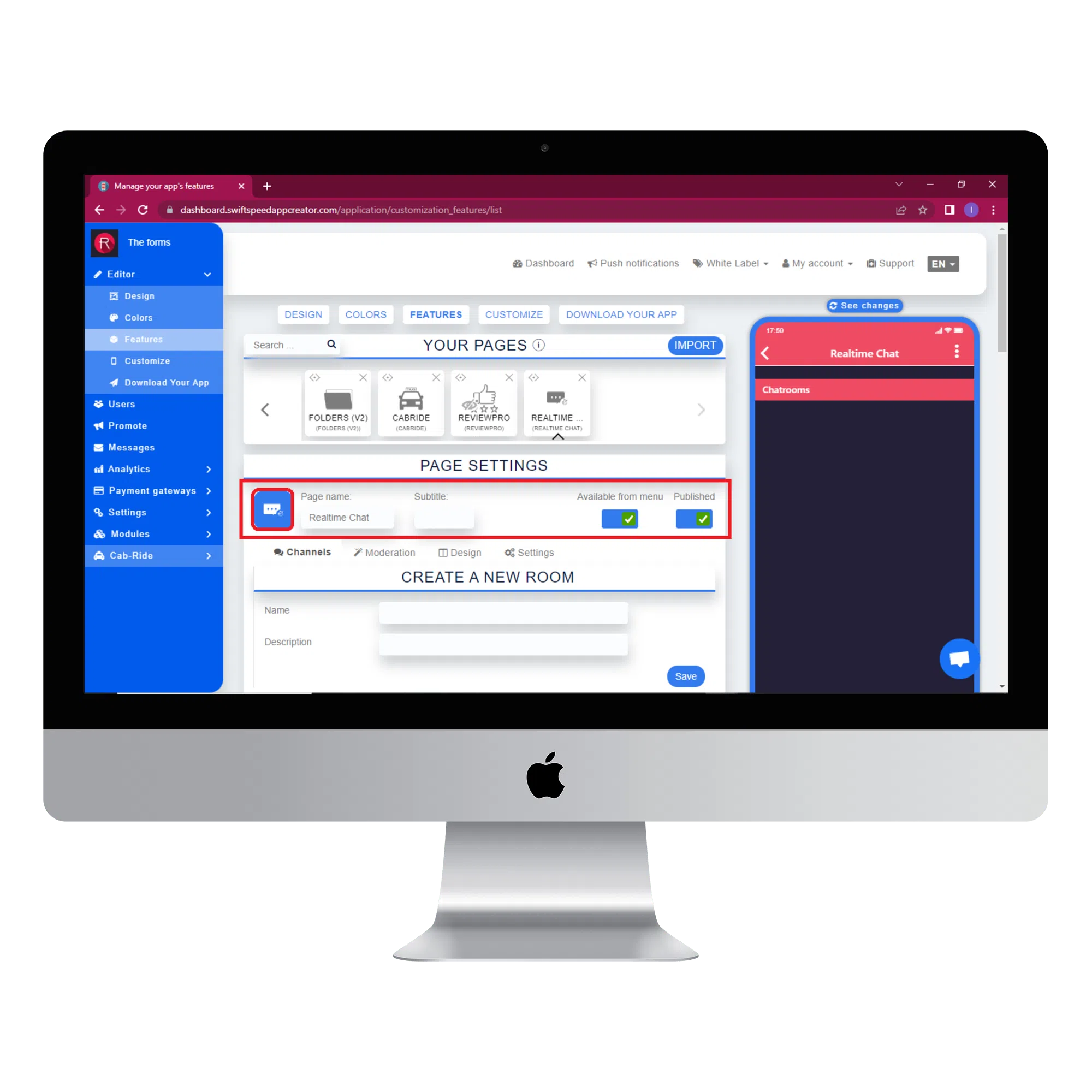
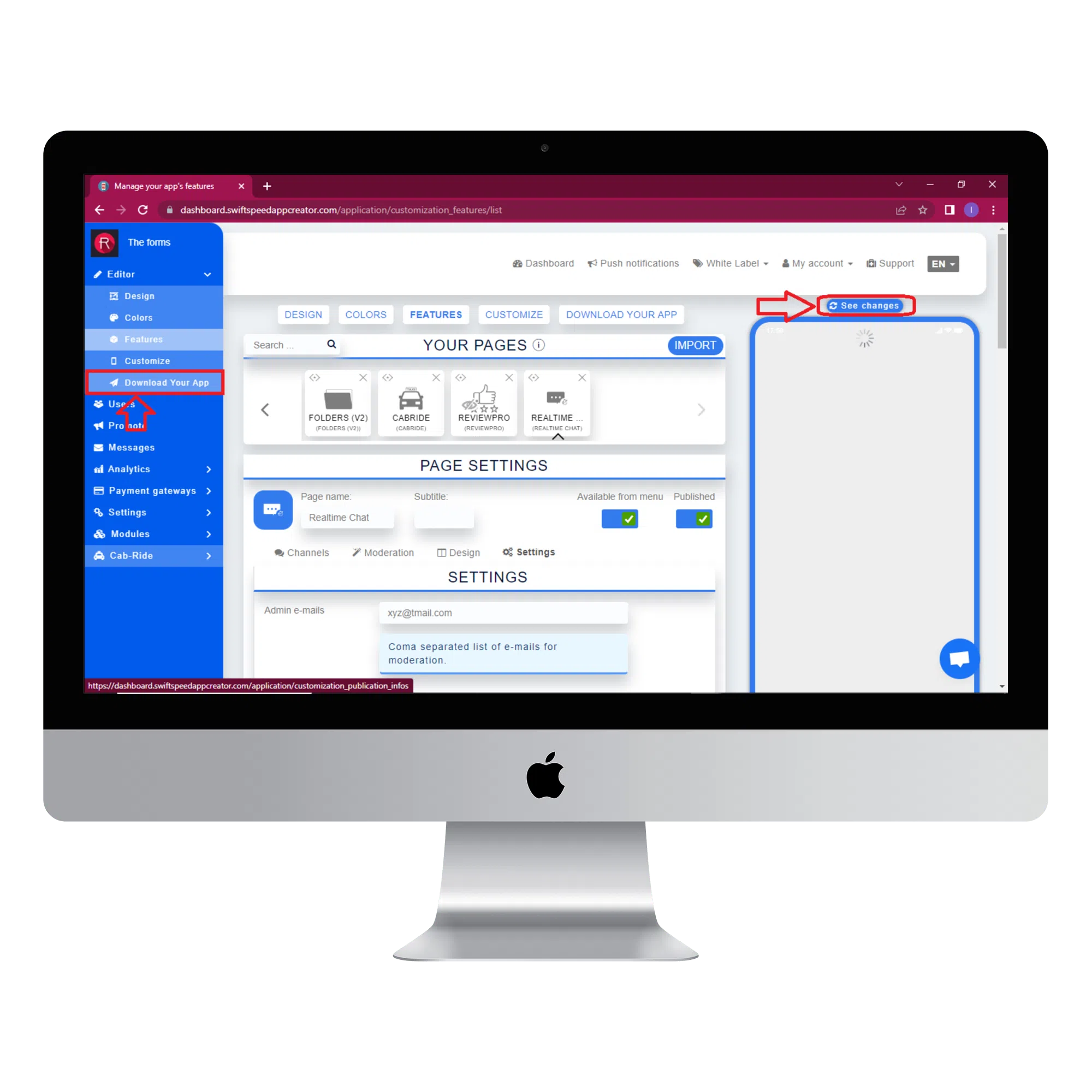
In the Page settings section, you can change the feature icon by clicking on the image button to the left of the “Page name” label. Choose your new feature icon and it will be saved automatically.
Step 4:
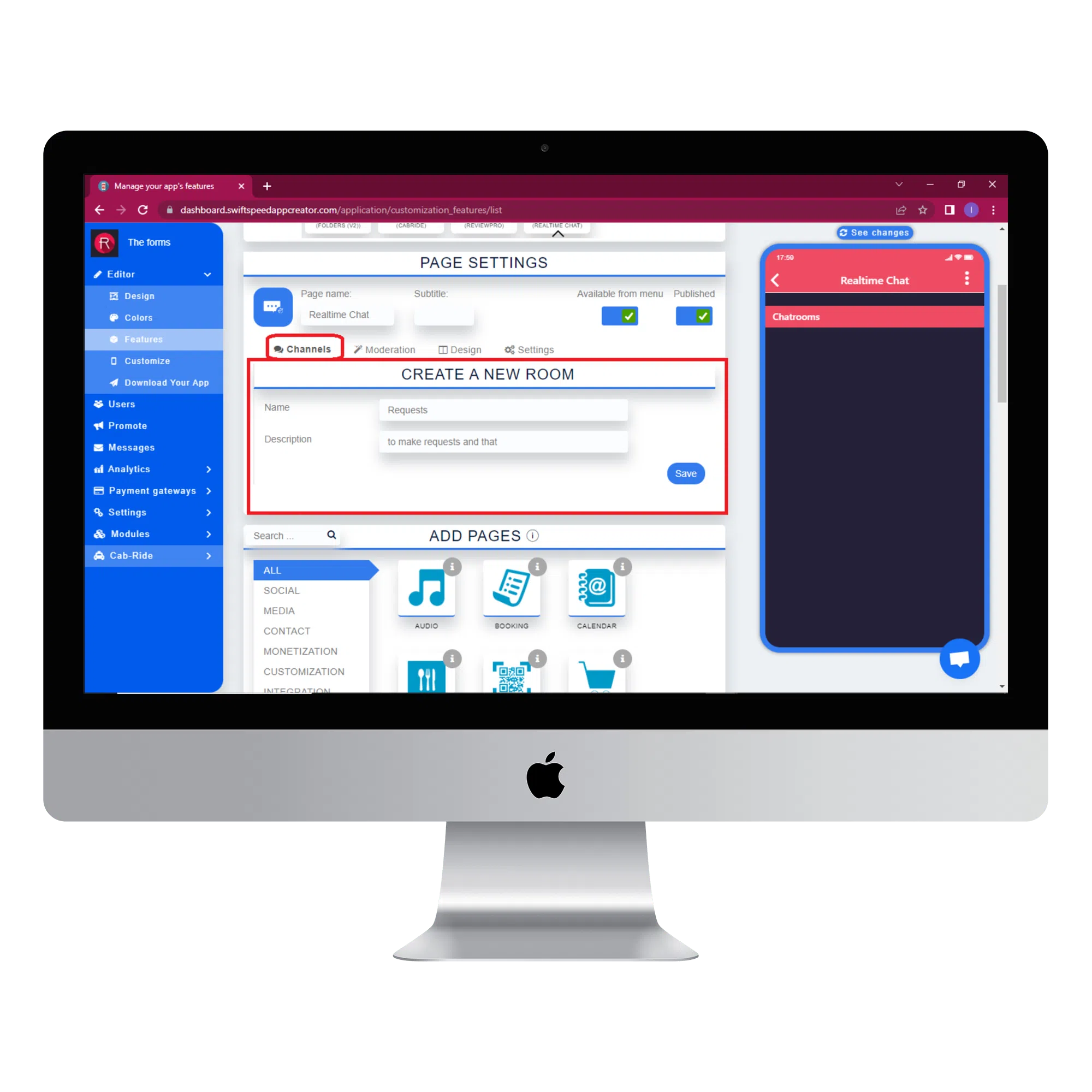
Select the channels tab to create a new channel. Type in the name and description of your new chat room. Click save to create the new chat room. You can create as many chat rooms as you like by repeating this step.
Step 5:
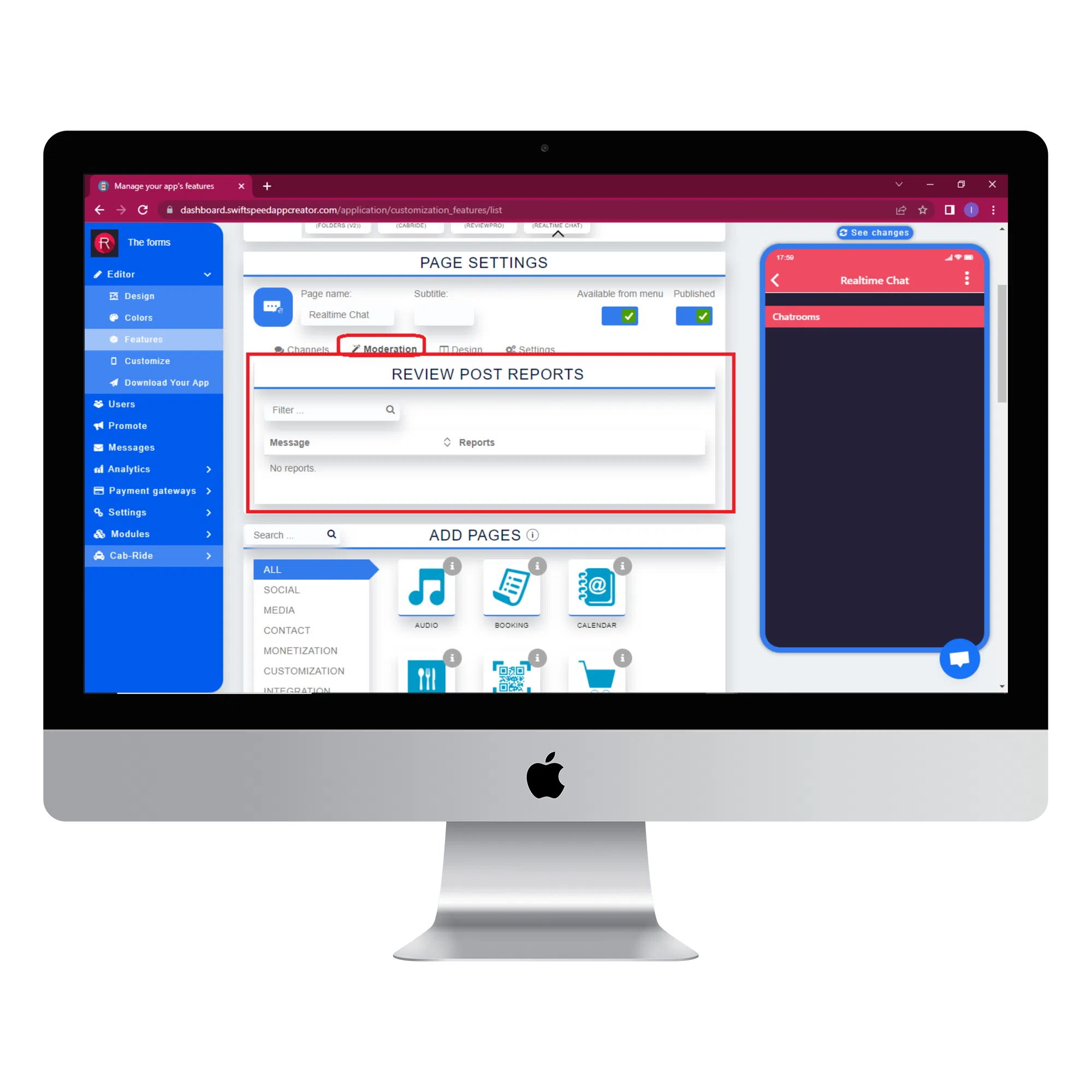
The moderation tab allows you to moderate reported messages from your chat rooms.
Step 6:
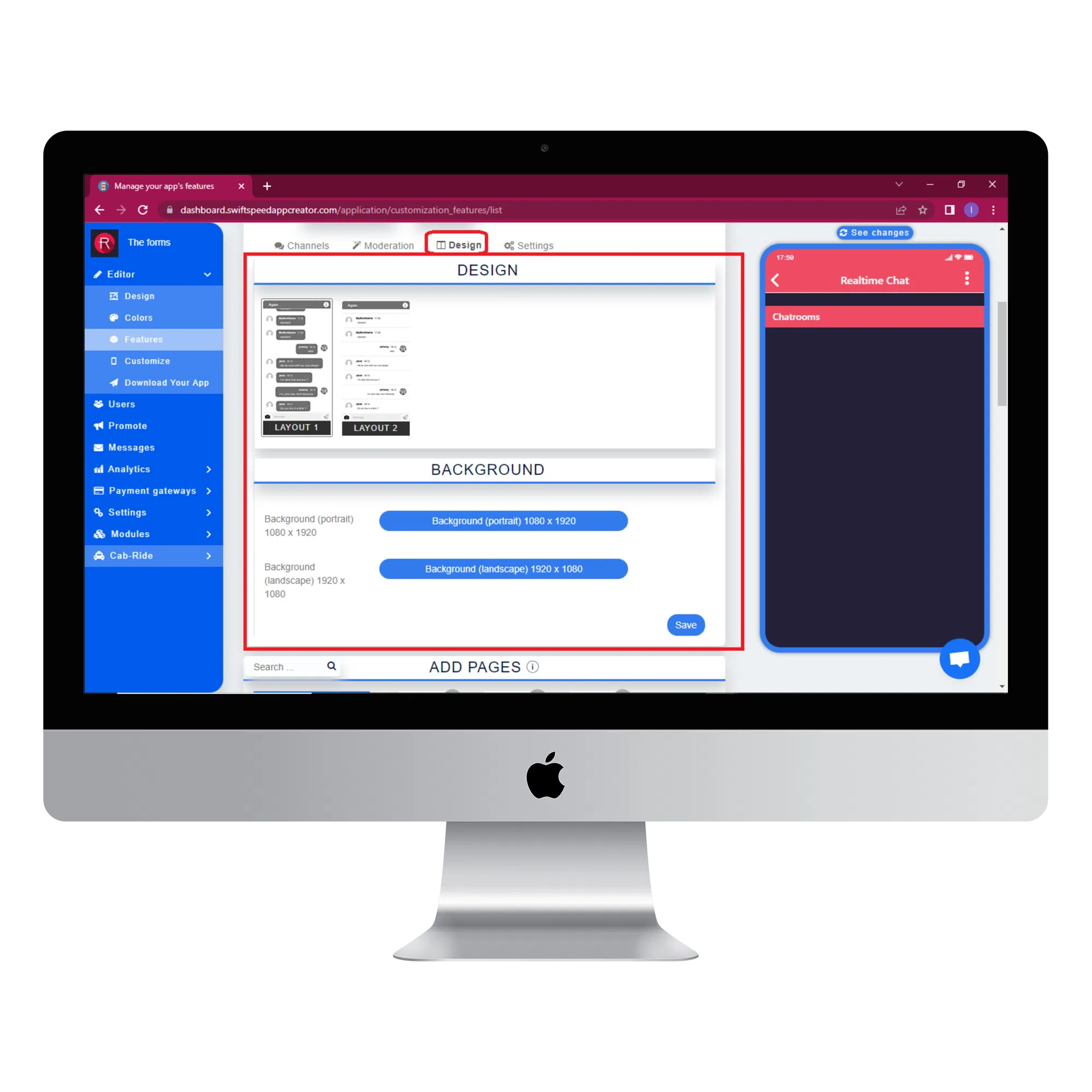
Select the design tab, choose your preferred design layout, and it will be saved automatically.
Step 7:
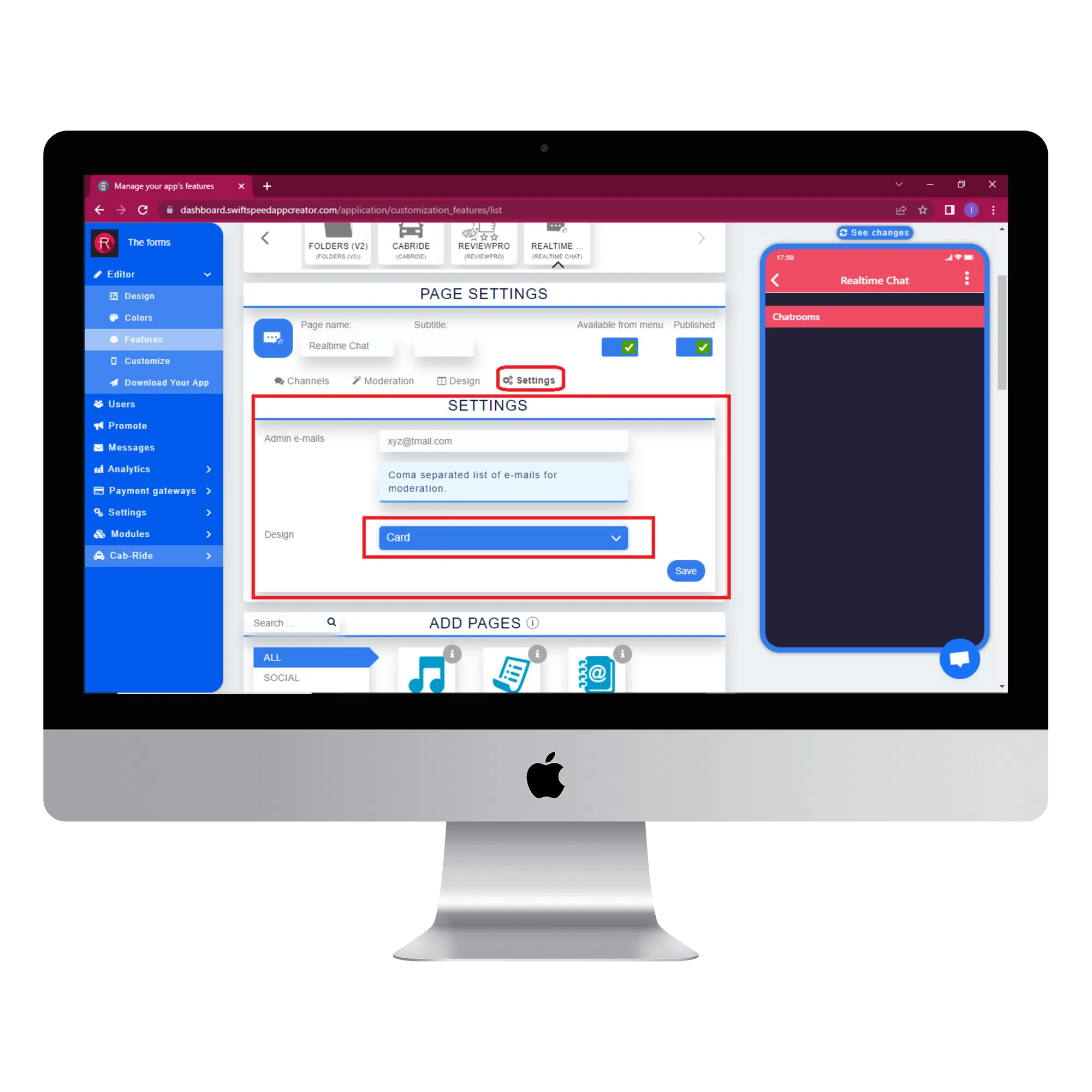
Select the settings tab and type in your email as the admin email. Choose “card” as the design and click save.
Step 8:
Click on the “see changes” button above the virtual device to see what your app would look like on a real device. To generate an Apk of your app, click on “Download your app” from the side menu, scroll down and click on “Generate Apk.” Choose a subscription plan and the Apk will be sent to your email address when the build is complete. Here is an example of what your app would look like.
Et voilà! You’re done. We have many other features you can add to your app to achieve a similar goal. Our developer team works round the clock to make different options available to you; we do the heavy lifting while making the app of your dreams.