The iPhone has consistently been at the forefront of smartphone innovation, with its screen resolution playing a crucial role in its appeal.
Since its introduction in 2007, the iPhone screen resolution and display size have improved with each new model. The very first iPhone was launched with a 3.5-inch screen and a resolution of 320 x 480 pixels, which was quite impressive for a smartphone at the time. However, over the years, Apple has steadily increased the iPhone’s screen resolution and size to keep up with customer demands and with the newly released iPhone 16, Apple iPhone screen size is now as big as a 6.9‑inch (diagonal) all‑screen OLED display with a 2868‑by‑1320-pixel resolution at 460 ppi, competition from Android phones, and improving display technologies.
Recent iPhones have sharper, more vivid displays that make viewing photos, videos, and other media an exceptional experience. The jump to the Retina Display in 2010 marked a major advancement in iPhone screen technology. With each new model, tweaks were also made to the screen’s physical size, aspect ratio, pixel density, brightness, and colour reproduction. Over time, these changes have drastically improved upon the viewing capabilities of that original 3.5-inch iPhone display.
👉🏾 Other Swiftspeed users also read: 11 Best Email Clients for Windows and Mac in 2025
In this article, we’ll take a look at how the iPhone screen has evolved from 2007 till date. We’ll also discuss the different resolutions, sizes, pixel densities, and other attributes of the displays used in each generation. This overview will provide perspective on just how much progress Apple has made in iPhone screen tech over the past decade.
The Ultimate Guide to iPhone Screen Resolutions and Sizes for 2025
Why Complete Understanding of Phone Screen Size & Resolution is Crucial for iOS Apps

Before we proceed, it is crucial to understand the specifics of iPhone screen resolutions and sizes and how they elevate your app design and development:
- Alignment with Specifications: Knowing the exact screen sizes and resolutions ensures that your app’s design aligns perfectly with the device it’s displayed on. This eliminates any awkward stretching or shrinking of elements.
- Adherence to Guidelines: Apple has strict app submission guidelines. Being well-versed in screen specifications ensures that your app passes the review process smoothly.
- UI and UX Goals: Understanding screen sizes helps you define your User Interface (UI) and User Experience (UX) goals. It ensures design consistency across different iPhone models.
- Visual Weight and Balance: Knowing the screen dimensions allows you to give the right visual weight to different design elements, making your app aesthetically pleasing.
- Enhanced User Experience: When your app’s design is optimized for various screen sizes, it naturally enriches the user experience. Elements are where they should be, and users don’t have to struggle with misaligned buttons or text.
- Device Adaptability: iPhones come in various models with different screen sizes and operating systems. Understanding these specifications helps your app adapt seamlessly to different device types.
Understanding Key Terms Involved in iPhone Screen Resolutions and Sizes
Before we get into details of iPhone screen resolutions and sizes, you must familiarize yourself with some key terms. These will serve as your guideposts, helping you navigate this comprehensive guide more effectively. Let’s get to it:
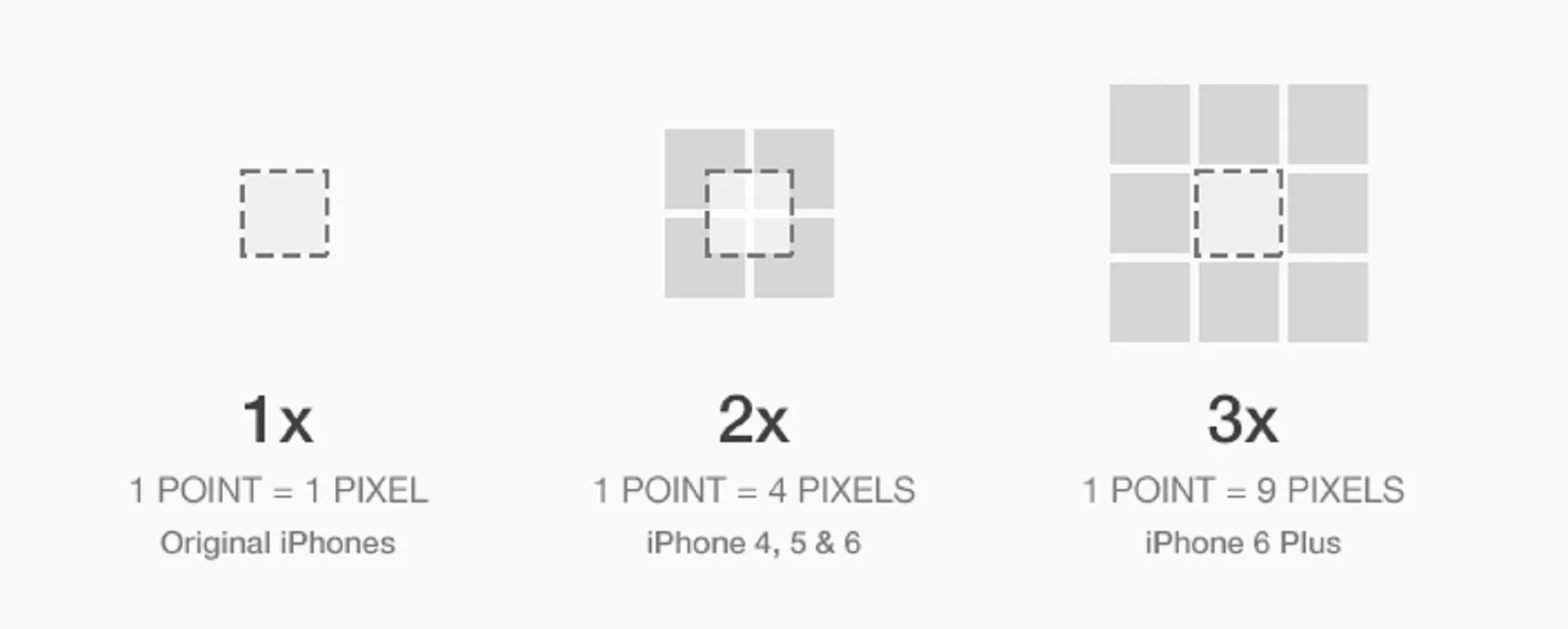
Points:
We don’t use inches or millimeters to measure size; we use points. Think of points as the yardstick for your digital creations, a unit that allows graphics to scale smoothly regardless of a device’s resolution.
To get a bit technical, one point (pt) equals 0.352778 millimetres, 0.0138889 inches, or 1.333 pixels. But here’s where it gets interesting: one pixel is roughly 0.75 points. One point on a standard-resolution screen is almost the same as one pixel.
However, on high-resolution screens, like those on many iPhones, one point can equal two or more pixels. This ensures that text and images appear crisp and clear, regardless of the device.
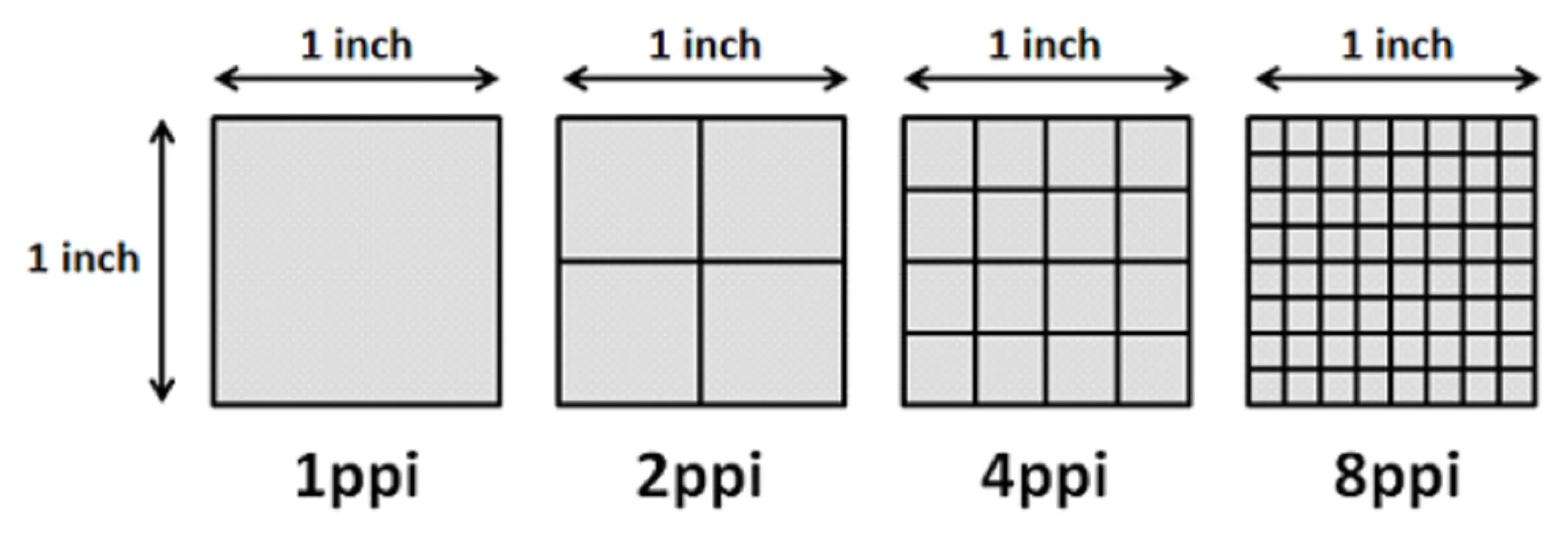
Pixels Per Inch (PPI):
As for screen quality, PPI, or Pixels Per Inch, is a term you’ll often encounter. Similarly, PPI tells you how many pixels can fit into a one-inch line on your screen.

A high PPI count means your screen can display more detailed visuals, making images look sharp and vibrant. In contrast, a lower PPI will result in larger, fewer pixels, giving images a chunky, pixelated look.
Resolution:
Resolution is the metric that gauges the clarity and sharpness of an image displayed on your screen.

Resolution is the yardstick for determining the sharpness and clarity of an image on your screen. It’s expressed as a set of two numbers, such as 1920 x 1080, indicating the number of individual pixels aligned horizontally and vertically. The higher the numbers, the more detailed and vibrant the image will be.
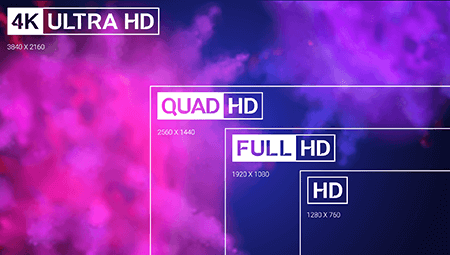
Here’s a quick rundown of standard display resolution sizes:
| Type | Resolution (in pixels) |
|---|---|
| High Definition (HD) | 1280 x 720 |
| Full HD (FHD) | 1920 x 1080 |
| 2K or Quad HD (QHD) | 2560 x 1440 |
| 4K or Ultra HD (UHD) | 3840 x 2160 |
It’s worth noting that the screen’s physical size doesn’t necessarily correlate with its resolution. In other words, even phones with smaller screens can offer sharp picture quality, i.e., a high resolution. So, when you’re in the market for a new device, keep an eye on the resolution specs; they play a significant role in your overall visual experience.
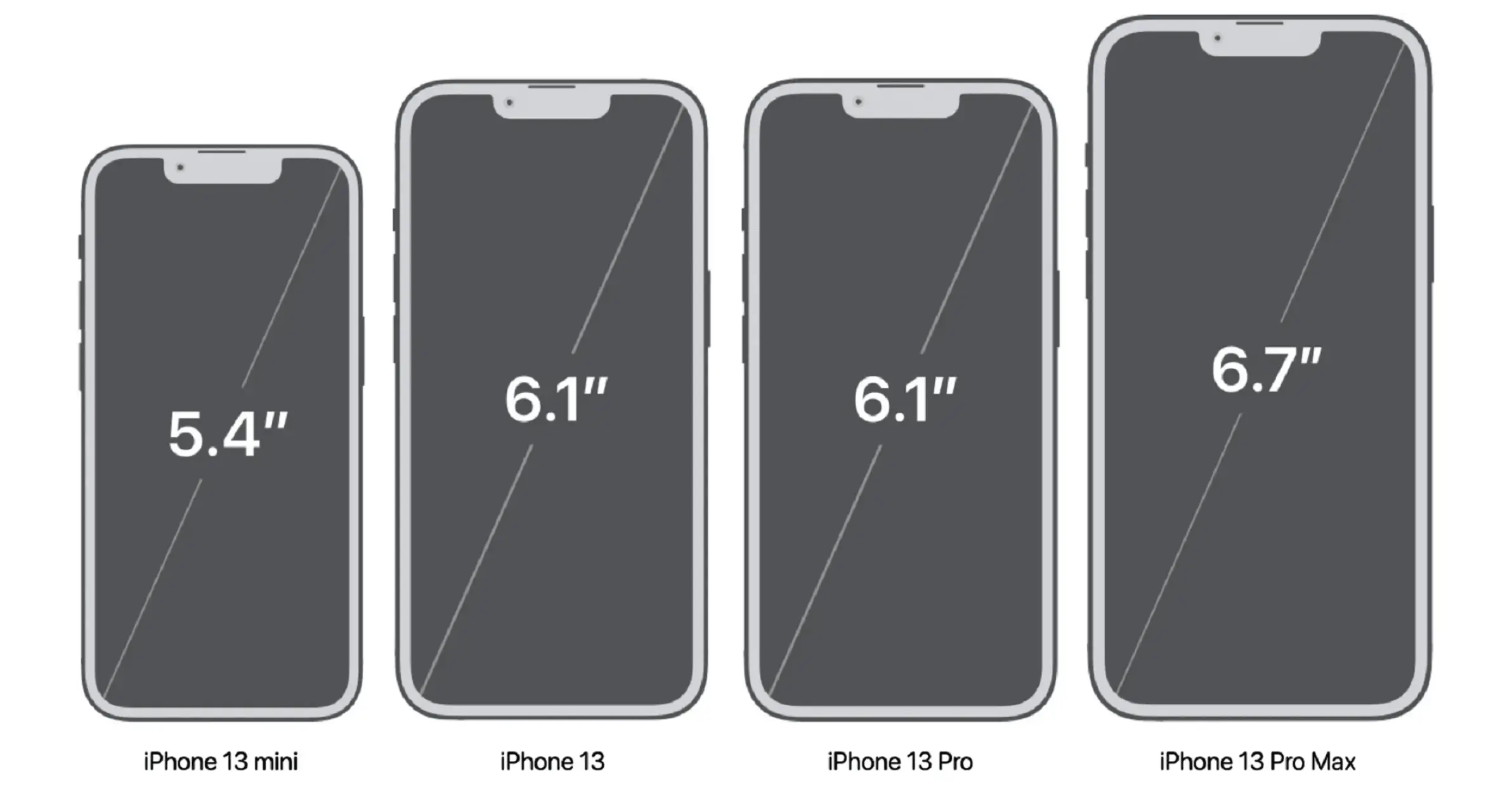
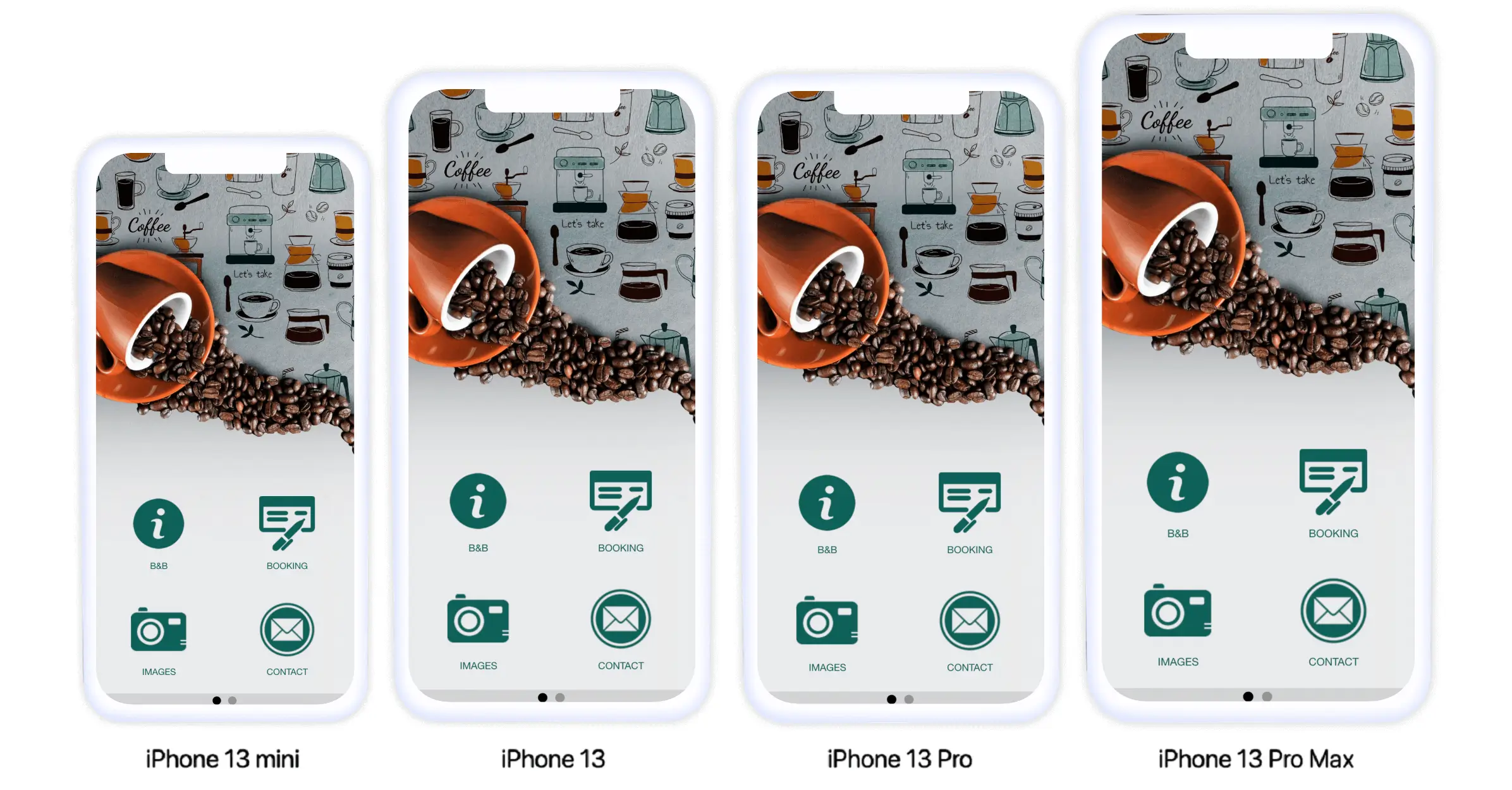
Screen Size
When we talk about screen size, we’re referring to the physical dimensions of the display, usually measured in inches. The measurement is taken diagonally from the screen’s top left corner to the bottom right corner. The same principle applies here, just like you’d measure a TV screen or computer monitor.


Understanding the screen size is the first step in ensuring that your app or content fits perfectly on an iPhone’s display. It sets the stage for everything that follows, from design elements to user interaction.
👉🏾 Other Swiftspeed users also read: 80 Best Mobile App Ideas for Startups in 2025
Pixels:
The term “pixel” might sound technical, but it’s a blend of two simple words: “picture” and “element.” Each pixel is the smallest unit of colour that your device’s display can show. These pixels are made up of red, green, and blue subpixels that work in symmetry to create the colours you see.

Now, let’s put this into perspective. When a font size is described as being 12 pixels in height, it means that from the top of the letter to the bottom, it occupies a space of 12 pixels. The same concept applies to the width. So, the next time you come across a specification like “AxB pixels,” know that ‘A’ and ‘B’ represent the height and width in pixels, respectively.
The Evolution of iPhone Screen Sizes
The “large screen, small device” paradox encapsulates the modern mobile user’s dilemma. We crave expansive displays for immersive experiences, yet we don’t want to lug around a bulky device. This paradox has significantly influenced design trends in the smartphone industry, and iPhones are no exception.
Here are the display specifications of different iPhone models:
| Display properties of different types of iPhones | |||
| iPhone Model | Resolution in pixels (Width x Height) | Resolution in points (Width x Height) | PPI |
| iPhone | 320 x 480 | 320 x 480 | 163 |
| iPhone 3G | |||
| iPhone 3GS | |||
| iPhone 4 | 640 x 960 | 326 | |
| iPhone 4S | |||
| iPhone 5 | 640 x 1136 | 320 x 568 | |
| iPhone 5S | |||
| iPhone 5C | |||
| iPhone SE {1st gen} | |||
| iPhone 6 | 750 x 1334 | 375 x 667 | |
| iPhone 6S | |||
| iPhone 7 | |||
| iPhone 8 | |||
| iPhone SE {2nd gen} | |||
| iPhone {3rd gen} | |||
| iPhone 6 Plus | 1080 x 1920 | 414 x 736 | 401 |
| iPhone 6S Plus | |||
| iPhone 7 Plus | |||
| iPhone 8 Plus | |||
| iPhone X | 1125 x 2436 | 375 x 812 | 458 |
| iPhone XS | |||
| iPhone 11 Pro | |||
| iPhone XS Max | 1242 x 2688 | 414 x 896 | |
| iPhone 11 Pro Max | |||
| iPhone XR | 828 x 1792 | 326 | |
| iPhone 11 | |||
| iPhone 12 Pro | 1170 x 2532 | 390 x 844 | 460 |
| iPhone 12 | |||
| iPhone 13 Pro | |||
| iPhone 13 | |||
| iPhone 14 | |||
| iPhone 12 Pro Max | 1284 x 2778 | 428 x 926 | 458 |
| iPhone 13 Pro Max | |||
| iPhone 14 Plus | |||
| iPhone 12 mini | 1080 x 2340 | 375 x 812 | 476 |
| iPhone 13 mini | |||
| iPhone 14 Pro | 1179 x 2556 | 393 x 852 | 460 |
| iPhone 14 Pro Max | 1290 x 2796 | 430 x 932 | |

New iPhone Generation: iPhone 15 and iPhone 16 Series Screen Resolutions and Sizes

| iPhone Model | Resolution in Pixels (Width x Height) | PPI | Inches | Source |
|---|---|---|---|---|
| iPhone 15 iPhone 15 Pro | 2556 x 1179 | 460 | 6.1 | Official Full Spec |
| iPhone 15 Plus iPhone 15 Pro Max | 2796 x 1290 | 460 | 6.7 | Official Full Spec |
| iPhone 16 | 2556 x 1179 | 460 | 6.1 | Official Full Spec |
| iPhone 16 Pro | 2622 x 1206 | 460 | 6.3 | Official Full Spec |
| iPhone 16 plus | 2796 x 1290 | 460 | 6.7 | Official Full Spec |
| iPhone 16 Pro Max | 2868 x 1320 | 460 | 6.9 | Official Full Spec |
A Look Back
It’s interesting to note that iPhones have come a long way from the days of 320 x 480-pixel resolutions. Those devices are now obsolete but were the standard at one point.
Comparison Chart
| iPhone Model | Screen Size | Screen Resolution | Pixel Density |
|---|---|---|---|
| Original iPhone / iPhone 3G / iPhone 3GS | 3.5″ | 320 x 480 | 163 ppi |
| iPhone 4 / iPhone 4S | 3.5″ | 640 x 960 | 326 ppi |
| iPhone 5 / iPhone 5S | 4″ | 640 x 1136 | 326 ppi |
| iPhone 6 | 4.7″ | 750 x 1334 | 326 ppi |
| iPhone 6 Plus | 5.5″ | 1080 x 1920 | 401 ppi |
| iPhone 6S | 4.7″ | 750 x 1334 | 326 ppi |
| iPhone 6S Plus | 5.5″ | 1080 x 1920 | 401 ppi |
| iPhone 7 | 4.7″ | 750 x 1334 | 326 ppi |
| iPhone 7 Plus | 5.5″ | 1080 x 1920 | 401 ppi |
| iPhone 8 | 4.7″ | 750 x 1334 | 326 ppi |
| iPhone 8 Plus | 5.5″ | 1080 x 1920 | 401 ppi |
| iPhone X | 5.8″ | 1125 x 2436 | 458 ppi |
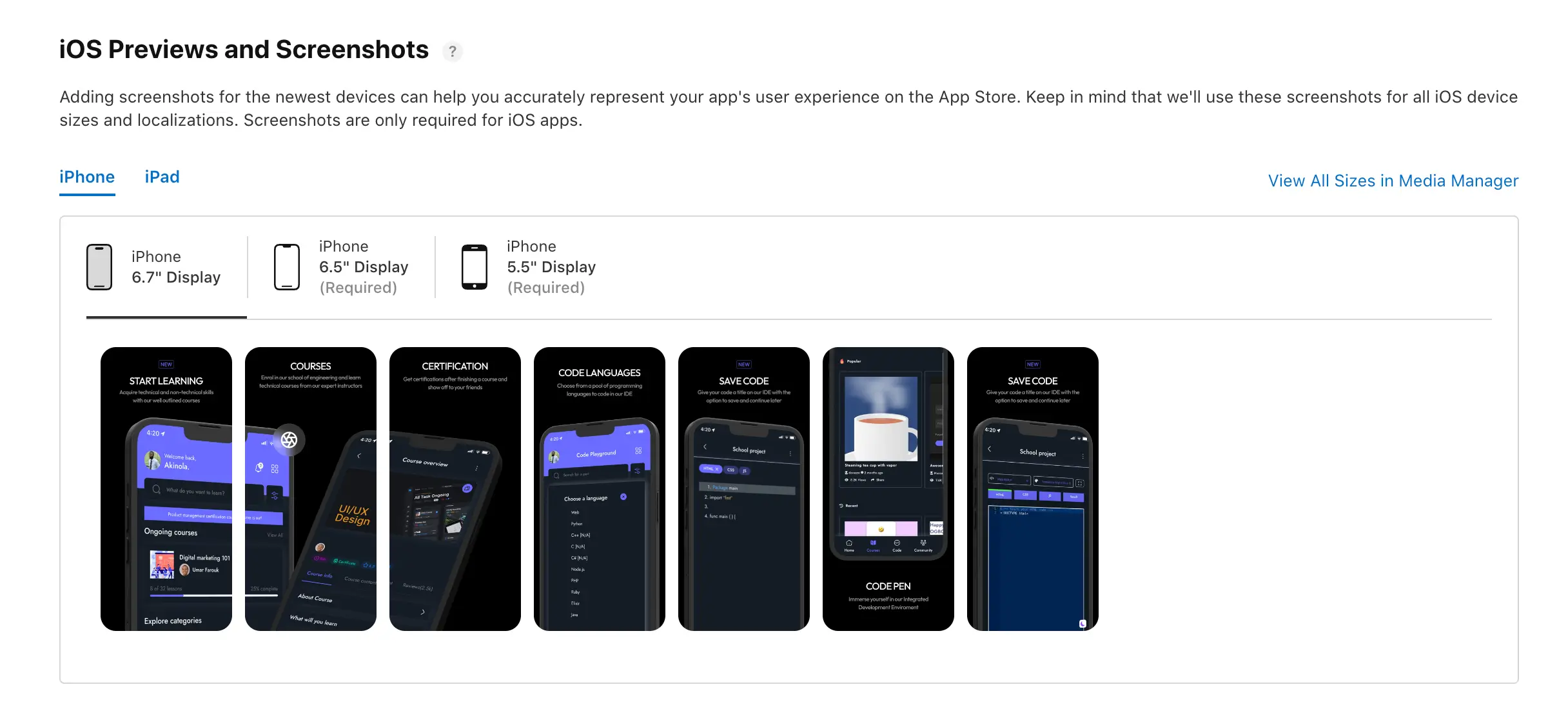
App Store Screenshot for iOS Submission
Apple, being its gatekeeper of quality, has laid down some non-negotiable rules for the screenshots you need to include.
Here’s your Apple developer guide to the specifications and requirements for those important iOS app screenshots, tailored to meet Apple’s exacting standards:
👉🏾 See: The Ultimate Guide To Designing App Store Screenshots
| iOS App Screenshot Size Requirement for iPhones | |||||
| Device size in inches (diagonal) | iPhone Model | Screenshot Size: Portrait (in pixels) | Screenshot Size: Landscape (in pixels) | Requirement | Screenshot source & Alternative |
| 6.7 | iPhone 14 Pro Max | 1290 x 2796 | 2796 x 1290 | Required if app runs on iPhone and 6.5-inch screenshots aren’t provided | Upload 6.7-inch screenshots |
| 6.5 | iPhone 14 Plus | 1284 x 2778 1242 x 2688 | 2778 x 1284 2688 x 1242 | Required if the app runs on iPhone and 6.5-inch screenshots aren’t provided | Default: Scaled 6.7-inch screenshots Alternative: Upload 6.5-inch screenshots |
| iPhone 13 Pro Max | |||||
| iPhone 12 Pro Max | |||||
| iPhone 11 Pro Max | |||||
| iPhone 11 | |||||
| iPhone XS Max | |||||
| iPhone XR | |||||
| 6.1 | iPhone 14 Pro | 1179 x 2556 | 2556 x 1179 | Required if app runs on iPhone and 6.5-inch or 6.7-inch screenshots aren’t provided | Default: Scaled 6.5-inch or 6.7-inch screenshots Scaled 6.5-inch when 6.5-inch and 6.7-inch screenshots are both uploaded Alternative: Upload 6.1-inch screenshots |
| 5.8 | iPhone 14 | 1170 x 2532 1125 x 2436 1080 x 2340 | 2532 x 1170 2436 x 1125 2340 x 1080 | Required if app runs on iPhone and 6.5-inch or 6.7-inch screenshots aren’t provided | Default: Scaled 6.5-inch or 6.7-inch screenshots Scaled 6.5-inch when 6.5-inch and 6.7-inch screenshots are both uploaded Alternative: Upload 5.8-inch screenshots |
| iPhone 13 Pro | |||||
| iPhone 13 | |||||
| iPhone 13 mini | |||||
| iPhone 12 Pro | |||||
| iPhone 12 | |||||
| iPhone 12 mini | |||||
| iPhone 11 Pro | |||||
| iPhone XS | |||||
| iPhone X | |||||
| 5.5 | iPhone 8 Plus | 1242 x 2208 | 2208 x 1242 | Required if app runs on iPhone | Upload 5.5-inch screenshots |
| iPhone 7 Plus | |||||
| iPhone 6s Plus | |||||
| 4.7 | iPhone SE (3rd gen) | 750 x 1334 | 1334 x 750 | Required if app runs on iPhone and 5.5-inch screenshots aren’t provided | Default: Scaled 5.5-inch screenshots Alternative: Upload 4.7-inch screenshots |
| iPhone SE (2nd gen) | |||||
| iPhone 8 | |||||
| iPhone 7 | |||||
| iPhone 6s | |||||
| iPhone 6 | |||||
| 4 | iPhone SE (1st gen) | 640 x 1096(without status bar) 640 x 1136(with status bar) | 1136 x 600(without status bar) 1136 x 640(with status bar) | Required if app runs on iPhone and 5.5 or 4.7-inch screenshots aren’t provided | Default: Scaled 5.5 or 4.7-inch screenshots Alternative: Upload 4-inch screenshots |
| 3.5 | iPhone 4s | 640 x 920(without status bar) 640 x 960(with status bar) | 960 x 600(without status bar) 960 x 640(with status bar) | Required if app runs on iPhone and 5.5-inch iPhone screenshots aren’t provided | Default: Scaled 5.5-, 4.7-, or 4-inch screenshots Alternative: Upload 3.5-inch screenshots |

👉🏾 Other Swiftspeed users also read: A Complete Guide to Mobile App Development in 2025
If you’re an app developer prepping for an iOS App Store submission, navigating through the hassle of iPhone Screen Resolutions can be daunting. But Apple has simplified this for you by putting a significant spotlight on two specific screen sizes: the 6.5-inch and 5.5-inch displays.

Remember, Apple’s guidelines require a minimum of four screenshots for each app listing, but you can go up to ten if you want to offer a more detailed preview of your app. For a deeper dive into the intricacies of iPhone Screen Resolutions and App Store submission, check out our comprehensive blog post, linked below.
Suggested Read: How to design Catchy App Store Screenshots of your mobile app.
Building Stunning Apps Across All iPhone Screen Resolutions
Apple does offer comprehensive guides to help you create universal designs that work seamlessly across various iPhone screens. Utilizing Apple’s Xcode for storyboard creation is a wise choice, as it equips you with the tools to design and test your app’s interface and user experience meticulously.
However, what if you’re not code-savvy? That’s where a custom app builder platform like Swiftspeed comes in, the absolute best iPhone app builder that allows you to create an app without coding. Unlike other app-maker platforms, Swiftspeed offers a no-code environment coupled with pre-defined templates and sophisticated app-maker features that are specifically optimized for iOS. This ensures your app not only looks native but also performs flawlessly across all iPhone Screen Resolutions. The real game-changer here is Swiftspeed’s unique feature that allows you to test your app’s design and functionalities across various iPhone models before you invest a dime to publish it.
Make an app with Swiftspeed Appcreator
Create premium apps without writing a single line of code, thanks to our user-friendly app builder. Build an app for your website or business with ease.
Swiftspeed takes it a notch higher by offering in-depth customization options. You’re not restricted to a one-size-fits-all approach; you have the tools to tailor your app to meet the specific needs of your target audience. This attention to detail ensures that you’re not just meeting but exceeding the standard requirements for iPhone Screen Resolutions. The result? A superior user experience that sets your app head and shoulders above the competition. For more insights and advanced strategies for understanding Screen Resolutions, keep an eye on our extensive guides and resources.
Want to create an iOS app without a budget?
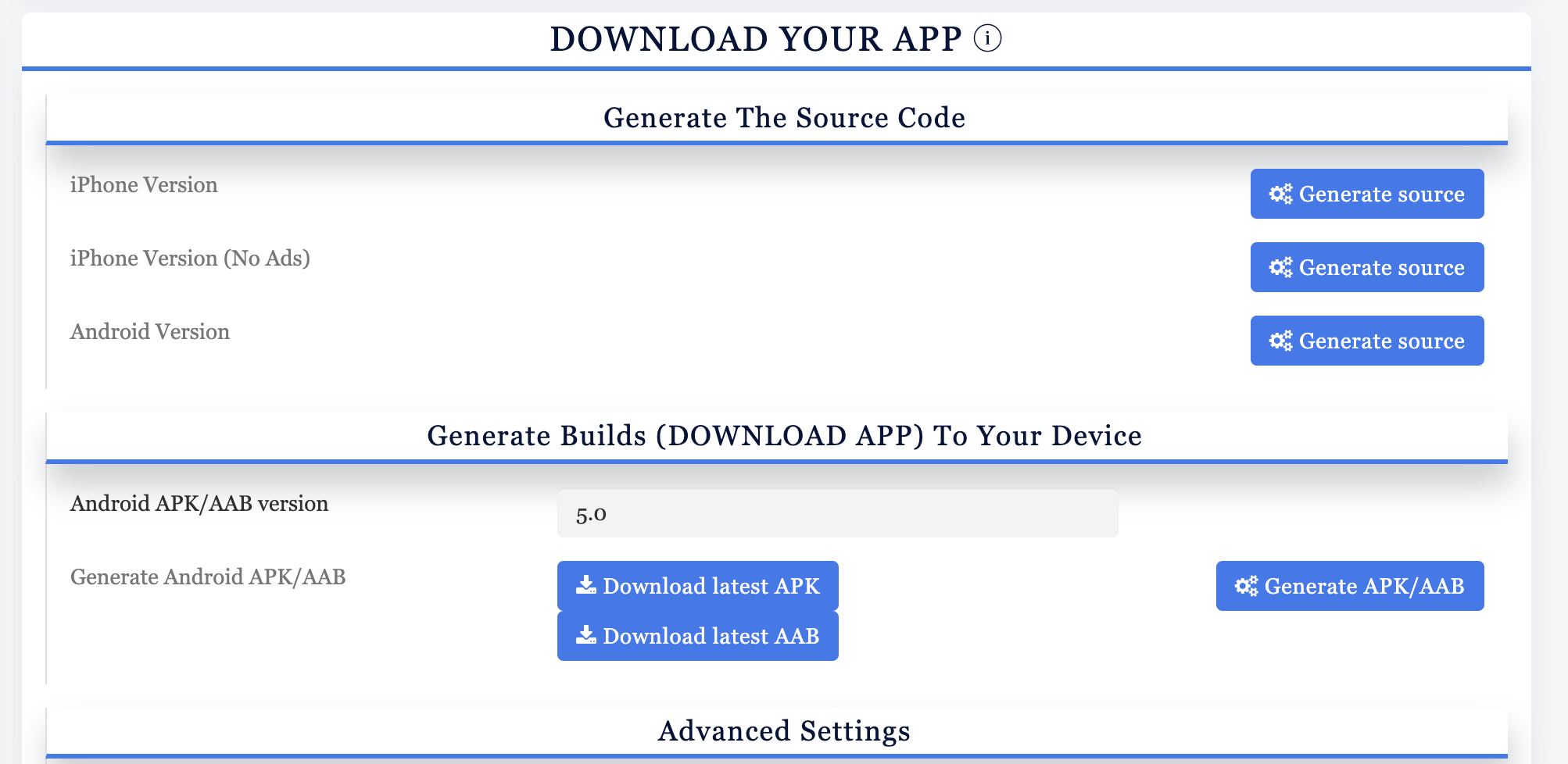
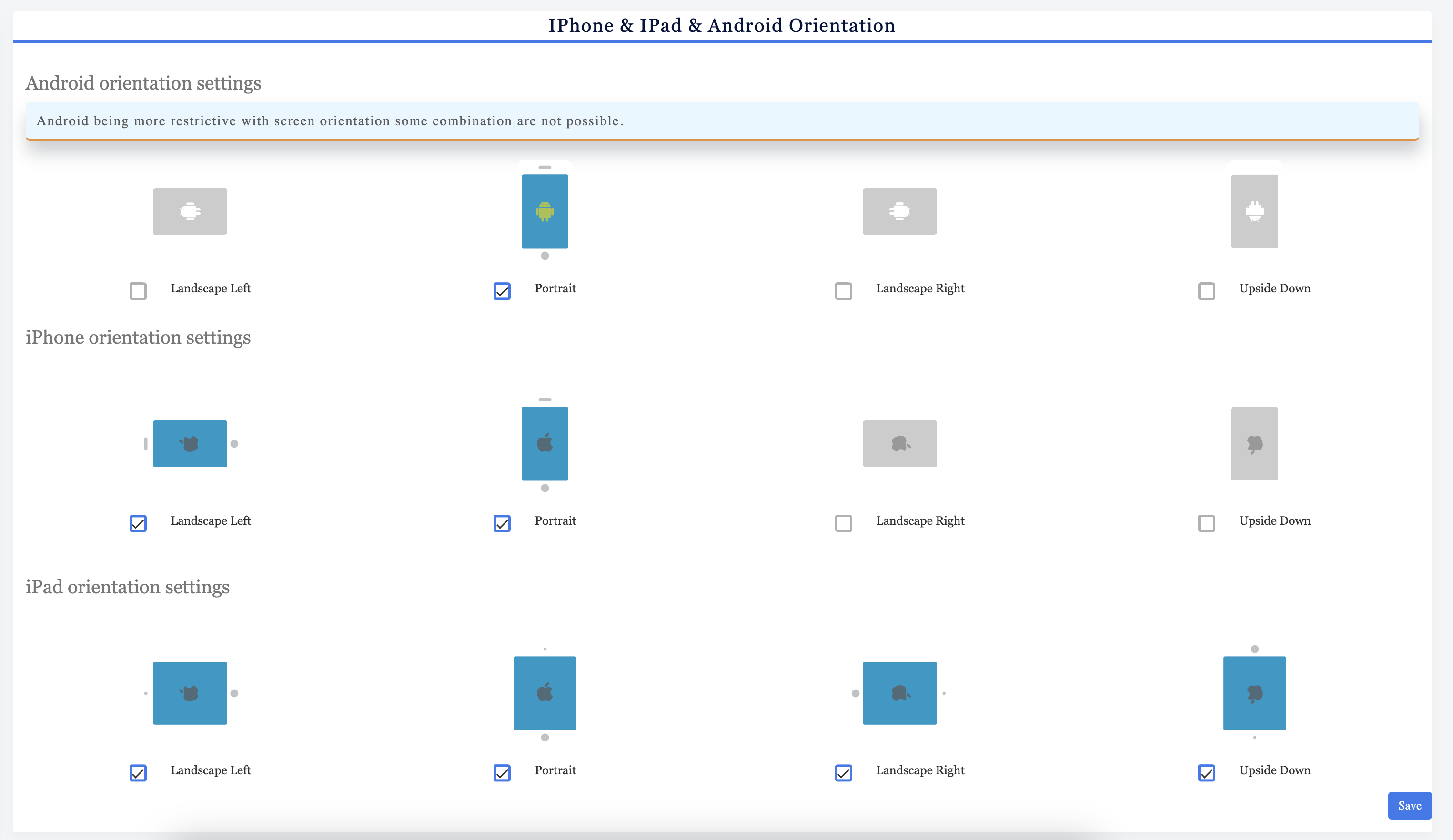
Imagine being able to create an iOS app that adheres to all of Apple’s size and resolution guidelines without breaking the bank. Sounds too good to be true? Well, it’s not when you have Swiftspeed on your side. Even Android and iPhone Screen Resolutions can be fine-tuned in Advance Settings of our iOS App Builder platform as shown below:

With Swiftspeed, you can create a mobile app in a fully guided, no-code environment. But that’s just the tip of the iceberg. Swiftspeed allows you to build dynamic, native, and feature-rich iOS apps that are visually stunning and highly functional. Customize every screen, add compelling features like push notifications, and even monetize your app—all without writing a single line of code.
What sets Swiftspeed apart is its automated ‘Publish App’ feature, which takes the hassle out of submitting your app to the App Store. It’s a seamless, end-to-end solution that empowers you to create the best iOS app for your business in a fraction of time and cost.
So why settle for less when you can have the best? With Swiftspeed’s extensive knowledge base, blog posts, and tutorial videos, you’re equipped to outperform your competitors at every turn. Ready to make your mark in the iOS app landscape? Sign up for Swiftspeed now and start your journey to app excellence.