This year, if your business isn’t on someone’s phone, you’re not in their life. Period. With people spending an average of five to six hours a day on their smartphones, mobile apps are no longer a luxury; they’re a necessity. Whether you’re a startup founder, a seasoned business owner, or someone with a killer app idea, understanding the sophistication of mobile app development is crucial.
But we’re not stopping at just telling you why you need an app. Oh no, we’re diving deep. In this guide, you’ll gain comprehensive insights into the entire mobile app development process. From the initial spark of an app idea to the inner workings of full app development, and all the way to marketing and deployment.
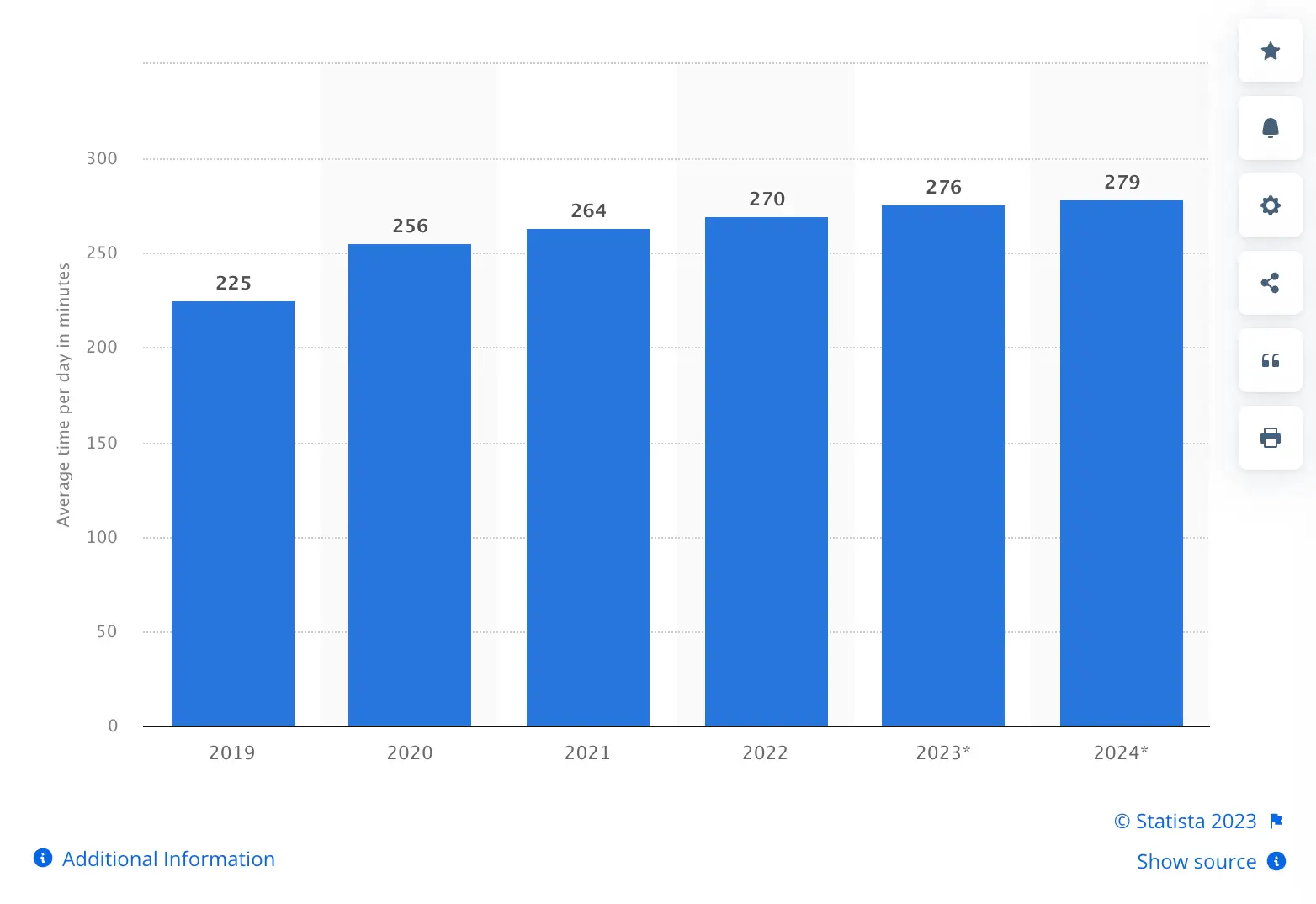
Let’s start with some jaw-dropping numbers, shall we? A 2022 survey by Statista revealed that nearly half of us are glued to our phones for five to six hours a day. And no, that doesn’t even include work-related use.
👉🏾 Other Swiftspeed Users also read: Swiftspeed App Maker: Build an app for free without Coding

Only a measly 5% claimed to spend less than an hour. Now, if you’re a business owner and these stats don’t make you sit up and take notice, I don’t know what will.
So, what’s keeping everyone so engaged with their mobile phone? Your guess is as good as mine—apps. A staggering 90% of mobile time is spent on apps. Whether it’s scrolling through social media, shopping for the latest fashion, or even tracking sleep patterns, apps have infiltrated every aspect of our lives. On average, a person spends about 20 minutes per day on a mobile app. And here’s the kicker: app installs shot up by a larger percentage in 2023; you can find all this in the Mobile app trend in 2023 survey results by Adjust.
The trajectory is clear: the app world is booming and shows no signs of slowing down. If you’ve been sitting on an app idea or contemplating whether your business needs a mobile app, let me cut to the chase—you absolutely do. And there’s no better time than now to dive into the world of mobile app development.
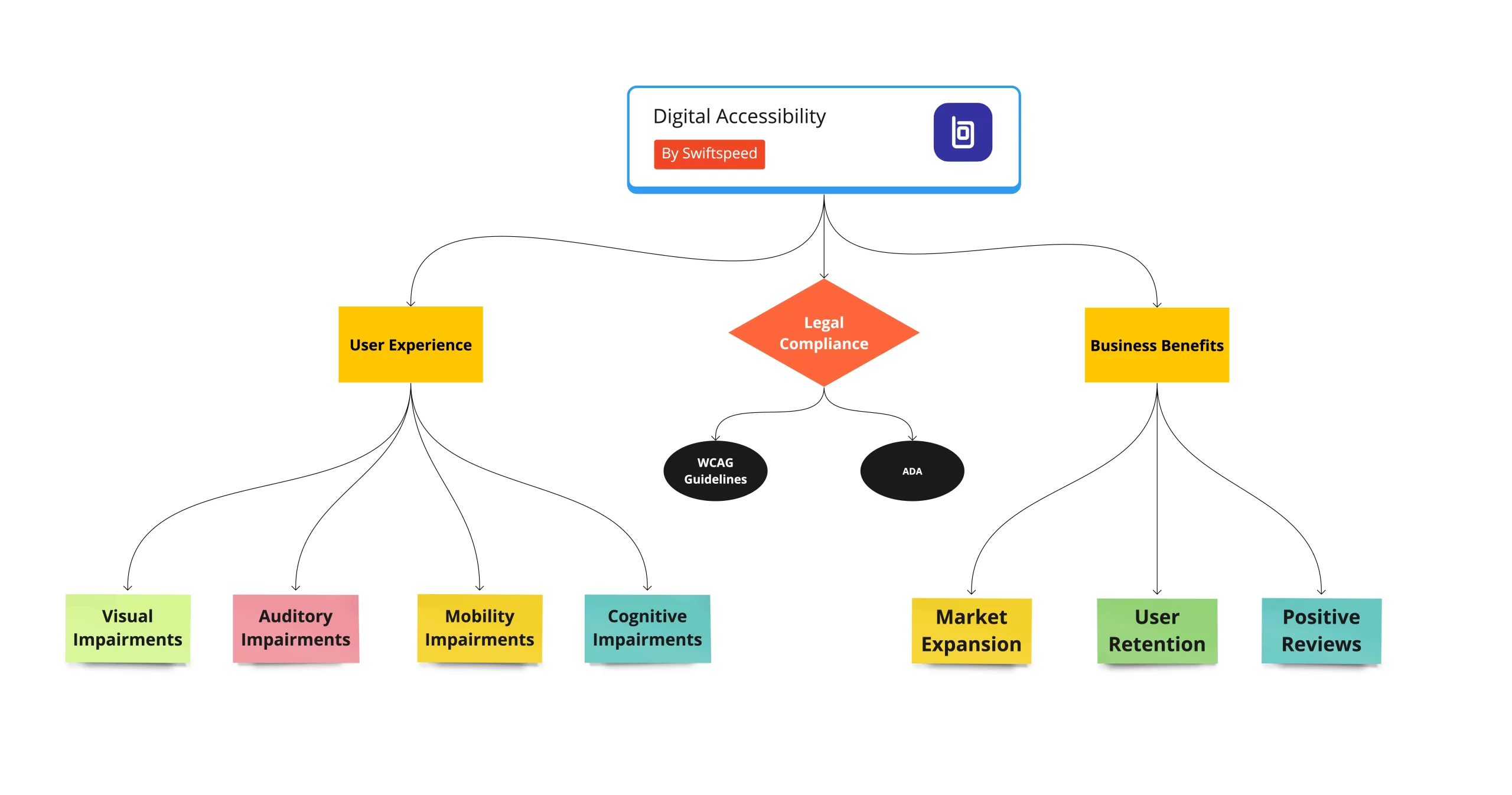
The Definitive Guide to Mobile App Development
One of the most significant advantages of mobile app development for businesses is increasing brand awareness in concert with other marketing efforts. A smartphone app can be even more helpful in this situation. Think about it: your brand is literally in the palm of your customers’ hands. Unlike traditional marketing channels that might give you a fleeting moment of attention, a mobile app ensures that your brand is just a tap away anytime, anywhere.
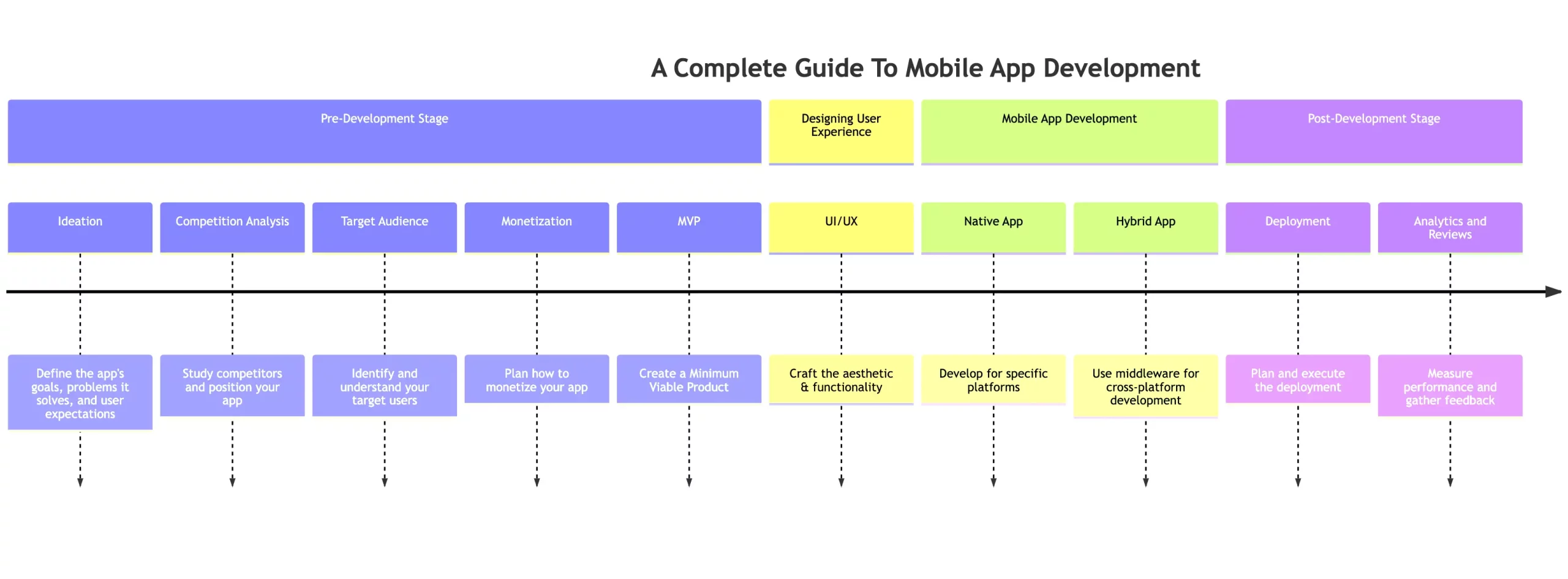
Stages of Mobile App Development
- Pre-Development Stage
- Designing User Experience, Crafting the Aesthetic & Functionality of Your App
- Mobile App Development
- Post-Development Stage

I) Development Stage (Discovery Stage)
All too frequently, people leap right into developing a mobile app without a plan or understanding of the process. They arrive with preconceived beliefs that overlook and discard some critical aspects of the app’s success. What happens is that a lack of preparedness leads to several bumps and obstacles, which ruin their momentum and cost them a significant amount of time and resources.
You wouldn’t build a house without a blueprint, right? The same goes for your app. The Discovery Stage is your planning phase, your blueprint. This is where you lay down the foundation of your project. You’ll define the scope, identify potential risks, and get a ballpark figure for both time and budget. Think of it as your project’s North Star, guiding you through the tumultuous journey ahead.
- Define the project from a project management standpoint
- Determine the project risks and dependencies
- Formulate a reasonable time & cost estimate for the project
Firstly, you’ll define the project from a project management standpoint. What are the deliverables? What’s the timeline? Who’s responsible for what? This is your operational blueprint, and it’s as crucial as the code you’ll eventually write.
Next, you’ll identify the risks and dependencies. Are there third-party services you’ll rely on? What if they go down? What are the potential bottlenecks? Knowing the risks allows you to prepare contingency plans so you’re not caught off guard.
Lastly, you’ll formulate a time and cost estimate. This isn’t just pulling numbers out of thin air; it’s based on the scope and the risks you’ve identified. It’s your financial blueprint, and it’s crucial for keeping your project on track and within budget.
- Ideation
If you want to make money with your app, which you should because you’re investing time and money into it, you should start with an app idea that has the potential to be successful in the long run. Typically, an idea arises from a problem that you, the app author, have encountered.
Ideation isn’t just about coming up with an idea; it’s about validating it. You might think you’ve found the problem worth solving, but have you checked if others feel the same? This is where you go beyond your own experiences and engage with potential users. You’re not just scratching your own itch; you’re becoming the itch-reliever for a larger audience.
- Competition Analysis
You’re not operating in a vacuum; you’ve got competition. And understanding them is key to your own success. You’ll look at metrics like the number of installs, the company’s history, star ratings, and reviews. This isn’t just academic; it’s about finding your unique value proposition. What can you offer that others can’t? This is your competitive edge, and it’s worth its weight in gold.
Identifying your competitors will save you a few iterations. As a bonus, it will help you identify the distinct feature that sets you apart from the competition and enables you to stand out to your target audience.
- Identify Your Target Audience
“People come here for popcorn; I sell popcorn. Therefore, this must be a good idea”.
That is simply not the case. Similarly, you wouldn’t just put your app in a specific category on the app store and hope everything else works out.
You must establish a certain target group to appeal to in order to make a successful app. Age, gender, locality, hobbies, and so on are all useful metrics, to name a few. The factor that is sometimes ignored is the phone brands that your target market utilizes. You may wonder why this is significant.
Identifying your target audience goes beyond basic demographics. You’re looking at psychographics, behavioral patterns, and, yes, even the type of devices they use. Different phones have different capabilities, and you need to optimize your app for the majority. If your target audience primarily uses a phone with limited battery life, designing an energy-efficient app isn’t just good practice; it’s a necessity.
- Before You Monetize Your App
This stage is best described as “how to get strangers to send you money via the internet.” It’s blunt, but it’s a good representation of the task’s difficulties. I won’t go into detail because this isn’t a monetization tutorial, but here are a few options to consider: in-app purchases, sponsorships, ad income, crowdsourcing, the freemium model, and classic paid ads.
You might ask, how do free apps make money? Monetization isn’t an afterthought; it’s integral to your app’s success. Whether it’s in-app purchases, ads, or sponsorships, your revenue model needs to align with your user’s behavior. What are they willing to pay for? What annoys them? Your monetization strategy should answer these questions.
- Create an MVP
The final step of the Pre-Development stage is to define the project’s roadmap, but only the Minimum Viable Product, not the entire project. That could signify a variety of things, but the simplest definition is a testable product with missing features. Why should something be testable? Because it aids in the early collection of data and user input. You’ll make small adjustments to subsequent iterations based on this input.
👉🏾 Other Swiftspeed Users also read: The Ultimate Guide to iPhone Screen Resolutions and Sizes in 2024
An MVP varies from a prototype in that it is a fully functional solution that can be distributed to the general public. While it will only have the functionality that is required to solve the major pain points you identified, it should function in the same way as the final product on the user’s end.
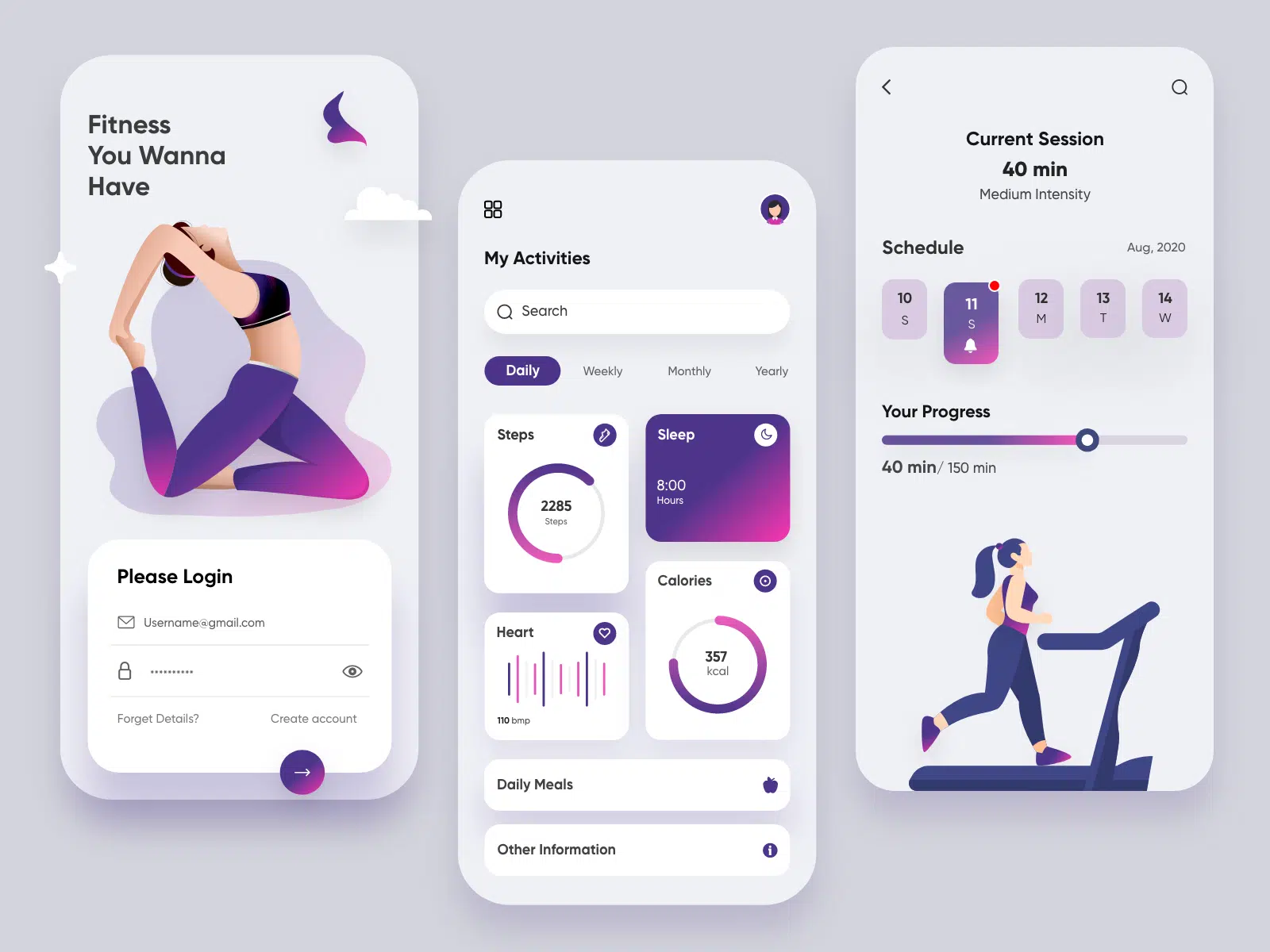
II) Designing UI/UX
Designing the user interface and user experience isn’t just a technical task; it’s an integral part of your product’s identity. This stage is crucial for defining how your app functions and how it’s perceived by the end user. The look and feel of your app can significantly influence user engagement, whether you’re developing a Minimum Viable Product (MVP) or a full-scale application.
Understanding two key design principles is essential for mobile app development: User Experience (UX) and User Interface (UI). UX focuses on the overall feel of the experience, ensuring that the app is intuitive and satisfying to use. UI, on the other hand, deals with the visual aspects of the app, including graphics, images, and the layout of elements. Both are critical for creating an app that not only looks good but also functions seamlessly.
- User Experience (UX)
“UX is the process of creating products that provide meaningful and relevant experiences to users. This involves the design of the entire process of acquiring and integrating the product, including aspects of branding, design, usability, and function.” – The Interaction Design Foundation.
The user experience (UX) is essentially the emotional response that users have when interacting with your app. In this context, the design should aim to evoke a specific emotional reaction from the user upon using the app. UX design is the process of laying out the overall structure of the application or website, often represented through schematic screens or pages that have a low to medium level of detail.
- Wireframing & Prototyping
Wireframing is like the blueprint of a house; it’s where you sketch out the basic structure and flow of your app. Imagine you’re planning a road trip. You wouldn’t just hop in the car and go, right? You’d map out your route, decide on the stops, and figure out the best way to get to your destination. That’s what wireframing does for your app.
It’s a visual guide that lays out the skeletal framework of your app based on what you, the business, and, most importantly, the users need. Whether you’re doodling on a napkin or using specialized software, wireframing helps you and your team visualize the user journey, making sure you’re all on the same page before diving into the development phase.
Now, let’s talk about prototyping. If wireframing is the blueprint, then prototyping is the 3D model of the house. It’s where you can virtually walk through the rooms, open doors, and really get a feel for the space. Prototypes are interactive mock-ups of your app that look and function almost like the final product. Why is this so crucial, you ask? Well, it’s like test-driving a car before you buy it. Early testing with prototypes can save you from going down a costly and time-consuming path of developing features that might not resonate with users. It’s a reality check, ensuring that what looks good on paper also works well in practice.
And let’s not forget the magic moment when you present a prototype to real users. Watching them navigate through your app, clicking buttons, and giving real-time feedback? That’s not just informative; it’s downright inspiring for everyone on the team. It’s like the first time you hear applause after a performance; it validates all the hard work and thought that went into the production.
- User Interface (UI)
User Interface is actually a finalized interactive field in which the user interacts with the product. It comprises all of the tools needed to improve usability and meet the needs and desires of target users. All aspects of visual perception, as well as acoustic and tactile sensations, that influence product use and interaction should be studied and adjusted for the app or website’s intended function.
Color palettes, types and fonts, shapes and forms, illustration and animation, and so on and so forth, for example, can all have a significant impact on the end product’s performance, both positively and negatively.
In general, the UX research and wireframing stages are concerned with how the website or application functions, whereas the UI is concerned with how it appears. Both stages work on successful interactions, but the UX stage is primarily concerned with logic, linkages, and user behavior, whilst the UI stage is concerned with visualizing all of the concepts.
It suggests that the designer should prioritize the UX component of the project, focusing on the layout to make it more powerful, well-thought-out, clear, and simple to use. You run the danger of making a complete mess of the user interface if you don’t do this important work.
III) Development Stage (Mobile App Development)
The decision to develop a mobile application for your enterprise is a significant strategic move. The subsequent step involves the actual process of mobile application development, a complex endeavor requiring meticulous planning and execution. The selection of an appropriate development platform and a competent development firm are critical decisions that can significantly impact the project’s outcome.
When it comes to choosing a platform for mobile application development, the decision can be particularly challenging due to the multitude of options available in the market. It is imperative to have a clear understanding of the target audience and the type of application that would best serve their needs. Mobile application development can be broadly categorized into two types:
- Native app development
- Hybrid app development
Native App Development
Native App Development remains the gold standard in mobile application development for several compelling reasons. This approach necessitates platform-specific coding, which means that the application is optimized for the operating system it is intended for—be it Android, iOS, or Windows, this system also work using VPN Chrome for example.
For Android development, the languages of choice are Java or Kotlin, and the development environment is Android Studio. On the other hand, iOS development requires proficiency in either Objective-C or Swift, with Xcode serving as the Integrated Development Environment (IDE).
Given the platform-specific nature of native app development, it’s often necessary to employ multiple developers or even an entire development team to create separate versions of the application for different platforms. This is because each platform has its own set of supported programming languages, development tools, and user interface guidelines.
The advantage of native apps lies in their ability to fully leverage the device’s hardware and native functionalities, thereby offering an unparalleled user experience. This also allows developers the freedom to utilize native components and design patterns, which are optimized for performance and are in harmony with the platform’s user interface guidelines.
Hybrid App Development
Hybrid Apps offer a unique blend of web technology and native functionality. Essentially, a Hybrid App is a web application built using standard web technologies like HTML, CSS, and JavaScript. What sets it apart is its encapsulation within a native wrapper, typically using a WebView component in Android or a UIWebView in iOS.
This architecture allows the web application to communicate with the native layer of the mobile device. In other words, the native code can call into the web application, and vice versa, enabling JavaScript messages to be dispatched back to the native components. This bi-directional communication allows the Hybrid App to access the device’s hardware resources, such as the camera, accelerometer, or local storage.
What you end up with is a downloadable native app available in app stores, but with a WebView UI component that essentially loads your web application. This offers a more streamlined development process, as you’re essentially building a web application that can be easily adapted for multiple platforms.
For the development of Hybrid Apps, middleware frameworks like Swiftspeed, Cordova, Titanium from Appcelerator, React Native, PhoneGap, and Ionic are commonly used. These frameworks provide the necessary tools to wrap your web application in a native language shell, thereby enabling it to function as a bona fide mobile application.
👉🏾 Other Swiftspeed Users also read: How to make money from apps Using Fremium app monetization
The performance gap between native and hybrid apps is narrowing significantly. Take, for example, Our app builder platform, Swiftspeed Appcreator, built on the IONIC framework. It’s a testament to how far hybrid apps have come, offering robust UI-intensive experiences while significantly cutting down on development time and costs.
Make an app with Swiftspeed Appcreator
Create premium apps without writing a single line of code, thanks to our user-friendly app builder. Build an app for your website or business with ease.
It’s crucial to keep reassessing your choice of development approach as technology advances. What was once a landscape dominated by native apps is now seeing a significant shift towards hybrid development. This isn’t just a technological decision; it’s a business one. Hybrid apps offer a cost-effective and time-efficient way to get your app to market without compromising on performance or user experience.
That said, every approach comes with its own set of trade-offs. Some methods may be more budget-friendly and suitable for quick MVPs, while others might require a more substantial investment but offer scalability and longevity. The key is to thoroughly evaluate your project’s needs, your target audience, and your long-term goals before committing to a particular development path.
Once you’ve nailed down your strategy and completed your design, it’s time to roll up your sleeves and dive into the development phase. If you haven’t realized it yet, let me spell it out for you: mobile app development is an iterative, multi-step process. Adopting methodologies like Agile or Scrum, where the development work is broken down into smaller sprints or tasks, can be particularly effective.
Testing
Once the first sprint is complete, the app gets to be rigorously tested in a variety of real-world scenarios, including uncommon cases referred to as edge cases. This stage helps to detect and correct any technical flaws and prevent the accumulation of technical debt. It is good practice to test the app early and often as it will minimize the final costs. The farther you move into the development phase, the harder and costlier it becomes to fix bugs.
“Quality is never an accident; it is always the result of high intention, sincere effort, intelligent direction, and skillful execution; it represents the wise choice of many alternatives.” – William A. Foster
Testing your app is like taking your car for regular check-ups. You wouldn’t want to discover a malfunction while on a road trip, would you? Similarly, early and frequent testing in the app development process can save you from the metaphorical breakdowns that could occur after launch. The cost of fixing bugs increases exponentially as you move further along in the development cycle, making early detection a cost-effective strategy.
Think of the App Store as an exclusive club with a strict bouncer—no apps with compilation errors or defects are getting past those velvet ropes. Users are equally unforgiving; they won’t hesitate to abandon an app that’s glitchy, no matter how flashy or innovative it may seem. Just like a simple, reliable car often wins over a flashy but unreliable one, even the most basic apps can achieve commercial success, provided they function smoothly and meet user expectations.
Now, let’s break down the types of tests that serve as the “mechanics” in this scenario:
- Functional Testing: This is the basic roadworthiness test for your app. It ensures that all the features work as expected and that the app can handle the basic “traffic conditions” of user interaction.
- Performance Testing: Imagine driving your car uphill, in the rain, with a trunk full of luggage. Your app should be able to handle similar stress conditions—low battery, poor network, low memory, and so on. This test ensures your app can perform under various conditions without breaking down.
- Memory Testing: Just like you wouldn’t want your car guzzling gas inefficiently, you don’t want your app to be a memory hog. This test ensures that your app uses memory resources optimally.
- Interruption Testing: Picture this: you’re driving, and suddenly you get a call, or maybe you hit a pothole. Your app should be able to handle interruptions like incoming calls, text messages, or network outages gracefully without crashing or losing important data.
- Security Testing: This is akin to installing a top-notch alarm system in your car. Your app should be fortified against hacking attempts and data breaches, ensuring that user data remains confidential and secure.
- Usability Testing: Finally, no matter how well a car performs, if it’s uncomfortable or difficult to drive, it won’t be a hit. Usability testing ensures that your app isn’t just functional and secure, but also user-friendly.
IV) Post-Development Stage
Deployment
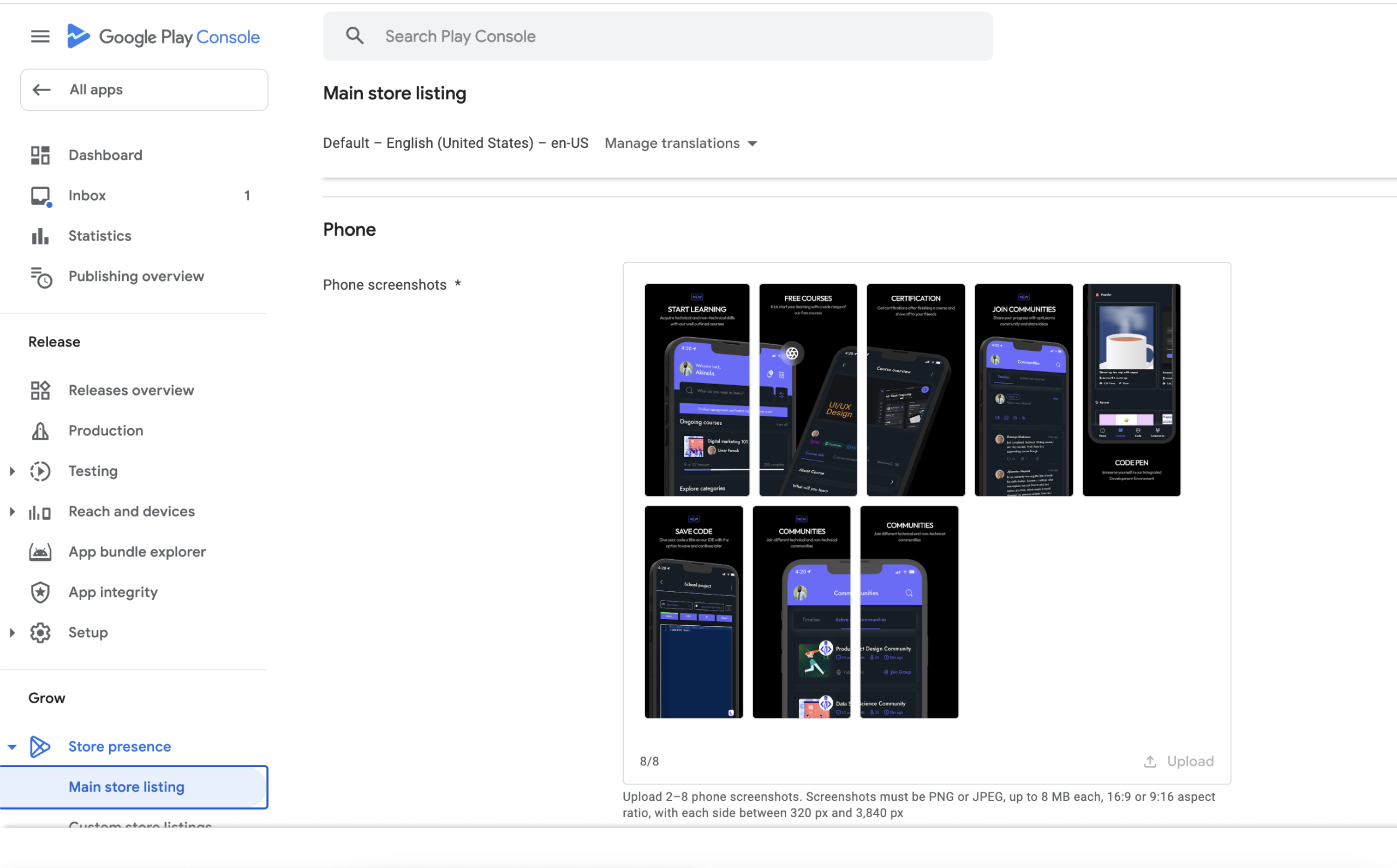
After the rigorous phases of development and testing are behind you, the spotlight shifts to deployment. This stage is anything but straightforward; it demands meticulous planning to safeguard the integrity of the live environment and ensure the right components are deployed. Submitting an app to the App Store can be a complex affair, but you’re not alone. SwiftSpeed Appcreator is not just a development team but a robust platform that enables even those without coding expertise to create mobile apps for free. They guide you through the labyrinthine process of deployment, ensuring your app sees the light of day.
Both the App Store and Play Store have stringent guidelines for making an app live. Our team at SwiftSpeed, however, has navigated this complex terrain successfully, developing a comprehensive guide on how to create an app with effective marketing to drive success using App Store Optimization (ASO). While the iOS app undergoes a review process that can span from a few days to several weeks, Android apps usually go live within hours of submission. Once deployed, continuous monitoring is crucial. The development team uses mobile analytics platforms to gauge your app’s performance and troubleshoot any issues that arise.
👉🏾 Other Swiftspeed Users also read: Complete list of top mobile app stores in 2024
The journey of your mobile app is far from over; in fact, it’s just beginning. This is the phase where you need to keep a close eye on how your app is performing and how it’s being received by your target audience. Two critical tools at your disposal are Analytics and Reviews, and guess what? Our SwiftSpeed Appcreator platform has got you covered on both fronts.
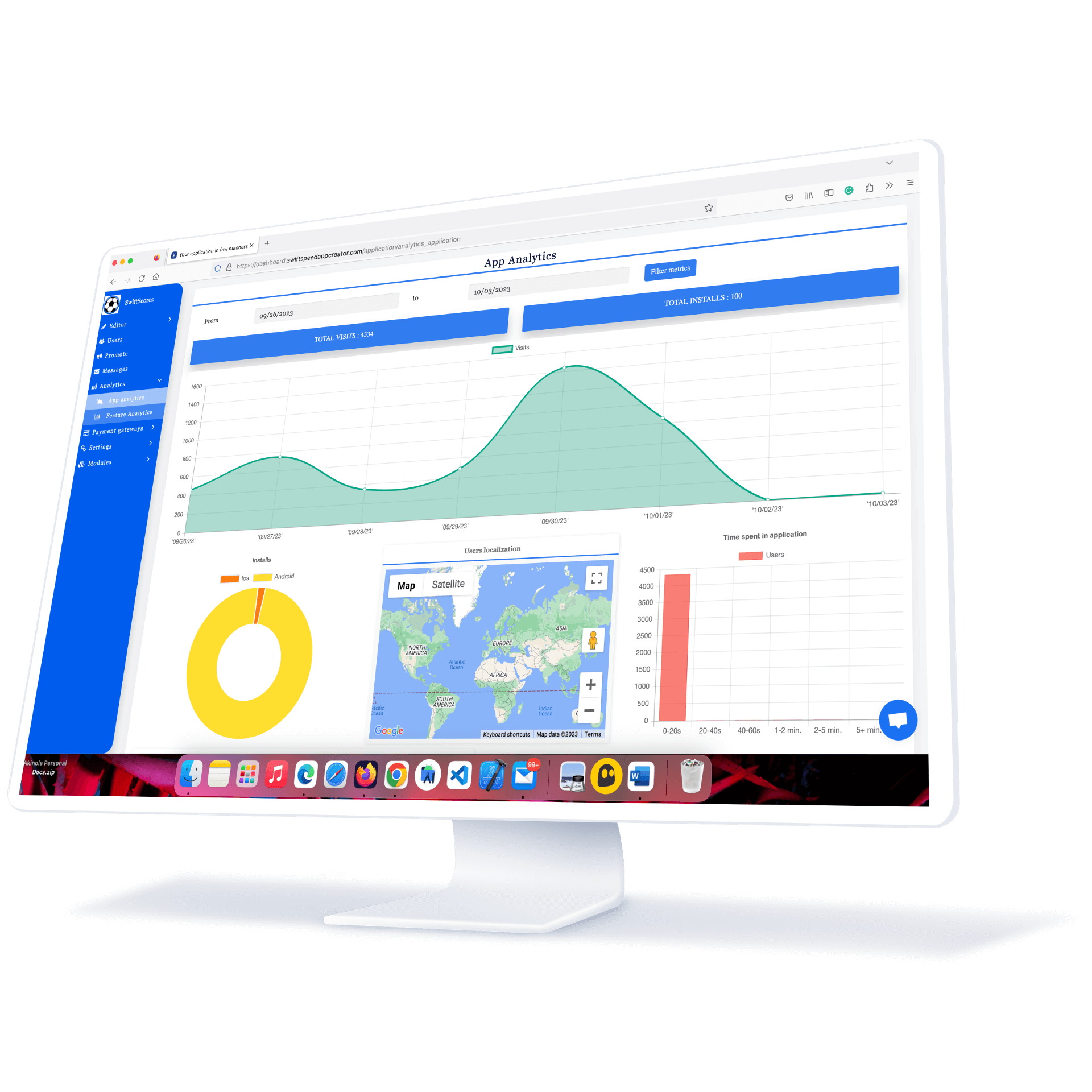
Analytics
Analytics serve as the pulse of your app. They provide you with real-time data on user behavior, engagement levels, and much more. You can track key performance indicators like daily active users, session times, and conversion rates. This data isn’t just numbers; it’s actionable insights that can help you refine your app and make it more aligned with what your users want. Our app creator platform offers robust analytics features for app builders, allowing you to monitor your app’s health and make data-driven decisions.

Reviews
Reviews are the mirror that reflects your app’s reputation in the public eye. They offer direct feedback from the users and can be a goldmine of information. Positive reviews can boost your app’s ranking and visibility in the app stores, while negative reviews offer a chance for improvement. Our SwiftSpeed Appcreator’s platform includes a review management feature, enabling you to keep track of what users are saying about your app and respond appropriately.

Both analytics and reviews are not just post-launch formalities; they are essential tools for the ongoing success of your mobile app. They help you understand your users better, fine-tune your app based on real-world feedback, and ultimately, ensure that your app isn’t just another icon on a screen but a continually evolving digital experience. With our SwiftSpeed Appcreator, you have these powerful tools right at your fingertips, making the post-launch phase not just manageable but primed for success.
Conclusion
Wow, what a journey we’ve been on, right? From the initial spark of an idea to the nitty-gritty of development and all the way through to post-launch analytics and reviews, creating a mobile app is a thrilling rollercoaster of challenges and triumphs. But remember, you’re not riding this rollercoaster alone; our SwiftSpeed Appcreator is right there with you, every twist and turn of the way.
We’ve delved deep into the importance of meticulous planning, the art of UI/UX design, the strategic choices between native and hybrid development, and the critical post-launch stages of deployment, analytics, and reviews. Each of these stages is a crucial pitstop on your road to app success, and missing out on any could mean a detour you don’t want to take.
But here’s the sweet part: with SwiftSpeed Appcreator, you’re not just getting a tool; you’re getting a full-fledged partner that simplifies each of these complex stages. Whether you’re a coding wizard or someone who doesn’t know the first thing about programming, our platform is designed to empower you to bring your mobile app vision to life. And the cherry on top? You can do it for free!
Here’s to your app’s success and the many thrilling rides ahead. Buckle up! 🚀