Using the WebView, Link, or source code feature on our free app builder is easy; you can use links to the website WhatsApp or Google map links.
You can also choose how they are opened:
The 3 choices available on our free app builder are:
– in-app browser
– custom tab (open a web link in the device browser, embed in the app)
– external apps (open another app: websites open the device browser, WhatsApp link open WhatsApp app)
The following also works in the source code block of the custom page module of our app maker platform.
The links used can be as follows:
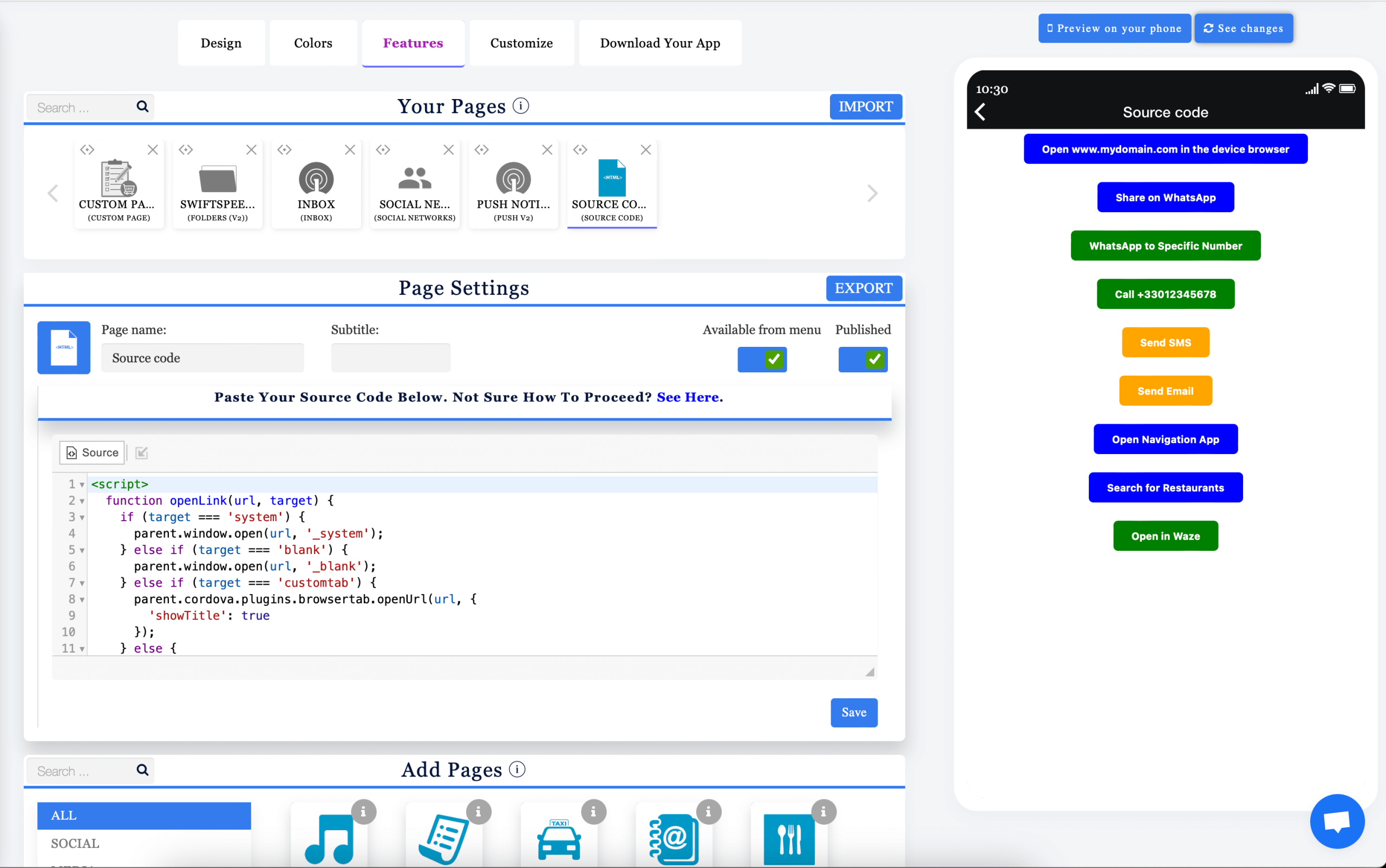
Free App Builder With WebView and Source Code Feature
You can use our source code feature to achieve this
<script>
function openLink(url, target) {
if (target === 'system') {
parent.window.open(url, '_system');
} else if (target === 'blank') {
parent.window.open(url, '_blank');
} else if (target === 'customtab') {
parent.cordova.plugins.browsertab.openUrl(url, {
'showTitle': true
});
} else {
window.open(url);
}
}
</script>
<!-- Usual weblink -->
<a href="#" onclick="openLink('https://www.mydomain.com', 'system')">Open www.mydomain.com in the device browser</a><br>
<!-- WhatsApp share message -->
<a href="#" onclick="openLink('whatsapp://send?text=Hello%2C%20World!', 'system')">Share on WhatsApp</a><br>
<!-- WhatsApp to specific number on Android & iOS -->
<a href="#" onclick="openLink('whatsapp://send?text=Hello%2C%20World!&phone=+3312345678&abid=+3312345678', 'system')">WhatsApp to Specific Number</a><br>
<!-- Tel -->
<a href="#" onclick="openLink('tel://+33012345678', 'system')">Call +33012345678</a><br>
<!-- SMS -->
<a href="#" onclick="openLink('sms://+3312345678?body=Hello%2C%20World!', 'system')">Send SMS</a><br>
<!-- Email -->
<a href="#" onclick="openLink('mailto:[email protected]', 'system')">Send Email</a><br>
<!-- Open app for navigation -->
<a href="#" onclick="openLink('geo:48.858370,2.294481', 'system')">Open Navigation App</a><br>
<!-- Search for restaurants in navigation app -->
<a href="#" onclick="openLink('geo:48.858370,2.294481?q=restaurants', 'system')">Search for Restaurants</a><br>
<!-- Open in Waze -->
<a href="#" onclick="openLink('waze://?ll=43.5367,1.52806&navigate=yes', 'system')">Open in Waze</a><br>

You can also create a link as follows:
<script>
function openLink(url, target) {
if (target === 'system') {
parent.window.open(url, '_system');
} else if (target === 'blank') {
parent.window.open(url, '_blank');
} else if (target === 'customtab') {
parent.cordova.plugins.browsertab.openUrl(url, {
'showTitle': true
});
}
}
</script>
<a href="#" onclick="openLink('https://www.mydomain.com', 'system')">Open www.mydomain.com in the device browser</a><br>
<a href="#" onclick="openLink('https://www.mydomain.com', 'blank')">Open www.mydomain.com in the in-app browser</a><br>
<a href="#" onclick="openLink('https://www.mydomain.com', 'customtab')">Open www.mydomain.com in a custom tab</a><br>
<!-- For links that should always open in the device browser -->
<a href="#" onclick="openLink('geo:48.858370,2.294481', 'system')">Open in the device browser</a>
If you plan to build a page with many links, you can use the below function
<script>
function openLink(type, url) {
switch (type) {
case 'external':
parent.window.open(url, '_system');
break;
case 'inapp':
parent.window.open(url, '_blank');
break;
case 'customtab':
parent.cordova.plugins.browsertab.openUrl(url, {
'tabColor': parent.window.colors.header.backgroundColorHex,
'secondaryToolbarColor': parent.colors.header.backgroundColorHex,
'showTitle': true,
'enableUrlBarHiding': false,
'selectBrowser': false
});
break;
}
}
</script>
<a href="#" onclick="openLink('external', 'https://www.mydomain.com')">Open Site Link in the device browser</a><br><br>
<a href="#" onclick="openLink('inapp', 'https://www.mydomain.com')">Open Site Link in the in-app browser</a><br><br>
<a href="#" onclick="openLink('customtab', 'https://www.mydomain.com')">Open Site Link in a custom tab (browser embedded in app)</a><br><br>
<a href="#" onclick="openLink('external', 'whatsapp://send?text=Hello%2C%20World!&phone=+3312345678&abid=+3312345678')">WhatsApp</a><br><br>
<a href="#" onclick="openLink('external', 'sms://+123456789')">Send SMS</a><br><br>
The WebView Feature feature helps you to create links that will open in the app, the new Chrome custom tab, or the device browser, depending on your preferences. Let’s say, for example, you are a blogger with a substantial amount of traffic and are interested in creating an app to offer more experience to your website users. At the same time, make money while doing it; the WebView Feature feature is for you. Use this complete app creation guide to build your application. You can publish your app on Google Play to gather more users and monetize your traffic with Google Admob.







I adore this site – its so usefull and helpfull.
Thank James
Hi can you provide us with more details on what kind of help you need so we can assist you better.
I would like to you to build me a Moble mechanic and more app. Where nearby mechanic offer there services and customers can call 24 hours moble maintenance
Hi,
We will be more than happy to do this, Kindly send us an email at [email protected]
Please join my app and please uss the app